Slider(滑片) 控件
功能:
扩展允许我们为一个TextBox控件,升级成一个图形化的滑动杆,让用户通过鼠标拖拽调整把柄,或是直接在滑动
轨道上单击鼠标左键,便可在最小和最大值之间,来设置数值。
属性:
TargetControlID :要被"滑片"扩展器所控制的ASP.NET TextBox控件ID。
Minimum :"滑杆"的最小值,默认值为0。
Maximum :"滑杆"的最大值,默认值为100。
Steps :数值的递增值。
Orientation :"滑片"的走向。可以指定"Vertical"垂直方向及"Horizontal"水平方向。
EnableHandleAnimation :启用或关闭调整把柄的动画效果。
Length :指定"滑片"的宽度或高度。
HandleCssClass :嵌套用到调整把柄的样式表。
RailCssClass :嵌套用到滑动轨道的样式表。
BoundControlID :用来动态显示结果的ASP.NET TextBox或Label控件。
RaiseChangeOnlyOnMouseUp :为"True"时,唯有位于"滑片"的调整把柄上,放开鼠标左鍵时,才会触发更新事件,默认为"True"。
代码实例:
Aspx页面
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>

 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
></
td
>
<
td
></
td
>
 <
td
></
td
>
<
td
></
td
>
 <
td
>
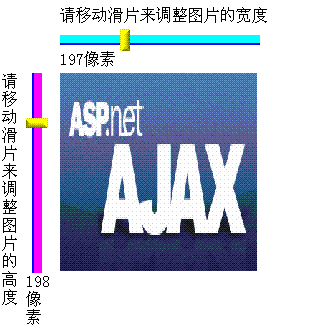
请移动滑片来调整图片的宽度
</
td
>
<
td
>
请移动滑片来调整图片的宽度
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
></
td
>
<
td
></
td
>
 <
td
></
td
>
<
td
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="txtWidth"
runat
="server"
AutoPostBack
="True"
<
asp:TextBox
ID
="txtWidth"
runat
="server"
AutoPostBack
="True"
 CssClass
="cssSliderText"
></
asp:TextBox
>
CssClass
="cssSliderText"
></
asp:TextBox
>
 <
asp:Label
ID
="lblWidth"
runat
="server"
></
asp:Label
>
像素
<
asp:Label
ID
="lblWidth"
runat
="server"
></
asp:Label
>
像素
 <
ajaxToolkit:SliderExtender
ID
="seWidth"
runat
="server"
<
ajaxToolkit:SliderExtender
ID
="seWidth"
runat
="server"
 TargetControlID
="txtWidth"
TargetControlID
="txtWidth"
 Minimum
="10"
Minimum
="10"
 Maximum
="600"
Maximum
="600"
 Steps
="10"
Steps
="10"
 Orientation
="Horizontal"
Orientation
="Horizontal"
 EnableHandleAnimation
="true"
EnableHandleAnimation
="true"
 Length
="200"
Length
="200"
 HandleCssClass
="cssHandleH2"
HandleCssClass
="cssHandleH2"
 RailCssClass
="cssRailH2"
RailCssClass
="cssRailH2"
 BoundControlID
="lblWidth"
BoundControlID
="lblWidth"
 RaiseChangeOnlyOnMouseUp
="false"
>
RaiseChangeOnlyOnMouseUp
="false"
>
 </
ajaxToolkit:SliderExtender
>
</
ajaxToolkit:SliderExtender
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
width
="20px"
valign
="top"
>
<
td
width
="20px"
valign
="top"
>
 请移动滑片来调整图片的高度
请移动滑片来调整图片的高度
 </
td
>
</
td
>
 <
td
width
="30px"
vAlign
="top"
>
<
td
width
="30px"
vAlign
="top"
>
 <
asp:TextBox
ID
="txtHeight"
runat
="server"
AutoPostBack
="True"
<
asp:TextBox
ID
="txtHeight"
runat
="server"
AutoPostBack
="True"
 CssClass
="cssSliderText"
></
asp:TextBox
>
CssClass
="cssSliderText"
></
asp:TextBox
>
 <
asp:Label
ID
="lblHeight"
runat
="server"
></
asp:Label
>
像素
<
asp:Label
ID
="lblHeight"
runat
="server"
></
asp:Label
>
像素
 <
ajaxToolkit:SliderExtender
ID
="seHeight"
runat
="server"
<
ajaxToolkit:SliderExtender
ID
="seHeight"
runat
="server"
 TargetControlID
="txtHeight"
TargetControlID
="txtHeight"
 Minimum
="10"
Minimum
="10"
 Maximum
="800"
Maximum
="800"
 Steps
="5"
Steps
="5"
 Orientation
="Vertical"
Orientation
="Vertical"
 EnableHandleAnimation
="true"
EnableHandleAnimation
="true"
 Length
="200"
Length
="200"
 HandleCssClass
="cssHandleV2"
HandleCssClass
="cssHandleV2"
 RailCssClass
="cssRailV2"
RailCssClass
="cssRailV2"
 BoundControlID
="lblHeight"
BoundControlID
="lblHeight"
 RaiseChangeOnlyOnMouseUp
="false"
>
RaiseChangeOnlyOnMouseUp
="false"
>
 </
ajaxToolkit:SliderExtender
>
</
ajaxToolkit:SliderExtender
>
 </
td
>
</
td
>
 <
td
vAlign
="top"
>
<
td
vAlign
="top"
>
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Image
ID
="imgBook"
runat
="server"
ImageUrl
="~/Images/AJAX.gif"
Height
="50%"
Width
="50%"
/>
<
asp:Image
ID
="imgBook"
runat
="server"
ImageUrl
="~/Images/AJAX.gif"
Height
="50%"
Width
="50%"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
Triggers
>
<
Triggers
>
 <
asp:AsyncPostBackTrigger
ControlID
="txtHeight"
EventName
="TextChanged"
/>
<
asp:AsyncPostBackTrigger
ControlID
="txtHeight"
EventName
="TextChanged"
/>
 <
asp:AsyncPostBackTrigger
ControlID
="txtWidth"
EventName
="TextChanged"
/>
<
asp:AsyncPostBackTrigger
ControlID
="txtWidth"
EventName
="TextChanged"
/>
 </
Triggers
>
</
Triggers
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
div
>
</
div
>
 </
form
>
后台代码:
</
form
>
后台代码:
 protected
void
Page_Load(
object
sender, EventArgs e)
protected
void
Page_Load(
object
sender, EventArgs e)
 {
{
 if (IsPostBack)
if (IsPostBack)
 {
{
 this.imgBook.Height = Int32.Parse(this.txtHeight.Text);
this.imgBook.Height = Int32.Parse(this.txtHeight.Text);
 this.imgBook.Width = Int32.Parse(this.txtWidth.Text);
this.imgBook.Width = Int32.Parse(this.txtWidth.Text);
 }
}
 }
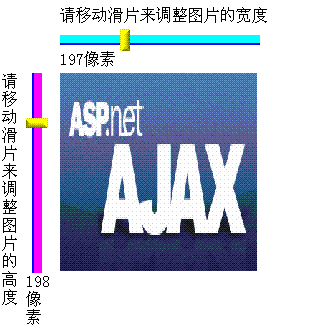
运行结果:
}
运行结果:

扩展允许我们为一个TextBox控件,升级成一个图形化的滑动杆,让用户通过鼠标拖拽调整把柄,或是直接在滑动
轨道上单击鼠标左键,便可在最小和最大值之间,来设置数值。
属性:
TargetControlID :要被"滑片"扩展器所控制的ASP.NET TextBox控件ID。
Minimum :"滑杆"的最小值,默认值为0。
Maximum :"滑杆"的最大值,默认值为100。
Steps :数值的递增值。
Orientation :"滑片"的走向。可以指定"Vertical"垂直方向及"Horizontal"水平方向。
EnableHandleAnimation :启用或关闭调整把柄的动画效果。
Length :指定"滑片"的宽度或高度。
HandleCssClass :嵌套用到调整把柄的样式表。
RailCssClass :嵌套用到滑动轨道的样式表。
BoundControlID :用来动态显示结果的ASP.NET TextBox或Label控件。
RaiseChangeOnlyOnMouseUp :为"True"时,唯有位于"滑片"的调整把柄上,放开鼠标左鍵时,才会触发更新事件,默认为"True"。
代码实例:
Aspx页面
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>

 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
></
td
>
<
td
></
td
>
 <
td
></
td
>
<
td
></
td
>
 <
td
>
请移动滑片来调整图片的宽度
</
td
>
<
td
>
请移动滑片来调整图片的宽度
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
></
td
>
<
td
></
td
>
 <
td
></
td
>
<
td
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="txtWidth"
runat
="server"
AutoPostBack
="True"
<
asp:TextBox
ID
="txtWidth"
runat
="server"
AutoPostBack
="True"
 CssClass
="cssSliderText"
></
asp:TextBox
>
CssClass
="cssSliderText"
></
asp:TextBox
>
 <
asp:Label
ID
="lblWidth"
runat
="server"
></
asp:Label
>
像素
<
asp:Label
ID
="lblWidth"
runat
="server"
></
asp:Label
>
像素 <
ajaxToolkit:SliderExtender
ID
="seWidth"
runat
="server"
<
ajaxToolkit:SliderExtender
ID
="seWidth"
runat
="server"
 TargetControlID
="txtWidth"
TargetControlID
="txtWidth"
 Minimum
="10"
Minimum
="10"
 Maximum
="600"
Maximum
="600"
 Steps
="10"
Steps
="10"
 Orientation
="Horizontal"
Orientation
="Horizontal"
 EnableHandleAnimation
="true"
EnableHandleAnimation
="true"
 Length
="200"
Length
="200"
 HandleCssClass
="cssHandleH2"
HandleCssClass
="cssHandleH2"
 RailCssClass
="cssRailH2"
RailCssClass
="cssRailH2"
 BoundControlID
="lblWidth"
BoundControlID
="lblWidth"
 RaiseChangeOnlyOnMouseUp
="false"
>
RaiseChangeOnlyOnMouseUp
="false"
>
 </
ajaxToolkit:SliderExtender
>
</
ajaxToolkit:SliderExtender
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
width
="20px"
valign
="top"
>
<
td
width
="20px"
valign
="top"
>
 请移动滑片来调整图片的高度
请移动滑片来调整图片的高度 </
td
>
</
td
>
 <
td
width
="30px"
vAlign
="top"
>
<
td
width
="30px"
vAlign
="top"
>
 <
asp:TextBox
ID
="txtHeight"
runat
="server"
AutoPostBack
="True"
<
asp:TextBox
ID
="txtHeight"
runat
="server"
AutoPostBack
="True"
 CssClass
="cssSliderText"
></
asp:TextBox
>
CssClass
="cssSliderText"
></
asp:TextBox
>
 <
asp:Label
ID
="lblHeight"
runat
="server"
></
asp:Label
>
像素
<
asp:Label
ID
="lblHeight"
runat
="server"
></
asp:Label
>
像素 <
ajaxToolkit:SliderExtender
ID
="seHeight"
runat
="server"
<
ajaxToolkit:SliderExtender
ID
="seHeight"
runat
="server"
 TargetControlID
="txtHeight"
TargetControlID
="txtHeight"
 Minimum
="10"
Minimum
="10"
 Maximum
="800"
Maximum
="800"
 Steps
="5"
Steps
="5"
 Orientation
="Vertical"
Orientation
="Vertical"
 EnableHandleAnimation
="true"
EnableHandleAnimation
="true"
 Length
="200"
Length
="200"
 HandleCssClass
="cssHandleV2"
HandleCssClass
="cssHandleV2"
 RailCssClass
="cssRailV2"
RailCssClass
="cssRailV2"
 BoundControlID
="lblHeight"
BoundControlID
="lblHeight"
 RaiseChangeOnlyOnMouseUp
="false"
>
RaiseChangeOnlyOnMouseUp
="false"
>
 </
ajaxToolkit:SliderExtender
>
</
ajaxToolkit:SliderExtender
>
 </
td
>
</
td
>
 <
td
vAlign
="top"
>
<
td
vAlign
="top"
>
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Image
ID
="imgBook"
runat
="server"
ImageUrl
="~/Images/AJAX.gif"
Height
="50%"
Width
="50%"
/>
<
asp:Image
ID
="imgBook"
runat
="server"
ImageUrl
="~/Images/AJAX.gif"
Height
="50%"
Width
="50%"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
Triggers
>
<
Triggers
>
 <
asp:AsyncPostBackTrigger
ControlID
="txtHeight"
EventName
="TextChanged"
/>
<
asp:AsyncPostBackTrigger
ControlID
="txtHeight"
EventName
="TextChanged"
/>
 <
asp:AsyncPostBackTrigger
ControlID
="txtWidth"
EventName
="TextChanged"
/>
<
asp:AsyncPostBackTrigger
ControlID
="txtWidth"
EventName
="TextChanged"
/>
 </
Triggers
>
</
Triggers
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 protected
void
Page_Load(
object
sender, EventArgs e)
protected
void
Page_Load(
object
sender, EventArgs e) {
{ if (IsPostBack)
if (IsPostBack) {
{ this.imgBook.Height = Int32.Parse(this.txtHeight.Text);
this.imgBook.Height = Int32.Parse(this.txtHeight.Text); this.imgBook.Width = Int32.Parse(this.txtWidth.Text);
this.imgBook.Width = Int32.Parse(this.txtWidth.Text);  }
} }
}