web开发过程中要注意的问题(二)
1,不要认为Struts已经过时了,也不要盲目的去追随JSF以及更新的MVC框架,在目前Struts仍旧是最为优秀的MVC框架,尤其是后来与Spring、Hibernate(或者Ibatis)的结合,使得Struts的应用得到了进一步的发展,也许你认为Webwork2、SpringMVC或者JSF更为优秀和实用,那么也没有关系,其实只要对你或你的公司适用,那么就可以了。
2,你知道Javascript中的typeof和instanceof操作吗,如果不知道,劝你还是看看这方面的知识吧,typeof返回的是对象的类型,例如string、number、object等等,而instanceof判断的是一个对象是否是某个类的实例,例如:
var arr=new Array();
var type=typeof(arr);//返回object
var flag=arr instanceof Array;//返回true
var flag2=arr instanceof Object;//返回true;
在实际使用过程中,你会发现instanceof是更为强大的,当然了许多时候typeof用起来很方便,但是对于复杂的场合typeof就不太适用了,尤其是对于自定义对象以及对象之间有着复杂的继承关系时,使用instanceof可以方便的对这些进行判断。
3,虽然你可能知道javascript中typeof的用法,但是如果你不能做对下面的题,说明你对typeof的理解还是不够的,例如:
var a;
var rs=typeof(a);//请问rs的值是什么?
(A)object (B)variable (C)undefined (D) string (E)null (F)以上答案全不正确
如果你选择A还算对JS有一些了解,如果选择B则基本上是乱猜的,如果选择D什么也说明不了,如果选择E则说明你对于Java和Javascript有些东西还没有分清楚,选择F也是不正确的。答案是C,记住在Javascript之中,如果一个变量没有初始化,那么该变量的类型为undefined。
4,也许你一直在抱怨Javascript之中没有列表、哈西表以及堆栈、队列等数据结构,如果真的在抱怨,那么也不是你的错,毕竟包括我自己在内,我们对JS的了解太少了,其实在JS之中,数组对象自身完全支持上面的那些数据结构,例如:
var list=new Array();//列表
list[0]="a";
list[100]="b";
var map=new Array();//哈西表
map["001"]="a";
map["username"]="zhangsan";
var stack=new Array();//堆栈,即后进先出
stack.push("a");
stack.pop();
var queue=new Array();//队列,即先进先出
queue.unshift("a");
queue.shift();
可见JS是非常强大的,关键是我们知道的太少了,关于Javascript对于数组的操作,你也可以参考《Javascript对数组的操作》。
5,作为一个web开发人员,我们不能指望美工在完成漂亮的效果图之后,还要为我们将图切分,最后生成html文件后再给我们,然后我们对这些html文件,再修改转换为jsp、asp或者php文件。我一直认为效果图的切分应该或者最好由我们程序员自己来做,因为美工做的效果图实际上是要应用到我们的产品或者项目中的,而具体的产品和项目,对效果图中哪些部分是需要输入文字的,哪些地方是需要背景的,哪些地方是需要可以自动伸缩的,而哪些地方又是必须保证大小的,是有很严格的要求的,尤其是我们的产品或项目中如果使用了类似sitemesh等的模板技术,那么切图的工作就更要由我们自己来做了。这样并不是说美工不需要懂得html、css等技术,也不是说美工切出的图,会不符合我们的要求,我们知道,一张效果图,可以有n种切法,但是要能够满足实际的需求,往往只有一种最合适的切法,而这个切法一般来说美工是不太清楚的,开发人员也是不清楚的,只有既是开发人员,又懂得美工切图的人,才能够找到最为合适的切分方法,而这样的人才是非常奇缺的!
6,不要过于痴迷Ajax技术,也不要过于追捧web2.0这个时髦的词汇,并不是说什么东西粘上ajax或者web2.0,就能够火起来或者对我们的实际发展有利的,如果你是做公网网站的,那么要注意,不合适的ajax使用,会使得网站被搜索引擎收录的信息大幅度减少,但是ajax或者Flex2等技术对于用户体验而言,还是相当不错的,因此是否使用ajax等技术,一要看对你们的解决方案宣传是否有作用,另外一点就是要看,它是否真正的改进了我们的应用。
7,对于ajax的post提交方式,可能你有些问题要问,例如post的方式是不是只要在open时指定method就可以了,为什么我将大数据放到url后面,而没有被完全传递过去,为什么我后台使用类似jsp中的request.getParamter方法接收不到数据,我们通过一个例子看一下ajax发送/接受大数据的方式:
1)send.jsp:(我举的例子使用的是Javascript开源框架JsJava的ajax类库,该类库对IE和Firefox等的XMLHttpRequest等对象进行了易用性的封装,不像prototype.js默认对传递的数据进行urlencode编码)
var ajaxRequest=new AjaxRequest();
ajaxRequest.setRequestMethod("post");
ajaxRequest.setRequestURL("ajaxresponse.jsp");
ajaxRequest.setAsync(true);
ajaxRequest.setMethodOnSuccess(onSuccess,[ajaxRequest]);
ajaxRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=utf-8");
ajaxRequest.send("content=这是一篇几千字的文档...在此省略");
要注意设置发送方式为post,设置头信息的内容类型为application/x-www-form-urlencoded,charset是否设置要看内容的编码情况,另外大数据就放到send之中,记住大数据不是放在url的参数之中的。
2)receive.jsp
InputStream stream=request.getInputStream();
InputStreamReader isr=new InputStreamReader(stream);
BufferedReader br=new BufferedReader(isr);
String str=br.readLine();
System.out.println(str);
br.close();
要知道,对于ajax post方式提交的数据,在服务器端如果是jsp不是简单使用getParameter就能取得到的,需要从输入流中去取,这和附件上传有些类似的地方。当然要注意编码和解码的问题。
8,我们在界面中经常会通过setTimeout方法来实现定时或者异步操作,例如:
setTimeout(myfunc,2000);//两秒后执行myfunc函数
但是要注意setTimeout方法并不能阻止后面js代码逻辑的执行,例如:
<script>
var a =8;
setTimeout(myfunc,3000);
document.write("wait...");
</script>
上面的代码中,document.write("wait...");逻辑并不会等到3秒后才执行,而是立即执行的,其实这一点可能大部分开发人员都知道,但是如果不注意,就很容易犯下面的错误,如下面代码所示:
var ajax2HasExecuted=false;
var ajaxRequest1;
function ajax1Func(){
if(!ajax2HasExecuted){
setTimeout(ajax1Func,200);
}
var text=ajaxRequest1.getResponseText();
...
}
var ajaxRequest2;
function ajax2Func(){
var text=ajaxRequest2.getResponseText();
...
ajax2HasExecuted=true;
}
上面的代码是一个页面中同时发送了两个ajax异步请求,分别有两个对应的接收操作,而业务逻辑要求,这两个操作是要有先后顺序的,其中第一个接收操作,需要等待第二个接收操作完成之后,才能进行处理,于是第一个操作中就采用setTimeout的方式,本意是在执行第一个操作的开始的地方,先判断第二个操作是否已经执行完毕,如果没有执行完毕,则等待200毫秒后,重新执行第二个操作,然后由于setTimeout并不能组织后续的逻辑继续执行,所以实际上不管第二个操作是否完成,第一个操作都会一直往下执行下去,从而导致业务上的错误。解决方法要么是在if后面加上else,或者在setTimeout之后直接return,例如:
if(!ajax2HasExecuted){
setTimeout(ajax1Func,200);
return;
}
9,window.open和window.showModalDialog方法相信你已经用到过许多次了,但是总是出现这样或那样的问题,问题主要是以下几个方面:
1)showModalDialog这个函数名经常被写错,例如经常被写成showModelDialog,使得不能执行打开窗口的操作。
2)控制打开窗口的属性,例如尺寸、滚动条、菜单、状态栏等,是我们经常会碰到的情况,但是我们经常会将这两种打开方式的属性名称以及属性之间的分隔符混用,使得属性执行不正确,例如我举下面的例子,要求弹出一个宽200高300的窗口,你看哪些方式是对的?
(A) window.open("about:blank","","width=200,height=300");
(B) window.open("about:blank","","width:200,height:300");
(C) window.open("about:blank","","width=200;height=300");
(D) window.open("about:blank","","width:200;height:300");
(E) window.showModalDialog("about:blank","","dialogWidth:200px;dialogHeight:300px");
(F) window.showModalDialog("about:blank","","dialogWidth=200px;dialogHeight=300px");
(G) window.showModalDialog("about:blank","","dialogWidth:200;dialogHeight:300");
再多的选项就不写了,正确答案是A和E,通过上面的问题我们需要记住一下几点:
- window.open控制属性之间的分隔符是逗号“,”,属性和值之间用等于号"="连接
- window.showModalDialog控制属性之间的分隔符是分号“;”,属性之间的用冒号“:”连接
- window.open控制属性中长度和宽度尺寸可以直接写数字,也可以加上度量,例如px,但是对于window.showModalDialog的长度和宽度则必须带上px,否则尺寸无效,这一点是很重要的。
10,对于数据库中的varchar型字段,是有长度限制的,例如oracle10g中varchar2字段的最大长度为4000字符,在mysql中varchar最长为255字符,要注意这里面的限制值是单字节字符值,而汉字属于双字节字符,因此对于汉字存储而言,varchar2字段最多可以存储2000个汉字,由此引申出来的一个问题,就是web开发过程中的表单提交验证问题,因为对于中国用户而言,输入的内容有可能是汉字和英文字符的组合,因此判断输入字符串的长度需要注意,Javascript中判断一个字符串的长度的方法为:
var str="abcdef";
var length=str.length;
但是字符串的这个属性,计算的是独立字符的长度,例如一个中文字符按长度1计算,因此如下:
var str="你好";
var length=str.length;
其长度的值为2,而不是4,那么如何计算含有汉字或者说是双字节字符的真实长度呢?通过搜索可以很快找到方法,就是先将双子节字符替换为两个单字节字符,然后计算替换后的字符的长度,当然了JsJava中提供了对于双字节字符串真实长度的计算支持,你可以查看其中的StringUtils类。
11,如果你不能默写出常用颜色的英文表示值和16进制表示值,那么说明你的HTML基本功还是需要练的,例如白色是white,十六进制是FFFFFF,红色是red,十六进制是FF0000,蓝色是blue,十六进制是0000FF,紫色是purple,橙色是orange,网页中常用的灰色一般都是EEEEE,或者再浅一些EFEFEF,当然说这些并不是让你去背大量的颜色和十六进制值,但掌握一些常用的,还是很有必要的。
12,Javascript支持多维数组,但是没有构造函数可以直接生成多维数组,例如一维数组可以通过Array生成,例如:
var arr=new Array(12);
生成多维数组,虽然没有构造函数支持,但是可以通过另外一种方式实现,例如实现一个12x5的二维数组:
var arr=new Array(12);
for(var i=0;i<arr.length;i++){
arr[i]=new Array(5);
}
另外,你可以直接使用JsJava的标准类MultiDimensionArrayUtils,支持生成二维和三维数组。
13,对于img标签,我们知道它有一个align属性,这个align是控制该图片与临近文本的位置关系,按照MSDN的说法,该属性的默认值是left,但是从实际的显示效果来看,好像并非如此,我们可以一起来比较一下不写align属性和将align赋值为left的情况,如果默认就是left,那么不写align和将align赋值left,其效果应该是一样的,那我们来一下:
<img src="http://jsjava.sourceforge.net/images/logo.gif">JsJava是最优秀的Javascript类库解决方案和界面应用开发支撑框架!
效果如下:

再看加入align=left的情况:
<img src=http://jsjava.sourceforge.net/images/logo.gif" _fcksavedurl="http://jsjava.sourceforge.net/images/logo.gif"" _fcksavedurl="http://jsjava.sourceforge.net/images/logo.gif"" _fcksavedurl="http://jsjava.sourceforge.net/images/logo.gif"" _fcksavedurl="http://jsjava.sourceforge.net/images/logo.gif"" align="left">JsJava是最优秀的Javascript类库解决方案和界面应用开发支撑框架!
效果图如下:

从实际效果来看,img的默认align并非是left,好像应该是bottom,而且上面的情况在IE6.0和Firefox2.0上都试验过,看来MSDN的说法是不太可信的,或者是自己理解错了?你可以看一下MSDN中的描述:http://msdn2.microsoft.com/en-us/library/ms533066.aspx
14,在界面中添加事件的方式主要有如下几种,例如当页面加载之后,执行函数myfunc,几种定义方式如下:
1)在<body/>标签中加入onload事件,即:
<body onload="myfunc()"...>
2)在任何一个可以执行Javascript的地方定义window.onload,即:
window.onload=myfunc;
3)在<script/>标签中定义,即:
<script for=window event=onload>
myfunc();
</script>
4)将事件加入到事件队列中,即:
IE中 window.attachEvent("onload",myfunc)
Firefox中 window.addEventListener("load",myfunc,false)
建议大家使用第四种方式,因为只有第四种方式,可以避免将其它的同类事件覆盖,第四种方式是将该事件加入到同类的事件的队列之中,不会覆盖其它的同类事件,这在web开发过程种,是需要特别注意的,尤其我们自己定义一些界面框架或者组建的时候,经常需要定义onload事件,这个时候最好是使用第四种方式,因为引用界面框架和组建的用户,可能在页面上也想使用onload逻辑,当然用户自己使用第四种方式也不会有问题,但是做为一个负责任的界面高手,是不应该这样想得,我们应该严于律己,而宽以待人。
15,并不只是body(或者说window)有onload事件,<iframe/>中也可以定义onload事件,还有<img/>也可以定义onload事件,例如当图片加载完毕后,在window的状态栏种显示加载成功的字样:
<img src=http://jsjava.sourceforge.net/images/logo.gif" onload="window.status='加载完毕!'">
当然了对于img,你最好深入研究一下其各个事件和属性的用法,你会发现原来不知道的东西还有那么多,当然肯定有不少开发人员,已经对这一点有所研究了,但是大多数开发人员还是缺乏对这方面知识的了解。
16,如何在HTML种加入一段保留格式化的文本,相信你会想到<pre></pre>标签,例如:
<pre>
这是一段格式化文本,
里面的文字直接将格式输出
</pre>
显示结果为:
这是一段格式化文本,
里面的文字直接将格式输出
对于一般情况而言,pre标签就够用了,但是pre标签的不足之处,在于它不能将其中的html标签也原样输出,而是进行了解析,例如:
<pre>
这是一段格式化文本,<font color="red">里面的文字</font>直接将<br>格式输出
</pre>
显示结果为:
这是一段格式化文本,里面的文字直接将
格式输出
那么如何才能将含有HTML的内容也原样输出呢?实际上在HTML规范种有<xmp/>标签,可以实现这种效果,例如:
<xmp>
这是一段格式化文本,<font color="red">里面的文字</font>直接将<br>格式输出
</xmp>
显示结果为:
这是一段格式化文本,<font color="red">里面的文字</font>直接将<br>格式输出
17,如何获取某个对象区域的尺寸以及坐标,是我们界面开发过程种经常会遇到的一个问题,一般我们都采用getBoundingClientRect方法来获取对象的区域,进而得到该区域的尺寸和坐标,但是该方法只能在IE中使用,当然Firefox也有类似的方法,相信大多数开发人员不知道,该方法就是getBoxObjectFor,为了不想为跨浏览器而操心,你可以直接下载JsJava,使用其中的DocumentUtils类的getElementRectangle静态方法,例如:
<script src="jsjava.js"></script>
<script>
var elemObj=document.getElementById("div1");//div1是一个div的id
var rect=DocumentUtils.getElementRectangle(elemObj);//返回的rect是JsJava中的Rectangle对象
var x=rect.getX();
var y=rect.getY();
var width=rect.getWidth();
var height=rect.getHeight();
</script>
JsJava的类和方法都是经过IE和Firefox测试的,使用起来很方便。
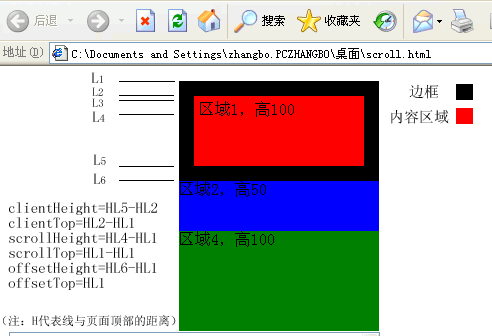
18,在界面中对象的位置的计算与理解是比较麻烦的一件事情,例如clientHeight、clientTop、scrollHeight、scrollTop、offsetHeight、offsetTop,这些该怎么区分,又分别代表什么意思,对位置属性的深入理解,非常有助于对HTML界面布局本质的理解,是成为高手的必由之路,下面就简单介绍一下:
1)clientHeight,代表对象区域的屏幕高度,不包含区域的border尺寸,但包含padding的尺寸
2)clientTop,对象区域offsetHeight与clientHeight的差的一半
3)scrollHeight,代表对象区域内容的底部距区域最上边的距离
4)scrollTop,代表对象区域滚动部分的高度,即区域的最上边距离该区域可见部分的最上边的距离
5)offsetHeight,代表对象区域的屏幕高度,包含border和padding尺寸
6)offsetTop,代表对象区域距离上一个对象高度
上面的解释如果没有实际的经验,多少会有些迷糊,没有关系,我给你一个示意图:

因此,scrollHeight并非总是大于或等于clientHeight,实际上确实有一些开发人员认为一个区域没有滚动时scrollHeight和clientHeight相等,有滚动时scrollHeight=clientHeight+scrollTop,这种认识是不对的或者说是不准确的。
上面的图的html源码为:
<script>
function pos(){
debug(test1.clientHeight);
debug(test1.clientTop);
debug(test1.scrollHeight);
debug(test1.scrollTop);
debug(test1.offsetHeight);
debug(test1.offsetTop);
debug("--------------");
debug(test2.clientHeight);
debug(test2.clientTop);
debug(test2.scrollHeight);
debug(test2.scrollTop);
debug(test2.offsetHeight);
debug(test2.offsetTop);
debug("--------------");
}
function debug(str){
info.value+=str+"\n";
}
</script>
<body onclick="pos()">
<div id="test1" style="padding:5;border-width:15;border-color:black;border-
style:solid;background-color:red;height:100;width:200">区域1,高100</div>
<span id="test2" style="background-color:blue;height:50;width:200">区域2,高50</span>
<div id="test4" style="height:100;width:200;background-color:green">区域4,高100</div>
<textarea id="info" cols="50" rows="20"></textarea>
<body>
显示结果为:
70
15
28
0
100
15
--------------
50
0
18
0
50
115
--------------
19,网上许多人都问,如何将一个RGB颜色转换为HTML中的十六进制颜色,我看到了一些网友的实现,例如定义一个长度为256的数组,并按照十六进制的规律将其全部初始化,还有的利用了HTML标签的一些特点,不过有一定的局限性,其实我们只要理解了RGB颜色的基本知识,转换起来是很方便的,RGB分别代表红(Red)、绿(Green)、蓝(Blue)三种基色,其中每一种基色从浅到深又可以定义256色,这样RGB总共可以表示256x256x256种颜色,而对于十六进制颜色来说,其实就是用十六进制数字来表示RGB,例如FFFFFF代表rgb(256,256,256),换算起来也很简单,就是十进制与十六进制之间的表示方法的转换,例如对于RGB颜色rgb(132,216,12),用十六进制颜色表示的计算方式为:
132转换为十六进制数字为84
216转换为十六进制数字为D8
12转换为十六进制数字为0C
因此rgb(132,216,12)的十六进制颜色就是84D80C,我们可以看一下两者的效果:
<div style="background-color:rgb(132,216,12);width:50;height:50"></div>
<br>
<div style="background-color:#84D80C;width:50;height:50"></div>
显示为:

那么Javascript之中是否提供了十进制数与十六进制数的转换呢,Javascript没有提供内置的函数来进行这种转换,不过你可以下载JsJava,使用其中Integer类的静态方法:toHexString方法,例如
<script src="jsjava.js"></script>
<script>
var hex=Integer.toHexString(253);
document.write("<br>"+hex);//显示为FD
</script>
或者你直接使用JsJava种的Color对象:
var color=new Color(132,216,12);
var hex=color.toHexValue();//hex的值为84d80c
20,web开发过程中,经常会遇到原页面与弹出页面之间进行交互的问题,如果只是简单的变量传递,还是不难的,而我们经常遇到的一个实际场景是:例如有一个用户列表页面,点击“新建”按钮,弹出一个创建用户的页面,填写完信息后要提交表单并关闭窗口,同时列表页面中要列出新建的用户,这个时候我们一些开发人员喜欢使用的方式为:
userForm.submit();
opener.location.reload();//或者有些开发人员喜欢用opener.location=列表页面的请求url
window.close();
上面的代码有一个很明显的问题,就是如果表单提交给后台,后台还在处理,而此时原页面已经执行了重载,那么等新用户在后台存储后了,也不会反映到列表页面中了,当然刷新一个就有了,但是就达不到我们所要的效果了。下面给你介绍一种比较稳妥的方式(ajax方式就不介绍了):
先让表单提交,提交后还是回到弹出的那个页面,或者一个其它的页面,然后在该页面中做判断,如果后台信息处理成功,那么就执行原页面的重载,然后关闭窗口。
当然有些开发人员说,前面的那种方式,一直在项目中使用没有发现什么问题,那我告诉你,那是因为你比较幸运,后台处理速度很快,列表重载的时候,后台已经处理完了,但是一旦后台处理慢了,客户就该找麻烦了。
21,界面问题是当前web开发领域(不要认为只是asp、jsp和或者php等的开发,大的说可以包括ASP.NET以及J2EE等)最为棘手的问题之一,而且大部分开发人员,不懂得该如何去解决界面问题,而且经常会遇到一些不可思议的问题。其实我告诉你,界面问题的确有一些是非常奇怪的,但是不要因为这样,就不去深究问题的原因所在,我在这些年的开发中,遇到了不少的离奇的界面问题,包括自己碰到的和别人让我去解决的,不过我发现,在这些离奇的问题背后,体现的却是我们大部分开发人员,在界面能力和素养方面的一些问题,例如有些人就是太粗心,而有些人则是缺乏界面基础知识等等。成为界面高手不是目的,培养解决界面问题的能力和素养才是最关键的。
22,在连接标签中加入onclick操作是很常用的一种方式,例如:
<a href="#" onclick="window.open('yoururl')">人员管理</a>
一般情况,这种方式是没有问题,但是如果页面内容比较长,出现了上下滚动条的时候,这种方式就会出一些问题,主要是由于href的#造成的,我们知道锚的作用就是让页面定位并移动到锚处,上面的代码开发人员的意图主要是想点击的时候不要执行链接href,所以写一个#,但是#对于滚动的页面,会在执行onclick的同时,页面出现移动定位行为,这样的用户体验是很不好,解决方式有如下几种:
<a href="javascript:void 0" onclick="window.open('yoururl')">人员管理</a>
<a href="javascript:return" onclick="window.open('yoururl')">人员管理</a>
建议使用void 0方式,因为return方式,有时会影响click事件的传播,尤其是return false的时候。
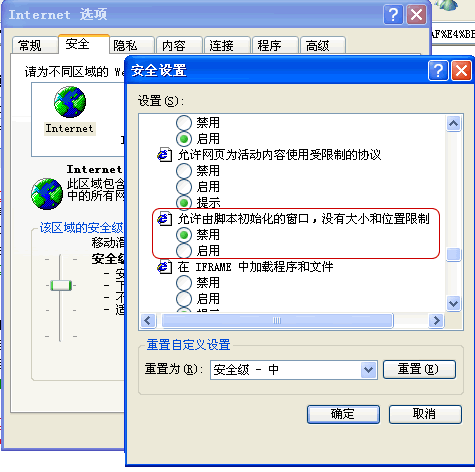
23,在Window XP系统中,我们经常奇怪为什么我们使用的Javascript控制窗口尺寸和位置的一些操作,而IE竟然没有全部支持呢,例如下面的代码:
<script>
window.open("about:blank","","width=10000,height=15000");
</script>
按道理应该弹出一个10000x15000的大窗口,然后实际上IE给我们弹出的不过是一个和浏览器尺寸大小一致的窗口,为什么会这样呢?其实我们理解微软,如果不这样限制,系统可能会因为大量的这种代码而最终崩溃,当然微软的IE也提供了配置入口,配置是否进行限制,具体入口为:

对一般站点类说,默认都是禁用的,只要打开就可以了。
24,我们页面中经常会以post方式提交表单数据,提交之后,如果我们刷新页面,IE中一般都会提示如下图所示的信息:

如果避免这种提示出现,一种是编程上去解决,即表单提交后,不要从其它窗口对该窗口继续执行location的reload方法等等,最好是使用location的href属性或者assign、replace等方法),在IE的高级选项中,也有一个条目可以设置重定向表单提交时是否给出提示信息,但是设置了之后,没有什么效果,因此也就不过多介绍了。
25,现在很流行div+css方式的布局,的确这样做界面框架的灵活性大为增加,可以说什么布局都能出的来,而且目前的ajax方式的轻量级portal框架基本上都采用的是div+css的布局方式,但是也不要过度的使用,或者什么场合下都使用,例如对于一个中大型的项目而言,要考虑的不仅仅是布局这样的事情,还要考虑界面框架的许多东西,在这种情况下,还是使用模板的方式比较好,事实上div+css是一种布局,而模板是一种“框架”,两者可以结合使用,至于能结合到什么程度,就看你的实际本领了。
26,做为一个项目经理、产品经理或者是技术总监,你应该要重视界面方面的问题了,想想吧我们现在的开发人员,大都能很快的完成后台逻辑的开发,但是到了界面展现却是捉襟见肘,界面效果和易用性做的都不到位,界面方面都调整好了,需要的时间往往并不比后台逻辑开发用的时间少多少,相信你见到过吧,为了调试一个界面中的奇怪的问题,往往会用掉一个人一两天的时间,如果再不重视界面技术的学习和素养的培养,我们的路还能走多远。
又七七八八的为大家总结了一下我在web开发尤其是界面开发上的一些经验,这些都是摸爬滚打出来的,可以算作是经验,但不一定就特别的正确,许多东西还需要你自己去实践、检验和再总结,如果我写的这些东西,对你而言哪怕只是有一点的用处,我都是很欣慰的,另外一点我需要说的,就是我们应该逐步走出大师崇拜的阴影,不要再津津乐道于敏捷开发、极限编程等等,面对那些国外的大师,我们更为重要的是学习他们身上的精神和品质,而不是做一个忠实的传道士,对于这些精神和品质,我们中华民族实际上很早就有了,只是到现在已经少的可怜的,但并不是说我们就没有希望了,看看当今科学界和各个行业的民族精英们,看看他们骨子里面的那种精神,是很值得我们崇敬和学习的。