- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- day38-测试平台搭建之前端vue学习-ES6
开测开测
开发语言测试自动化测试测试开发vscodevuees6
一、为什么要学习ES6?1.1.ES5语言的先天性不足。比如变量提升、内置对象的方法不灵活、模块化实现不完善等等1.2.为了后面vue、尤其是react框架做好了准备1.3.目前大部分公司的项目都在使用es6二、ES6新特性2.1.let和const命令let和const//var//vara=2//1.let声明变量,没有变量提升//console.log(a);//leta=10;//cons
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Chapter 06 axios使用指南
Heaven645
vue.js前端Vueaxios
欢迎大家订阅【Vue2+Vue3】入门到实践专栏,开启你的Vue学习之旅!文章目录前言一、导入二、发送GET请求三、发送POST请求四、处理响应前言在现代前端开发中,与后端API进行数据交互是至关重要的。Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。本文详细介绍了Axios的基本用法。一、导入导入官网提供的axios在线地址:二、发送GET请求axios.get(
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- vue学习的第三天小结
微文殇却卟丢气质
回顾:```Object.definePropertyletobj={a:10}leta=10;Object.defineProperty(obj,'a',{get(){//拦截了对于obj对象a属性获取的操作returna;},set(val){//拦截对于obj对象a赋值的操作a=val;}})obj.a=20;new一个vue实例data:{a:{a:{b:{}}}}vue自动遍历(递归),
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- Vue路由模式
几何心凉
前端小常识vue.js前端javascript
聚沙成塔·每天进步一点点本文内容⭐专栏简介路由模式1.Hash模式2.History模式选择路由模式的考虑因素⭐写在最后⭐专栏简介Vue学习之旅的奇妙世界欢迎大家来到Vue技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对Vue.js技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握Vue.js的核心概念和技术。订阅这个专栏,让我们一同踏上更深入
- Vue的个人笔记
Purple Coder
笔记
Vue学习小tipsctrl+s---->运行alt+b链接插值表达式指令
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- vue学习的第一天小结
微文殇却卟丢气质
##Vue官网官网:https://cn.vuejs.org/命令行:https://cli.vuejs.org/zh/##Vue安装流程1.npminstall-g@vue/cli#ORyarnglobaladd@vue/cli2.npminstall-g@vue/cli-init#`vueinit`的运行效果将会跟`
[email protected]`相同vueinitwebpackmy-project3
- VUE学习——事件处理
BUG批量生产者
VUE学习vue.js前端
事件分为内联事件和方法事件。我们可以使用【v-on】(简写:@)来处理。内联按钮按钮{{count}}方法
- vue学习回顾第一天
xinhongwu
为什么要学习vue为什么学习vue.png什么是mvvmMVVM.pngvue常用系统指令vue的使用Title{{message}}//2创建vue实例letvm=newVue({//3.通过el属性指定vue实例的监管范围,它的值是一个idel:"#app",//4data属性保存数据data:{message:"helloworld"}})插值表达式Title表达式{{name+"xin"}
- Vue学习——计算属性与监视属性
王猪精也
Vue学习笔记vue.jsvue.jsjavascript
一、计算属性什么是计算属性定义:要用的属性不存在,需要用已存在的属性计算得来。原理:底层借助了Object.defineProperty提供的getter和setter。get函数什么时候执行(1)初次读取计算属性时(2)计算属性所依赖的数据发生变化时计算属性内部有缓存机制,效率更高。备注:(1)计算属性放在vm身上,直接读取使用即可(2)如果要对计算属性进行修改,需要配置set函数,并且要在se
- Vue学习——计算属性(17)
Calendo
Vuevue.js学习前端
引入计算属性指通过一系列运算之后,最终得到一个属性值这个动态计算出来的属性值可以被模板结构或methods方法使用v-model进行双向绑定实现监听输入(即在开发者选项内能实时同步输入).number则是将输入的字符串全部转化为数字(这里是rgb需要)然后写一个box颜色的计算公式,也就是利用v-bind将输入实时显示在文字上(v-bind后面被vue认为是javascript)其中,${}是动态
- 尚硅谷Vue学习——计算属性
才疏学浅的小缘同学
Vue学习vue.js学习前端
1.定义:要用的属性不存在,要通过已有属性计算得来。2.原理:底层借助了Pbject.defineproperty方法提供的getter和setter。3.get函数什么时候执行?初次读取时会执行一次。当依赖的数据产生变化时会再次调用4.优势:与methods方法相比,内部具有缓存的机制,效率更高,调试方便5.备注:计算属性最终会出现在vm上,直接读取使用即可。如果计算属性需要被修改,则必须去写s
- vue学习笔记——计算属性传参
小怪兽_v
学习
首先,计算属性,它是被当做属性来用的,一般不给它传参,直接接收它返回的值,但是有时候开发过程中不得不去传参来获取特定的值,可是直接往计算属性中传参根本没用,所以最后考虑到一个折中的办法,那就是返回一个回调函数,此时调用计算属性时给它传递的参数就到了回调函数中:computed:{showZT_top(){return(index)=>{returnindex*2}}}但是这样也是有弊端的,以返回函
- Vue学习——计算属性、监听属性、动画
Elainerui
动画vue.jsjavascript
Vue学习——计算属性、监听属性、动画一、计算属性1.引入当模板不再是简要的声明式逻辑时,而是需要对其进行一些操作时会显得难以处理。因此,对于任何复杂逻辑,应当使用“计算属性”。例子:{{firstName+''+lastName}}{{firstName}}{{lastName}}//两者等价{{getFullName()}}constapp=newVue({el:'#app',data:{fi
- VUE学习——计算属性
BUG批量生产者
VUEvue.js学习javascript
{{name.length>0?true:false}}{{commputedValue}}exportdefault{data(){return{name:"vue"}},methods:{},computed:{commputedValue(){returnthis.name.length>0?true:false;}}}使用computed对象。在methods可实现相同的结果。
- VUE学习——事件参数
BUG批量生产者
VUEvue.js学习javascript
接前一节,事件绑定之后,我们需要传递参数。{{item}}exportdefault{data(){return{items:["明神","博子","饼子"]}},methods:{getNameHandler(msg,e){console.log(msg);e.target.innerHTML="name:"+msg;}}}这个的传递参数getNameHandler(msg,e),可以只传弟第一
- VUE学习——事件修饰符
BUG批量生产者
VUEvue.js学习javascript
阻止默认事件baidubaiduexportdefault{data(){return{}},methods:{onClickHandle(e){e.preventDefault();}}}其中e.preventDefault();,和@click.prevent作用一样。阻止冒泡事件父级和子级相互嵌套时,只触发子级,而不触发父级。.stopVUE官方文档
- VUE学习——数组变化侦测
BUG批量生产者
VUE学习vue.js前端
官方文档变更方法:使用之后,ui可以直接发生改变。改变原数组替换数组:使用之后需要接受重新赋值,不然ui不发生改变。不改变原数组
- VUE学习笔记 父子组件传值
刀钝刃乏
父组件通过props向下传递数据给子组件;子组件通过events给父组件发送消息。子组件向父组件传值子组件使用this$emit('自定义事件名',要传送的数据)向父组件传递数据。1.template模块里面直接使用this$emit('自定义事件名',要传送的数据)2.事件里面使用this$emit,使代码结构更清晰//这是子组件editData.vue$emit('saveEdit',this
- Vue学习笔记5--前端工程化
UtilMan
前端工程化完整的基础篇笔记PDF下载,完全手打有用的话请给个赞呗Thanks♪(・ω・)ノ模块化相关规范概述传统开发问题命名冲突文件依赖模块化含义:把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,可以通过特定的接口公开内部成员,也可以依赖别的模块好处:方便代码重用,提升开发效率,方便后期维护浏览器端模块化规范AMD(Require.js)CMD(Sea.js)服务器端模块化规范Comm
- 学习vue.config.js 结合 webpack
未来可期wlkq
webpackjavascriptvue.js
webpack处理图片,将小于10kb的图片转成base64(字符串格式)减少http请求,因为当图片过大,转base64反而大很多,页面加载会变慢多线程-多线程基础多线程-多线程基础参考链接happyPack注意:webpack4已经融合了多线程机制,因此happypack的作用不是很明显。如果你使用的版本是<4,那么还是可以继续使用HappyPack。happyPack参考链接vue学习文章,
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option
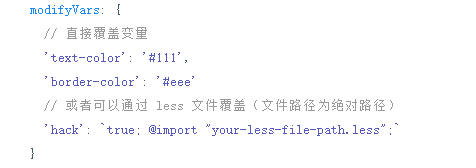
 吧文件路径修改为绝对路径了path.join(__dirname, ‘./src/assets/style/less.less’) 但是发现还是不行,反正就复制来复制去就好了。。找不到原因和原理。。。
吧文件路径修改为绝对路径了path.join(__dirname, ‘./src/assets/style/less.less’) 但是发现还是不行,反正就复制来复制去就好了。。找不到原因和原理。。。