tabs 控件
功能:
将需要将页面中多个具备类似性质或功能的控件归纳为同一组的时候,可以使用"索引标签"来进行分类。这些分类的标签将被包含在同一个"索引标签容器"(TabContainer)中。
属性(TabContainer):
ActiveTabChanged :当我们单击索引标签时,并不会真正引发回送或回调动作,直到页面进行下一次的回送时,
才会执行定义在这个事件处理函数内的程序代码。
一般来说,我们会将这个事件设置为UpdatePane控件之AsyncPostBackTrigger类型触发器的控件事件。
OnClientActiveTabChanged:当作用索引标签改变,并在客户端触发tabChanged事件时,所要执行的javascript程序代码。
OnActiveTabChanged:指定当页面回送时,所要执行的服务器端函数。
ActiveTabIndex:第一个要被显示的索引标签。
CssClass:替每个索引标签指定一个自定义的CSS样式。
Height:索引标签主体的高度(不将TabPanel的标题高度列入计算).
Width:索引标签主体的宽度。
ScrollBars: 在索引标签容器中,显示滚动条的方式,可以设置成下列几种:
None: 不显示滚动条。
Horizontal:只显示水平滚动条。
Vertical: 只显示垂直滚动条。
Both:同时显示水平和垂直滚动条。
Auto:根据需要,自动显示最适当的滚动条。
代码实例:
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
 </
asp:ScriptManager
>
</
asp:ScriptManager
>
 </
div
>
</
div
>

 <
ajaxToolkit:TabContainer
ID
="tcTab"
runat
="server"
<
ajaxToolkit:TabContainer
ID
="tcTab"
runat
="server"
 OnClientActiveTabChanged
="DoActiveTabChangedClient"
OnClientActiveTabChanged
="DoActiveTabChangedClient"
 OnActiveTabChanged
="DoActiveTabChangedServer"
OnActiveTabChanged
="DoActiveTabChangedServer"
 CssClass
="cssLiMing_tab"
ScrollBars
="Auto"
ActiveTabIndex
="0"
CssClass
="cssLiMing_tab"
ScrollBars
="Auto"
ActiveTabIndex
="0"
 Height
="200"
Width
="450px"
>
Height
="200"
Width
="450px"
>
 <
ajaxToolkit:TabPanel
ID
="tpValidator"
runat
="server"
<
ajaxToolkit:TabPanel
ID
="tpValidator"
runat
="server"
 ScrollBars
="None"
Enabled
="true"
Visible
="true"
>
ScrollBars
="None"
Enabled
="true"
Visible
="true"
>
 <
HeaderTemplate
>
<
HeaderTemplate
>
 <
font
color
="Blue"
>
输入姓名
</
font
>
<
font
color
="Blue"
>
输入姓名
</
font
>
 </
HeaderTemplate
>
</
HeaderTemplate
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
div
class
="title"
>
使用服务器端验证器
</
div
>
<
div
class
="title"
>
使用服务器端验证器
</
div
>
 请键入您的姓名:
<
br
/>
请键入您的姓名:
<
br
/>
 <
asp:TextBox
ID
="txtRequired"
runat
="server"
/>
<
asp:TextBox
ID
="txtRequired"
runat
="server"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
ajaxToolkit:TabPanel
>
</
ajaxToolkit:TabPanel
>

 <
ajaxToolkit:TabPanel
ID
="tpResult"
runat
="server"
>
<
ajaxToolkit:TabPanel
ID
="tpResult"
runat
="server"
>
 <
HeaderTemplate
>
<
HeaderTemplate
>
 查看结果
查看结果
 </
HeaderTemplate
>
</
HeaderTemplate
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
div
,
>
显示于前一个索引标签中,所输入的姓名
</
div
>
<
div
,
>
显示于前一个索引标签中,所输入的姓名
</
div
>
 您所输入的姓名为:
<
br
/>
您所输入的姓名为:
<
br
/>
 <%
=
this.txtRequired.Text
%>
<%
=
this.txtRequired.Text
%>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
Triggers
>
<
Triggers
>
 <
asp:AsyncPostBackTrigger
ControlID
="tcTab"
<
asp:AsyncPostBackTrigger
ControlID
="tcTab"
 EventName
="ActiveTabChanged"
/>
EventName
="ActiveTabChanged"
/>
 </
Triggers
>
</
Triggers
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
ajaxToolkit:TabPanel
>
</
ajaxToolkit:TabPanel
>

 <
ajaxToolkit:TabPanel
ID
="tpBooks"
runat
="server"
<
ajaxToolkit:TabPanel
ID
="tpBooks"
runat
="server"
 ScrollBars
="Auto"
ScrollBars
="Auto"
 Enabled
="true"
Enabled
="true"
 Visible
="true"
>
Visible
="true"
>
 <
HeaderTemplate
>
<
HeaderTemplate
>
 <
font
color
="#5533ff"
>
详细信息
</
font
>
<
font
color
="#5533ff"
>
详细信息
</
font
>
 </
HeaderTemplate
>
</
HeaderTemplate
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Panel
ID
="panTitle"
runat
="server"
Height
="30px"
Width
="650px"
<
asp:Panel
ID
="panTitle"
runat
="server"
Height
="30px"
Width
="650px"
 Style
="background-color: Pink"
>
Style
="background-color: Pink"
>
 <
div
style
="padding: 5px; cursor: hand;"
>
<
div
style
="padding: 5px; cursor: hand;"
>
 <
div
style
="float: left;"
>
<
div
style
="float: left;"
>
 <
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="~/Images/Expand.gif"
/>
<
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="~/Images/Expand.gif"
/>
 </
div
>
</
div
>

 <
div
style
="float: right; color: brown"
>
<
div
style
="float: right; color: brown"
>
 <
asp:Label
ID
="Label1"
runat
="server"
></
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
></
asp:Label
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>


 <
asp:Panel
ID
="panContent"
runat
="server"
Width
="650px"
<
asp:Panel
ID
="panContent"
runat
="server"
Width
="650px"
 Style
="background-color: AliceBlue;
Style
="background-color: AliceBlue;
 color: Blue; padding: 5px 5px 5px 5px"
>
color: Blue; padding: 5px 5px 5px 5px"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
div
>
个人档案
</
div
>
<
div
>
个人档案
</
div
>
 <
ul
>
<
ul
>
 <
li
>
姓名:王晓成
</
li
>
<
li
>
姓名:王晓成
</
li
>
 <
li
>
性别:男
</
li
>
<
li
>
性别:男
</
li
>
 <
li
>
职业:程序员
</
li
>
<
li
>
职业:程序员
</
li
>
 <
li
>
联系方式:[email protected]
</
li
>
<
li
>
联系方式:[email protected]
</
li
>
 <
li
>
住址:北京海淀
</
li
>
<
li
>
住址:北京海淀
</
li
>
 </
ul
>
</
ul
>
 <
br
/>
<
br
/>
 </
ItemTemplate
>
</
ItemTemplate
>

 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:CollapsiblePanelExtender
ID
="CPE"
runat
="server"
<
ajaxToolkit:CollapsiblePanelExtender
ID
="CPE"
runat
="server"
 TargetControlID
="panContent"
TargetControlID
="panContent"
 CollapseControlID
="panTitle"
CollapseControlID
="panTitle"
 ExpandControlID
="panTitle"
ExpandControlID
="panTitle"
 TextLabelID
="Label1"
TextLabelID
="Label1"
 ExpandedText
="(隐藏内容
ExpandedText
="(隐藏内容 )"
)"
 CollapsedText
="(显示内容
CollapsedText
="(显示内容 )"
)"
 ImageControlID
="Image1"
ImageControlID
="Image1"
 ExpandedImage
="~/Images/Collapse.gif"
ExpandedImage
="~/Images/Collapse.gif"
 CollapsedImage
="~/Images/Expand.gif"
CollapsedImage
="~/Images/Expand.gif"
 ExpandDirection
="Vertical"
ExpandDirection
="Vertical"
 SuppressPostBack
="true"
>
SuppressPostBack
="true"
>
 </
ajaxToolkit:CollapsiblePanelExtender
>
</
ajaxToolkit:CollapsiblePanelExtender
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
ajaxToolkit:TabPanel
>
</
ajaxToolkit:TabPanel
>
 </
ajaxToolkit:TabContainer
>
</
ajaxToolkit:TabContainer
>

 <
table
width
="670px"
>
<
table
width
="670px"
>
 <
tr
>
<
tr
>
 <
td
width
="50%"
>
<
td
width
="50%"
>
 <
input
id
="btnHide"
type
="button"
value
="隐藏第三个索引标签"
onclick
="disableTab(2);"
/>
<
input
id
="btnHide"
type
="button"
value
="隐藏第三个索引标签"
onclick
="disableTab(2);"
/>
 </
td
>
</
td
>
 <
td
>
<
td
>
 <
input
id
="btnUnHide"
type
="button"
value
="开启第三个索引标签"
onclick
="enableTab(2);"
/>
<
input
id
="btnUnHide"
type
="button"
value
="开启第三个索引标签"
onclick
="enableTab(2);"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
align
="right"
>
<
td
align
="right"
>
 所选取的索引标签名称:
所选取的索引标签名称:
 </
td
>
</
td
>
 <
td
>
<
td
>
 <
asp:Label
ID
="lblCurrentTab"
runat
="server"
></
asp:Label
>
<
asp:Label
ID
="lblCurrentTab"
runat
="server"
></
asp:Label
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
form
>
</
form
>
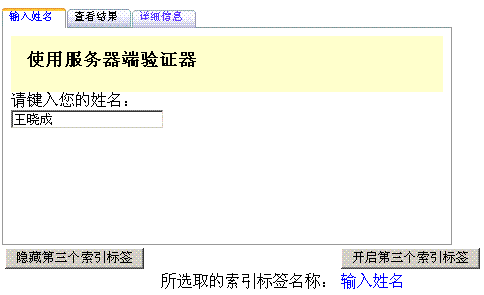
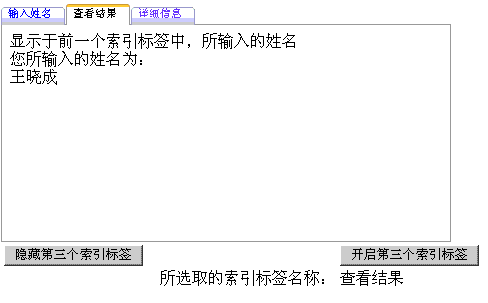
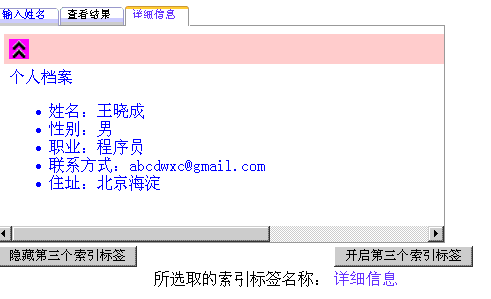
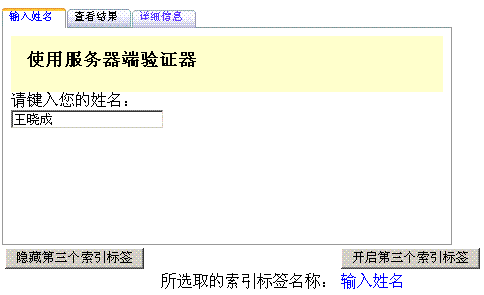
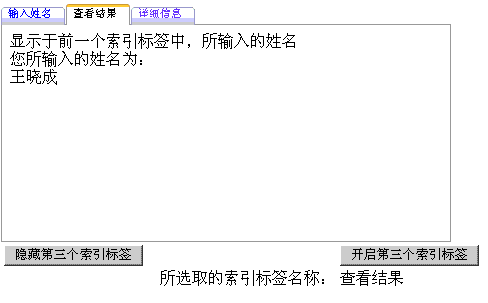
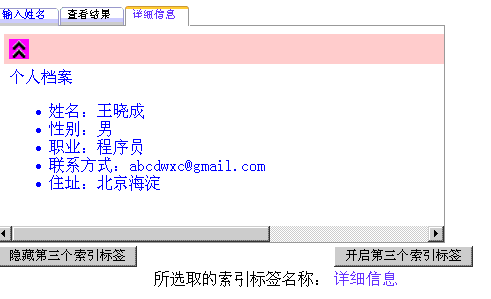
运行结果:



将需要将页面中多个具备类似性质或功能的控件归纳为同一组的时候,可以使用"索引标签"来进行分类。这些分类的标签将被包含在同一个"索引标签容器"(TabContainer)中。
属性(TabContainer):
ActiveTabChanged :当我们单击索引标签时,并不会真正引发回送或回调动作,直到页面进行下一次的回送时,
才会执行定义在这个事件处理函数内的程序代码。
一般来说,我们会将这个事件设置为UpdatePane控件之AsyncPostBackTrigger类型触发器的控件事件。
OnClientActiveTabChanged:当作用索引标签改变,并在客户端触发tabChanged事件时,所要执行的javascript程序代码。
OnActiveTabChanged:指定当页面回送时,所要执行的服务器端函数。
ActiveTabIndex:第一个要被显示的索引标签。
CssClass:替每个索引标签指定一个自定义的CSS样式。
Height:索引标签主体的高度(不将TabPanel的标题高度列入计算).
Width:索引标签主体的宽度。
ScrollBars: 在索引标签容器中,显示滚动条的方式,可以设置成下列几种:
None: 不显示滚动条。
Horizontal:只显示水平滚动条。
Vertical: 只显示垂直滚动条。
Both:同时显示水平和垂直滚动条。
Auto:根据需要,自动显示最适当的滚动条。
代码实例:
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
 </
asp:ScriptManager
>
</
asp:ScriptManager
>
 </
div
>
</
div
>

 <
ajaxToolkit:TabContainer
ID
="tcTab"
runat
="server"
<
ajaxToolkit:TabContainer
ID
="tcTab"
runat
="server"
 OnClientActiveTabChanged
="DoActiveTabChangedClient"
OnClientActiveTabChanged
="DoActiveTabChangedClient"
 OnActiveTabChanged
="DoActiveTabChangedServer"
OnActiveTabChanged
="DoActiveTabChangedServer"
 CssClass
="cssLiMing_tab"
ScrollBars
="Auto"
ActiveTabIndex
="0"
CssClass
="cssLiMing_tab"
ScrollBars
="Auto"
ActiveTabIndex
="0"
 Height
="200"
Width
="450px"
>
Height
="200"
Width
="450px"
>
 <
ajaxToolkit:TabPanel
ID
="tpValidator"
runat
="server"
<
ajaxToolkit:TabPanel
ID
="tpValidator"
runat
="server"
 ScrollBars
="None"
Enabled
="true"
Visible
="true"
>
ScrollBars
="None"
Enabled
="true"
Visible
="true"
>
 <
HeaderTemplate
>
<
HeaderTemplate
>
 <
font
color
="Blue"
>
输入姓名
</
font
>
<
font
color
="Blue"
>
输入姓名
</
font
>
 </
HeaderTemplate
>
</
HeaderTemplate
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
div
class
="title"
>
使用服务器端验证器
</
div
>
<
div
class
="title"
>
使用服务器端验证器
</
div
>
 请键入您的姓名:
<
br
/>
请键入您的姓名:
<
br
/>
 <
asp:TextBox
ID
="txtRequired"
runat
="server"
/>
<
asp:TextBox
ID
="txtRequired"
runat
="server"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
ajaxToolkit:TabPanel
>
</
ajaxToolkit:TabPanel
>

 <
ajaxToolkit:TabPanel
ID
="tpResult"
runat
="server"
>
<
ajaxToolkit:TabPanel
ID
="tpResult"
runat
="server"
>
 <
HeaderTemplate
>
<
HeaderTemplate
>
 查看结果
查看结果 </
HeaderTemplate
>
</
HeaderTemplate
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
div
,
>
显示于前一个索引标签中,所输入的姓名
</
div
>
<
div
,
>
显示于前一个索引标签中,所输入的姓名
</
div
>
 您所输入的姓名为:
<
br
/>
您所输入的姓名为:
<
br
/>
 <%
=
this.txtRequired.Text
%>
<%
=
this.txtRequired.Text
%>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
Triggers
>
<
Triggers
>
 <
asp:AsyncPostBackTrigger
ControlID
="tcTab"
<
asp:AsyncPostBackTrigger
ControlID
="tcTab"
 EventName
="ActiveTabChanged"
/>
EventName
="ActiveTabChanged"
/>
 </
Triggers
>
</
Triggers
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
ajaxToolkit:TabPanel
>
</
ajaxToolkit:TabPanel
>

 <
ajaxToolkit:TabPanel
ID
="tpBooks"
runat
="server"
<
ajaxToolkit:TabPanel
ID
="tpBooks"
runat
="server"
 ScrollBars
="Auto"
ScrollBars
="Auto"
 Enabled
="true"
Enabled
="true"
 Visible
="true"
>
Visible
="true"
>
 <
HeaderTemplate
>
<
HeaderTemplate
>
 <
font
color
="#5533ff"
>
详细信息
</
font
>
<
font
color
="#5533ff"
>
详细信息
</
font
>
 </
HeaderTemplate
>
</
HeaderTemplate
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Panel
ID
="panTitle"
runat
="server"
Height
="30px"
Width
="650px"
<
asp:Panel
ID
="panTitle"
runat
="server"
Height
="30px"
Width
="650px"
 Style
="background-color: Pink"
>
Style
="background-color: Pink"
>
 <
div
style
="padding: 5px; cursor: hand;"
>
<
div
style
="padding: 5px; cursor: hand;"
>
 <
div
style
="float: left;"
>
<
div
style
="float: left;"
>
 <
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="~/Images/Expand.gif"
/>
<
asp:Image
ID
="Image1"
runat
="server"
ImageUrl
="~/Images/Expand.gif"
/>
 </
div
>
</
div
>

 <
div
style
="float: right; color: brown"
>
<
div
style
="float: right; color: brown"
>
 <
asp:Label
ID
="Label1"
runat
="server"
></
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
></
asp:Label
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>


 <
asp:Panel
ID
="panContent"
runat
="server"
Width
="650px"
<
asp:Panel
ID
="panContent"
runat
="server"
Width
="650px"
 Style
="background-color: AliceBlue;
Style
="background-color: AliceBlue; color: Blue; padding: 5px 5px 5px 5px"
>
color: Blue; padding: 5px 5px 5px 5px"
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
div
>
个人档案
</
div
>
<
div
>
个人档案
</
div
>
 <
ul
>
<
ul
>
 <
li
>
姓名:王晓成
</
li
>
<
li
>
姓名:王晓成
</
li
>
 <
li
>
性别:男
</
li
>
<
li
>
性别:男
</
li
>
 <
li
>
职业:程序员
</
li
>
<
li
>
职业:程序员
</
li
>
 <
li
>
联系方式:[email protected]
</
li
>
<
li
>
联系方式:[email protected]
</
li
>
 <
li
>
住址:北京海淀
</
li
>
<
li
>
住址:北京海淀
</
li
>
 </
ul
>
</
ul
>
 <
br
/>
<
br
/>
 </
ItemTemplate
>
</
ItemTemplate
>

 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:CollapsiblePanelExtender
ID
="CPE"
runat
="server"
<
ajaxToolkit:CollapsiblePanelExtender
ID
="CPE"
runat
="server"
 TargetControlID
="panContent"
TargetControlID
="panContent"
 CollapseControlID
="panTitle"
CollapseControlID
="panTitle"
 ExpandControlID
="panTitle"
ExpandControlID
="panTitle"
 TextLabelID
="Label1"
TextLabelID
="Label1"
 ExpandedText
="(隐藏内容
ExpandedText
="(隐藏内容 )"
)"
 CollapsedText
="(显示内容
CollapsedText
="(显示内容 )"
)"
 ImageControlID
="Image1"
ImageControlID
="Image1"
 ExpandedImage
="~/Images/Collapse.gif"
ExpandedImage
="~/Images/Collapse.gif"
 CollapsedImage
="~/Images/Expand.gif"
CollapsedImage
="~/Images/Expand.gif"
 ExpandDirection
="Vertical"
ExpandDirection
="Vertical"
 SuppressPostBack
="true"
>
SuppressPostBack
="true"
>
 </
ajaxToolkit:CollapsiblePanelExtender
>
</
ajaxToolkit:CollapsiblePanelExtender
>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
ajaxToolkit:TabPanel
>
</
ajaxToolkit:TabPanel
>
 </
ajaxToolkit:TabContainer
>
</
ajaxToolkit:TabContainer
>

 <
table
width
="670px"
>
<
table
width
="670px"
>
 <
tr
>
<
tr
>
 <
td
width
="50%"
>
<
td
width
="50%"
>
 <
input
id
="btnHide"
type
="button"
value
="隐藏第三个索引标签"
onclick
="disableTab(2);"
/>
<
input
id
="btnHide"
type
="button"
value
="隐藏第三个索引标签"
onclick
="disableTab(2);"
/>
 </
td
>
</
td
>
 <
td
>
<
td
>
 <
input
id
="btnUnHide"
type
="button"
value
="开启第三个索引标签"
onclick
="enableTab(2);"
/>
<
input
id
="btnUnHide"
type
="button"
value
="开启第三个索引标签"
onclick
="enableTab(2);"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
align
="right"
>
<
td
align
="right"
>
 所选取的索引标签名称:
所选取的索引标签名称: </
td
>
</
td
>
 <
td
>
<
td
>
 <
asp:Label
ID
="lblCurrentTab"
runat
="server"
></
asp:Label
>
<
asp:Label
ID
="lblCurrentTab"
runat
="server"
></
asp:Label
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
form
>
</
form
>
运行结果: