nodejs 安装 调试 常用技巧 汇总
目录
安装 node
debug
set
主要用途
注意
Map
转数组
数组转Map
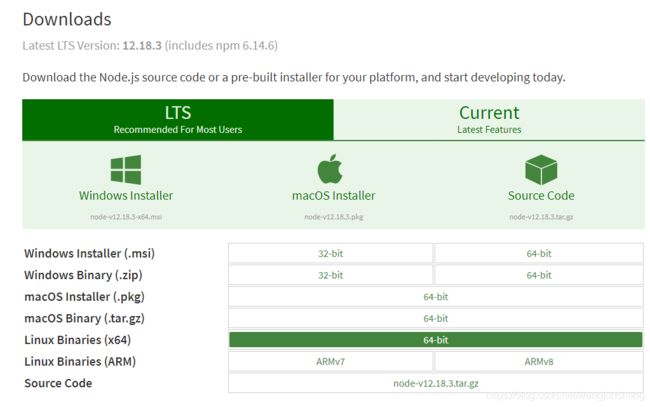
安装 node
https://nodejs.org/en/
下载自己合适的版本。
我下的是 node-v12.18.3-linux-x64, 解压后
把 node-v12.18.3-linux-x64/lib/node_modules 拷贝到 /usr/local/lib
然后在/usr/local/bin 创建 链接
sudo chmod +777 ../lib/node_modules/npm/bin/npm-cli.js
sudo ln ../lib/node_modules/npm/bin/npm-cli.js npm
lrwxrwxrwx 1 root root 38 2020-08-29 19:27 npm -> ../lib/node_modules/npm/bin/npm-cli.js
sudo ln -s /home/wjs/Downloads/node-v12.18.3-linux-x64/bin/node /usr/local/bin/然后查看版本号, 有下面输出表示安装成功
~/Downloads/node-v12.18.3-linux-x64 $ node -v
v12.18.3
~/Downloads/node-v12.18.3-linux-x64 $ npm version
{
npm: '6.14.6',
ares: '1.16.0',
brotli: '1.0.7',
cldr: '37.0',
http_parser: '2.9.3',
icu: '67.1',
llhttp: '2.0.4',
modules: '72',
napi: '6',
nghttp2: '1.41.0',
node: '12.18.3',
openssl: '1.1.1g',
tz: '2019c',
unicode: '13.0',
uv: '1.38.0',
v8: '7.8.279.23-node.39',
zlib: '1.2.11'
}我电脑上曾经提示下面错误
┌───────────────────────────────────────────────────────┐
│ npm update check failed │
│ Try running with sudo or get access │
│ to the local update config store via │
│ sudo chown -R $USER:$(id -gn $USER) /home/wjs/.config │
└───────────────────────────────────────────────────────┘
用下面的命令来解决
sudo chown -R wjs:$(id -gn wjs) /home/wjs/.config源
npm set registry https://registry.npm.taobao.org/查看源
npm config ls
debug
node --inspect acc.js
安装chrome
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
sudo dpkg -i google-chrome-stable_current_amd64.deb
卸载
sudo apt-get remove google-chrome-stable
打开 chrome
输入
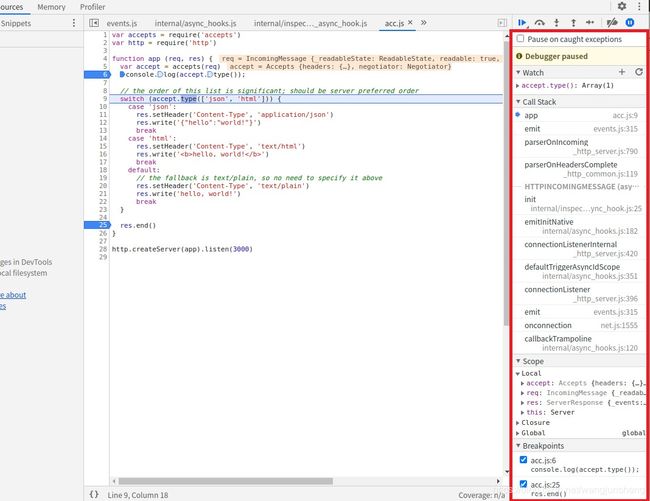
chrome://inspect点击 页面中的 inspect
断点,源码这些的都有
F10 下一步,不进函数
F11 进函数
set
摘自 https://wangdoc.com/es6/set-map.html
类似于数组,但是成员的值唯一,无重复。
let s = new Set();
[2, 3, 2, 2].forEach(x => s.add(x));
console.log(s); // Set { 2, 3 }遍历
var engines = new Set(["Gecko", "Trident", "Webkit", "Webkit"]);
for (var e of engines) {
console.log(e);
}
// Gecko
// Trident
// Webkit* Set.prototype.add(value):添加某个值,返回 Set 结构本身。
* Set.prototype.delete(value):删除某个值,返回一个布尔值,表示删除是否成功。
* Set.prototype.has(value):返回一个布尔值,表示该值是否为Set的成员。
* Set.prototype.clear():清除所有成员,没有返回值。
* Set.prototype.keys():返回键名的遍历器
* Set.prototype.values():返回键值的遍历器
* Set.prototype.entries():返回键值对的遍历器
* Set.prototype.forEach():使用回调函数遍历每个成员
主要用途
// 并集
let union = new Set([...a, ...b]);
// Set {1, 2, 3, 4}
// 交集
let intersect = new Set([...a].filter(x => b.has(x)));
// set {2, 3}
// (a 相对于 b 的)差集
let difference = new Set([...a].filter(x => !b.has(x)));
// Set {1}去除数组的重复值
[...new Set([1, 2, 3, 4, 4])] // 1 2 3 4
[...new Set('ababbc')].join('') // abc注意
set中两个对象总是不相等的。
let set = new Set();
set.add({});
set.size // 1
set.add({});
set.size // 2
Map
摘自 https://wangdoc.com/es6/set-map.html
js的Object ,本质上也是个 map,但是key 只能是字符串。
Map 的key 可以是非字符串。Map 的键实际上是跟内存地址绑定的,只要内存地址不一样,就视为两个键
const m = new Map();
const o = {p: 'Hello World'};
m.set(o, 'content')
m.get(o) // "content"
// 虽然 和 o 的值是一样的,但是指向了不同的地址
m.get({p: 'Hello World'}); // undefined
m.has(o) // true
m.delete(o) // true
m.has(o) // false遍历
let map = new Map().set('a', 1).set('b', 2);
for (let pair of map) {
console.log(pair);
}
// ['a', 1]
// ['b', 2]
for (let [key, value] of map) {
console.log(key + ' : ' + value);
}
// a : 1
// b : 2转数组
const map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
]);
[...map.keys()]
// [1, 2, 3]
[...map.values()]
// ['one', 'two', 'three']
[...map.entries()]
// [[1,'one'], [2, 'two'], [3, 'three']]
[...map]
// [[1,'one'], [2, 'two'], [3, 'three']]
数组转Map
将数组传入 Map 构造函数,就可以转为 Map。
new Map([
[true, 7],
[{foo: 3}, ['abc']]
])
// Map {
// true => 7,
// Object {foo: 3} => ['abc']
// }