——网站重构的8点建议
1.用局部变量替换多次使用的对象
比如我们在一段代码内,多次使用document、window这样的对象,我们可以用局部变量替换他们。
var d = document,w = window;
原理:访问直接量和局部变量的速度快,相反,访问数组元素和对象成员相对较慢。
2.减少重绘与重排
重排:当页面布局和几何属性改变时候,需要重排,在重排后浏览器会重新绘制受到影响的部分到屏幕中,这个过程成为重绘。
以下操作会引发重排
·添加删除可见的DOM元素;
·元素位置、尺寸改变;
·文本变更;
·页面渲染器初始化;
·浏览器窗口尺寸改变。
而改变背景、文字颜色只会触发重绘。
我们可以通过如下三步避免重绘、重排:
(1)使元素脱离文档流→方法:隐藏元素
(2)对其应用所有改变→方法:应用修改
(3)把元素带回文档中→方法:重新显示
原理:因为隐藏的元素不会发生重绘、重排。
3.打造快速响应的用户界面
不要让用户等太久,那么多久算久,可用性专家Jakob Nielsen的《可用性工程》中提高,响应用户的时间最好不要超过100毫秒。
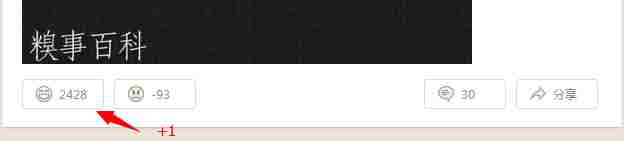
我们来拿糗事百科的一个升级来举例,之前的版本我们点赞时候,会触发一个异步请求给服务器,告诉服务器赞的数值应该加1等信息,然后服务器返回赞成功了,页面上赞的数量加1,这个过程慢时可能间隔数秒;之后做出的优化是,在用户点赞后立刻展现一个“赞+1”的动画,然后再给服务器发送异步请求,处理后续数据。
这个优化给用户的感觉就是更快了,用户的动作得到了快速反馈,这无疑是个进步,所以我们要尽可能快的对用户操作做出反应。
4.使用JSON替换XML
这个无需多说,JSON用做数据传输,它的体积要比XML小很多。
5.压缩合并你的JS与CSS
JS、CSS在线压缩工具:http://app.baidu.com/app/enter?appid=152856
另外你可以尝试用一些工具进行动态压缩,如:
Minify: https://code.google.com/p/minify/downloads/list
6.避免使用CSS表达式
background-color: expression( (new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
表达式的问题就在于它的计算频率要比我们想象的多。不仅仅是在页面显示和缩放时,就是在页面滚动、乃至移动鼠标时都会要重新计算一次。给CSS表达式增加一个计数器可以跟踪表达式的计算频率。在页面中随便移动鼠标都可以轻松达到10000次以上的计算。
所以,在非不得已,请避免使用CSS表达式。
7.不要使用for-in循环遍历数组元素
原理:for-in每次迭代操作会同时搜索实例或原型属性,因此,它比while和for会产生更多的开销。
8.使用事件委托
当页面中有大量元素需要绑定事件处理器的时候,我们不要这样做:
$(“#myul li”).click(function(){});
我们可以改用(jquery1.7+用on代替了delegate和live)
$(“#myul”).on(“click”,”li”,function(){});
原理:事件逐层冒泡并被父级捕获,只需要给外层元素绑定一个处理器,就可以触发所有子集事件,而不需要给每个自己元素都绑定处理器,这是一种资源的浪费。
希望以上经验能对你有所帮助,如果你想了解更多关于高性能方面的知识,你可以尝试阅读大神zakas的《高性能Javascript》或者Steve souders的《高性能网站建设指南》