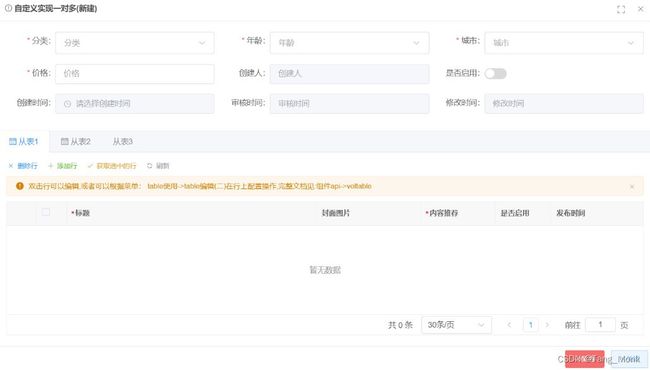
grid新建主从一对多
目录
- 总结
- 一、步骤
-
- 前端
-
- 1.第一步-编写tabs的modelBody
- 2.第二步编辑表扩展js
- 后端--重写表的add和Update方法
-
- 1.第一步
总结
编写tabs的modelBody后编辑表扩展js在重写后端partial的Service
一、步骤
前端
1.第一步-编写tabs的modelBody
- 复制下面代码该改的改
<template>
<div class="vol-tabs" style="height: 390px">
<el-tabs
type="border-card"
style="
min-height: 370px;
box-shadow: none;
border-bottom: 0;
border-top: 1px solid #eee;
"
>
<el-tab-pane>
<template #label>
<span><i class="el-icon-date"></i> 研发产品BOM清单</span>
</template>
<!-- 显示操作按钮 -->
<div>
<el-button type="primary" icon="Close" link @click="del('table1')"
>删除行</el-button
>
<el-button type="success" icon="Plus" link @click="add('table1')"
>添加行</el-button
>
<el-button
type="info"
icon="Refresh"
link
@click="$refs.table1.load()"
>刷新</el-button
>
</div>
<!-- :defaultLoadPage="false"打开窗口禁用默认加载数据 -->
<vol-table
ref="table1"
:clickEdit="true"
:loadKey="true"
:columns="tableColumns1"
:pagination-hide="false"
:height="275"
:url="table1Url"
:index="true"
:defaultLoadPage="false"
@loadBefore="loadTableBefore"
@loadAfter="loadTableAfter"
:beginEdit="beginEdit"
></vol-table>
</el-tab-pane>
<!-- 从表2 -->
<el-tab-pane :lazy="false" label="检测报告">
<template #label>
<span><i class="el-icon-date"></i> 检测报告</span>
</template>
<!-- 从表2配置 ,双击可以开启编辑-->
<div style="padding-bottom: 10px">
<el-button type="primary" icon="Close" link @click="del('table2')"
>删除行</el-button
>
<el-button type="success" icon="Plus" link @click="add('table2')"
>添加行</el-button
>
<el-button
type="info"
icon="Refresh"
link
@click="$refs.table2.load()"
>刷新</el-button
>
</div>
<vol-table
ref="table2"
:loadKey="true"
:clickEdit="true"
:columns="tableColumns2"
:pagination-hide="false"
:height="275"
:url="table2Url"
:defaultLoadPage="false"
@loadBefore="loadTableBefore"
@loadAfter="loadTableAfter"
:index="true"
:beginEdit="beginEdit"
></vol-table>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
//开发一对多从表需要参照voltable与viewgrid组件api
import VolTable from "@/components/basic/VolTable.vue";
export default {
components: { VolTable },
data() {
return {
//从表1
table1Url: "api/CY_RD_COMPONENT_DETAIL_LIST/GetPageData", //table1获取数据的接口
//表配置的字段注意要与后台返回的查询字段大小写一致
tableColumns1: [
{
field: "PRODUCT_DETAIL_LIST_ID",
title: "ID",
type: "long",
width: 110,
hidden: true,
align: "left",
},
{
field: "COMMENT_PROJECT_NO",
title: "元器件清单编号",
type: "string",
link: true,
width: 150,
require: true,
align: "left",
sort: true,
edit: { type: "text" },
},
{
field: "PRODUCT_CODE",
title: "产品编码",
type: "string",
width: 110,
require: true,
align: "left",
},
{
field: "PRODUCT_DETAIL_CODE",
title: "产品详细信息编号",
type: "string",
width: 200,
require: true,
align: "left",
edit: { type: "text" },
hidden: true,
},
{
field: "COMPONENT_CODE",
title: "元器件编号",
type: "string",
width: 110,
require: true,
align: "left",
edit: { type: "text" },
},
{
field: "COMPONENT_POSITION",
title: "元器件位号",
type: "string",
width: 220,
require: true,
align: "left",
edit: { type: "text" },
},
{
field: "BaseQtyN",
title: "单位用量",
type: "decimal",
width: 110,
align: "left",
edit: { type: "decimal" },
},
],
//从表2
table2Url: "api/CY_RD_PRODUCT_TEST_REPORT/GetPageData", //table2获取数据的接口
//表配置的字段注意要与后台返回的查询字段大小写一致
tableColumns2: [
{
field: "PRODUCT_REPORT_ID",
title: "ID",
type: "long",
width: 110,
hidden: true,
align: "left",
},
{
field: "PRODUCT_CODE",
title: "产品编码",
type: "string",
link: true,
width: 110,
require: true,
align: "left",
sort: true,
},
{
field: "TEST_REPORT_CODE",
title: "检测报告编号",
type: "string",
width: 110,
require: true,
align: "left",
edit: { type: "text" },
},
{
field: "TEST_TYPE",
title: "检测类型",
type: "string",
bind: { key: "检测类型(形式评价,入网检测)", data: [] },
width: 110,
require: true,
align: "left",
edit: { type: "select" },
},
{
field: "TEST_ORGANIZATION",
title: "检测机构",
type: "string",
bind: { key: "检测机构", data: [] },
width: 110,
require: true,
align: "left",
edit: { type: "select" },
},
{
field: "REPORT_FROM_ORGANIZATION",
title: "报告出具单位",
type: "string",
width: 110,
require: true,
align: "left",
edit: { type: "text" },
},
{
field: "REPORT_DATE",
title: "报告出具日期",
type: "string",
width: 110,
require: true,
align: "left",
edit: { type: "date" },
},
{
field: "REPORT_VALID_DATE",
title: "报告有效期",
type: "string",
width: 110,
require: true,
align: "left",
edit: { type: "date" },
},
{
field: "WITNESS_MATERIAL_URL",
title: "见证材料附件地址",
type: "string",
width: 220,
require: true,
align: "left",
edit: { type: "file" },
},
],
};
},
methods: {
add(table) {
let $parent = null;
//当前是子页面,获取查询viewgrid页面的对象()
this.$emit("parentCall", ($this) => {
$parent = $this;
});
if (table === "table1") {
if ($parent.editFormFields.PRODUCT_CODE != "") {
this.$refs.table1.rowData.unshift({
COMMENT_PROJECT_NO: "",
PRODUCT_CODE: $parent.editFormFields.PRODUCT_CODE,
PRODUCT_DETAIL_CODE: $parent.editFormFields.PRODUCT_DETAIL_CODE,
MODULE_TYPE: "",
DEVELOPMENT_PROJECT_NO:
$parent.editFormFields.DEVELOPMENT_PROJECT_NO,
HARDWARE_VERSION: "",
COMPONENT_CODE: "",
COMPONENT_POSITION: "",
// WRITE_DATE: "",
// HANDLE_FLAG: "",
// HANDLE_DATE: "",
// NOTICE_NO: "",
// ENTERPRISE_CODE: "",
BaseQtyN: "",
PRODUCT_DETAIL_ID: 0,
});
} else {
this.$Message.info("请先选择研发方案");
}
} else if (table === "table2") {
if ($parent.editFormFields.PRODUCT_CODE != "") {
this.$refs.table2.rowData.unshift({
PRODUCT_CODE: $parent.editFormFields.PRODUCT_CODE,
PRODUCT_DETAIL_CODE: $parent.editFormFields.PRODUCT_DETAIL_CODE,
DEVELOPMENT_PROJECT_NO:
$parent.editFormFields.DEVELOPMENT_PROJECT_NO,
TEST_REPORT_CODE: "",
TEST_TYPE: "",
TEST_ORGANIZATION: "",
REPORT_FROM_ORGANIZATION: "",
REPORT_DATE: "",
REPORT_VALID_DATE: "",
WITNESS_MATERIAL_URL: "",
// WRITE_DATE: "",
// HANDLE_FLAG: "",
// HANDLE_DATE: "",
// NOTICE_NO: "",
// ENTERPRISE_CODE: "",
PRODUCT_DETAIL_ID: 0,
});
} else {
this.$Message.info("请先选择研发方案");
}
}
},
//如果要获取页面的参数请使用 this.$emit("parentCall",见下面的使用方法
modelOpen() {
let $parent;
//获取生成页面viewgrid的对象
this.$emit("parentCall", ($this) => {
$parent = $this;
});
//当前如果是新建重置两个表格数据
if ($parent.currentAction == "Add") {
this.$refs.table1.reset();
this.$refs.table2.reset();
} else {
//如果是编辑,添加两个表格的数据
this.$refs.table1.load();
this.$refs.table2.load();
}
},
loadTableBefore(param, callBack) {
let $parent = null;
//当前是子页面,获取查询viewgrid页面的对象()
this.$emit("parentCall", ($this) => {
$parent = $this;
});
//如果是新建功能,禁止刷新操作
if ($parent.currentAction == "Add") {
return callBack(false);
}
//获取当前编辑主键id值
let id = $parent.currentRow.PRODUCT_DETAIL_ID;
//添加从表的查询参数(条件)
//将当前选中的行主键传到后台用于查询(后台在GetTable2Data(PageDataOptions loadData)会接收到此参数)
param.wheres.push({ name: "PRODUCT_DETAIL_ID", value: id });
callBack(true);
},
//从后台加载从表1数据后
loadTableAfter(data, callBack) {
return true;
},
del(table) {
if (table == "table1") {
let rows = this.$refs.table1.getSelected();
if (rows.length == 0) {
return this.$Message.error("请先选中行");
}
//请求后台删除从表1的数据
let url = "api/CY_RD_COMPONENT_DETAIL_LIST/del";
this.http.post(url, [rows[0].PRODUCT_DETAIL_LIST_ID], false).then((reslut) => {
if (reslut.status === true) {
//删除行
this.$refs.table1.delRow();
this.$Message.success("删除成功");
} else {
this.$Message.error(reslut.message);
}
});
} else if (table == "table2") {
//删除行后删除从表2的数据
let rows = this.$refs.table2.getSelected();
if (rows.length == 0) {
return this.$Message.error("请先选中行");
}
//请求后台删除从表2的数据
let url = "api/CY_RD_PRODUCT_TEST_REPORT/del";
this.http.post(url, [rows[0].PRODUCT_REPORT_ID], false).then((reslut) => {
if (reslut.status === true) {
//删除行
this.$refs.table2.delRow();
this.$Message.success("删除成功");
} else {
this.$Message.error(reslut.message);
}
});
}
//可以this.http.post调用后台实际执行查询
},
clear(table) {
table == "table1" ? this.$refs.table1.reset() : this.$refs.table2.reset();
},
getRows(table) {
if (table == "table1") {
//获取选中的行
let rows = this.$refs.table1.getSelected();
if (rows.length == 0) {
return this.$Message.error("请先选中行");
}
this.$Message.error(JSON.stringify(rows));
} else if (table == "table2") {
//获取选中的行
let rows = this.$refs.table2.getSelected();
if (rows.length == 0) {
return this.$Message.error("请先选中行");
}
this.$Message.error(JSON.stringify(rows));
}
},
},
};
</script>
<style lang="less" scoped>
.vol-tabs {
background: white;
}
</style>
2.第二步编辑表扩展js
- 导入modelBody
import App_ExpertModelBody from '@/extension/business/cy_dev_business/extend/RD_PROJECT_ModelBody'
- 注册组件
components: {
//查询界面扩展组件
gridHeader: gridHeader,
gridBody: '',
gridFooter: '',
//新建、编辑弹出框扩展组件
modelHeader: '',
modelBody: App_ExpertModelBody,
modelFooter: '',
},
- 修改表扩展js—从表增改逻辑—请求后台
addBefore(formData) { //弹出框新建或编辑功能点保存时可以将从表1,从表2的数据提到后台
this.setFormData(formData);
return true;
},
addAfter(result) {//编辑保存后result返回的状态及表单对象
// this.$Notice.success({ title: this.detailOptions.cnName + '编辑完成后:', desc: '返回的数据' + JSON.stringify(result) });
result.status == true ?
this.$Message.success('保存成功') :
this.$Message.error('失败!' + result.message)
return true;
},
updateBefore(formData) { //编辑时功能点保存时可以将从表1,从表2的数据提到后台
this.setFormData(formData);
return true;
},
updateAfter(result) {//编辑保存后result返回的状态及表单对象
// this.$Notice.success({ title: this.detailOptions.cnName + '编辑完成后:', desc: '返回的数据' + JSON.stringify(result) });
result.status == true ?
this.$Message.success('保存成功') :
this.$Message.error('失败!' + result.message)
return true;
},
setFormData(formData) { //新建或编辑时,将从表1、2的数据提交到后台,见后台App_ReportPriceService的新建方法
//后台从对象里直接取extra的值
let extra = {
table1List: this.$refs.modelBody.$refs.table1.rowData,//获取从表1的行数据
table2List: this.$refs.modelBody.$refs.table2.rowData//获取从表2的行数据
}
formData.extra = JSON.stringify(extra);
},
后端–重写表的add和Update方法
1.第一步
- 重写表的add和Update方法
/*
*所有关于CY_RD_PRODUCT_DETAIL类的业务代码应在此处编写
*可使用repository.调用常用方法,获取EF/Dapper等信息
*如果需要事务请使用repository.DbContextBeginTransaction
*也可使用DBServerProvider.手动获取数据库相关信息
*用户信息、权限、角色等使用UserContext.Current操作
*CY_RD_PRODUCT_DETAILService对增、删、改查、导入、导出、审核业务代码扩展参照ServiceFunFilter
*/
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using VOL.Core.BaseProvider;
using VOL.Core.Extensions.AutofacManager;
using VOL.Entity.DomainModels;
using System.Linq;
using VOL.Core.Utilities;
using System.Linq.Expressions;
using VOL.Core.Extensions;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.AspNetCore.Http;
using SqlSugar;
using VOL.Business.IRepositories;
using VOL.Business.Repositories;
using VOL.Entity.SystemModels;
namespace VOL.Business.Services
{
public partial class CY_RD_PRODUCT_DETAILService
{
private readonly IHttpContextAccessor _httpContextAccessor;
private readonly ICY_RD_PRODUCT_DETAILRepository _repository;//访问数据库
[ActivatorUtilitiesConstructor]
public CY_RD_PRODUCT_DETAILService(
ICY_RD_PRODUCT_DETAILRepository dbRepository,
IHttpContextAccessor httpContextAccessor
)
: base(dbRepository)
{
_httpContextAccessor = httpContextAccessor;
_repository = dbRepository;
//多租户会用到这init代码,其他情况可以不用
//base.Init(dbRepository);
}
WebResponseContent _webResponse = new WebResponseContent();
public override WebResponseContent Add(SaveModel saveDataModel)
{
//取出校验完成后的从表1.2的数据
TableExtra tableExtra = saveDataModel.Extra.ToString().DeserializeObject<TableExtra>();
//保存到数据库前
AddOnExecuting = (CY_RD_PRODUCT_DETAIL detail, object obj) =>
{
//根据自定义注册规则生成序列号 2024-2-4 13:57:02 可以写一个通用方法调用
if (string.IsNullOrWhiteSpace(detail.PRODUCT_DETAIL_CODE))
{
//detail.PRODUCT_DETAIL_CODE = GetCustCodeFromRule("ProductDetailRule");
}
//如果返回false,后面代码不会再执行
if (repository.Exists(x => x.PRODUCT_DETAIL_CODE == detail.PRODUCT_DETAIL_CODE))
{
return _webResponse.Error("产品详细信息编号已存在");
}
return WebResponseContent.Instance.OK();
};
//Equip_SpotMaintPlan 此处已经提交了数据库,处于事务中
AddOnExecuted = (CY_RD_PRODUCT_DETAIL detail, object obj) =>
{
int i = 0;
//在此操作tableExtra从表信息
List<CY_RD_COMPONENT_DETAIL_LIST> newsList = tableExtra.Table1List.Select(s => new CY_RD_COMPONENT_DETAIL_LIST
{
COMMENT_PROJECT_NO = s.COMMENT_PROJECT_NO,
PRODUCT_CODE = detail.PRODUCT_CODE,
PRODUCT_DETAIL_CODE = detail.PRODUCT_DETAIL_CODE,
MODULE_TYPE = s.MODULE_TYPE,
DEVELOPMENT_PROJECT_NO = detail.DEVELOPMENT_PROJECT_NO,
HARDWARE_VERSION = s.HARDWARE_VERSION,
COMPONENT_CODE = s.COMPONENT_CODE,
COMPONENT_POSITION = s.COMPONENT_POSITION,
WRITE_DATE = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"),
HANDLE_FLAG = "N",
BaseQtyN = s.BaseQtyN,
PRODUCT_ID = s.PRODUCT_ID,
PRODUCT_DETAIL_ID = detail.PRODUCT_DETAIL_ID
}).ToList();
//id=0的默认为新增的数据
List<CY_RD_COMPONENT_DETAIL_LIST> addList = newsList.ToList();
//设置默认创建人信息
addList.ForEach(x => { x.SetCreateDefaultVal(); });
//新增
repository.AddRange(addList);
int j = 0;
//点检保养项目
List<CY_RD_PRODUCT_TEST_REPORT> newsList2 = tableExtra.Table2List.Select(s => new CY_RD_PRODUCT_TEST_REPORT
{
PRODUCT_CODE = detail.PRODUCT_CODE,
PRODUCT_DETAIL_CODE = detail.PRODUCT_DETAIL_CODE,
DEVELOPMENT_PROJECT_NO = detail.DEVELOPMENT_PROJECT_NO,
TEST_REPORT_CODE = s.TEST_REPORT_CODE,
TEST_TYPE = s.TEST_TYPE,
TEST_ORGANIZATION = s.TEST_ORGANIZATION,
REPORT_FROM_ORGANIZATION = s.REPORT_FROM_ORGANIZATION,
REPORT_DATE = s.REPORT_DATE,
REPORT_VALID_DATE = s.REPORT_VALID_DATE,
WITNESS_MATERIAL_URL = s.WITNESS_MATERIAL_URL,
WRITE_DATE = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"),
HANDLE_FLAG = "N",
PRODUCT_ID = s.PRODUCT_ID,
PRODUCT_DETAIL_ID = detail.PRODUCT_DETAIL_ID
}).ToList();
//id=0的默认为新增的数据
List<CY_RD_PRODUCT_TEST_REPORT> addList2 = newsList2.ToList();
//设置默认创建人信息
addList2.ForEach(x => { x.SetCreateDefaultVal(); });
//新增
repository.AddRange(addList2);
//最终保存
repository.SaveChanges();
return WebResponseContent.Instance.OK();
};
return base.Add(saveDataModel);
}
///