ToggleButton(双模按钮)控件
功能:
ToggleButtonExtender控件用于扩展CheckBox控件,以图形方式来显示。
属性:
CheckedImageAlternateText:选中CheckBox中图像的替换文本。
CheckedImageUrl:选中CheckBox中图像的路径。
UncheckedImageAlternateText:未选中CheckBox中图像的替换文本。
UncheckedImageUrl:未选中CheckBox中图像的路径。
ImageHeight:图像的高度。
ImageWidth:图像的宽度。
TargetControlID:该控件的目标控件。
代码实例:
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
 </
asp:ScriptManager
>
</
asp:ScriptManager
>
 </
div
>
</
div
>

 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
height
="50"
vAlign
="bottom"
>
请问您的性别是:
<
td
height
="50"
vAlign
="bottom"
>
请问您的性别是:
 </
td
>
</
td
>
 <
td
><
asp:CheckBox
ID
="chkGender"
runat
="server"
/>
<
td
><
asp:CheckBox
ID
="chkGender"
runat
="server"
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="tbeGender"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="tbeGender"
runat
="server"
 TargetControlID
="chkGender"
CheckedImageAlternateText
="男生"
TargetControlID
="chkGender"
CheckedImageAlternateText
="男生"
 CheckedImageUrl
="Images/Boy.gif"
CheckedImageUrl
="Images/Boy.gif"
 ImageHeight
="48"
ImageWidth
="48"
ImageHeight
="48"
ImageWidth
="48"
 UncheckedImageAlternateText
="女生"
UncheckedImageAlternateText
="女生"
 UncheckedImageUrl
="Images/Girl.gif"
>
UncheckedImageUrl
="Images/Girl.gif"
>
 </
ajaxToolkit:ToggleButtonExtender
>
</
ajaxToolkit:ToggleButtonExtender
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
height
="50"
vAlign
="bottom"
>
您今天的心情如何:
<
td
height
="50"
vAlign
="bottom"
>
您今天的心情如何:
 </
td
>
</
td
>
 <
td
><
asp:CheckBox
ID
="chkMood"
runat
="server"
/>
<
td
><
asp:CheckBox
ID
="chkMood"
runat
="server"
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="tbeMood"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="tbeMood"
runat
="server"
 TargetControlID
="chkMood"
CheckedImageAlternateText
="好心情"
TargetControlID
="chkMood"
CheckedImageAlternateText
="好心情"
 CheckedImageUrl
="Images/Smile.gif"
CheckedImageUrl
="Images/Smile.gif"
 ImageHeight
="48"
ImageWidth
="48"
ImageHeight
="48"
ImageWidth
="48"
 UncheckedImageAlternateText
="心情差"
UncheckedImageAlternateText
="心情差"
 UncheckedImageUrl
="Images/Sad.gif"
>
UncheckedImageUrl
="Images/Sad.gif"
>
 </
ajaxToolkit:ToggleButtonExtender
>
</
ajaxToolkit:ToggleButtonExtender
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
colspan
="2"
align
="center"
height
="50"
vAlign
="bottom"
>
<
td
colspan
="2"
align
="center"
height
="50"
vAlign
="bottom"
>
 <
asp:Button
ID
="btnSend"
runat
="server"
Text
="送出"
onclick
="btnSend_Click"
/>
<
asp:Button
ID
="btnSend"
runat
="server"
Text
="送出"
onclick
="btnSend_Click"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>

 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label
ID
="lblMessage"
runat
="server"
></
asp:Label
>
<
asp:Label
ID
="lblMessage"
runat
="server"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
Triggers
>
<
Triggers
>
 <
asp:AsyncPostBackTrigger
ControlID
="btnSend"
EventName
="Click"
/>
<
asp:AsyncPostBackTrigger
ControlID
="btnSend"
EventName
="Click"
/>
 </
Triggers
>
</
Triggers
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>

 </
form
>
</
form
>
 </
body
>
添加送出按钮事件:
</
body
>
添加送出按钮事件:
 protected
void
btnSend_Click(
object
sender, EventArgs e)
protected
void
btnSend_Click(
object
sender, EventArgs e)
 {
{
 if (IsPostBack)
if (IsPostBack)
 {
{
 string gender = this.chkGender.Checked ? "男生": "女生";
string gender = this.chkGender.Checked ? "男生": "女生";
 string mood =this.chkMood.Checked? "拥有好心情,整天都愉快!": "不要那么沮丧,振作点!";
string mood =this.chkMood.Checked? "拥有好心情,整天都愉快!": "不要那么沮丧,振作点!";
 this.lblMessage.Text = "您是" + gender +"<br>"+mood;
this.lblMessage.Text = "您是" + gender +"<br>"+mood;

 }
}
 }
}
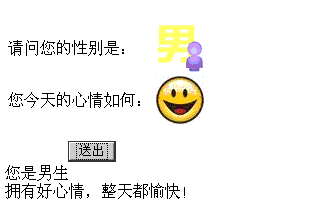
运行结果:

单击 心情后面的图片后,如下:

ToggleButtonExtender控件用于扩展CheckBox控件,以图形方式来显示。
属性:
CheckedImageAlternateText:选中CheckBox中图像的替换文本。
CheckedImageUrl:选中CheckBox中图像的路径。
UncheckedImageAlternateText:未选中CheckBox中图像的替换文本。
UncheckedImageUrl:未选中CheckBox中图像的路径。
ImageHeight:图像的高度。
ImageWidth:图像的宽度。
TargetControlID:该控件的目标控件。
代码实例:
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
>
 </
asp:ScriptManager
>
</
asp:ScriptManager
>
 </
div
>
</
div
>

 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
height
="50"
vAlign
="bottom"
>
请问您的性别是:
<
td
height
="50"
vAlign
="bottom"
>
请问您的性别是: </
td
>
</
td
>
 <
td
><
asp:CheckBox
ID
="chkGender"
runat
="server"
/>
<
td
><
asp:CheckBox
ID
="chkGender"
runat
="server"
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="tbeGender"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="tbeGender"
runat
="server"
 TargetControlID
="chkGender"
CheckedImageAlternateText
="男生"
TargetControlID
="chkGender"
CheckedImageAlternateText
="男生"
 CheckedImageUrl
="Images/Boy.gif"
CheckedImageUrl
="Images/Boy.gif"
 ImageHeight
="48"
ImageWidth
="48"
ImageHeight
="48"
ImageWidth
="48"
 UncheckedImageAlternateText
="女生"
UncheckedImageAlternateText
="女生"
 UncheckedImageUrl
="Images/Girl.gif"
>
UncheckedImageUrl
="Images/Girl.gif"
>
 </
ajaxToolkit:ToggleButtonExtender
>
</
ajaxToolkit:ToggleButtonExtender
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
height
="50"
vAlign
="bottom"
>
您今天的心情如何:
<
td
height
="50"
vAlign
="bottom"
>
您今天的心情如何: </
td
>
</
td
>
 <
td
><
asp:CheckBox
ID
="chkMood"
runat
="server"
/>
<
td
><
asp:CheckBox
ID
="chkMood"
runat
="server"
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="tbeMood"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="tbeMood"
runat
="server"
 TargetControlID
="chkMood"
CheckedImageAlternateText
="好心情"
TargetControlID
="chkMood"
CheckedImageAlternateText
="好心情"
 CheckedImageUrl
="Images/Smile.gif"
CheckedImageUrl
="Images/Smile.gif"
 ImageHeight
="48"
ImageWidth
="48"
ImageHeight
="48"
ImageWidth
="48"
 UncheckedImageAlternateText
="心情差"
UncheckedImageAlternateText
="心情差"
 UncheckedImageUrl
="Images/Sad.gif"
>
UncheckedImageUrl
="Images/Sad.gif"
>
 </
ajaxToolkit:ToggleButtonExtender
>
</
ajaxToolkit:ToggleButtonExtender
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
colspan
="2"
align
="center"
height
="50"
vAlign
="bottom"
>
<
td
colspan
="2"
align
="center"
height
="50"
vAlign
="bottom"
>
 <
asp:Button
ID
="btnSend"
runat
="server"
Text
="送出"
onclick
="btnSend_Click"
/>
<
asp:Button
ID
="btnSend"
runat
="server"
Text
="送出"
onclick
="btnSend_Click"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>

 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
UpdateMode
="Conditional"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label
ID
="lblMessage"
runat
="server"
></
asp:Label
>
<
asp:Label
ID
="lblMessage"
runat
="server"
></
asp:Label
>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
Triggers
>
<
Triggers
>
 <
asp:AsyncPostBackTrigger
ControlID
="btnSend"
EventName
="Click"
/>
<
asp:AsyncPostBackTrigger
ControlID
="btnSend"
EventName
="Click"
/>
 </
Triggers
>
</
Triggers
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>

 </
form
>
</
form
>
 </
body
>
</
body
>
 protected
void
btnSend_Click(
object
sender, EventArgs e)
protected
void
btnSend_Click(
object
sender, EventArgs e) {
{ if (IsPostBack)
if (IsPostBack) {
{  string gender = this.chkGender.Checked ? "男生": "女生";
string gender = this.chkGender.Checked ? "男生": "女生"; string mood =this.chkMood.Checked? "拥有好心情,整天都愉快!": "不要那么沮丧,振作点!";
string mood =this.chkMood.Checked? "拥有好心情,整天都愉快!": "不要那么沮丧,振作点!"; this.lblMessage.Text = "您是" + gender +"<br>"+mood;
this.lblMessage.Text = "您是" + gender +"<br>"+mood;
 }
} }
}
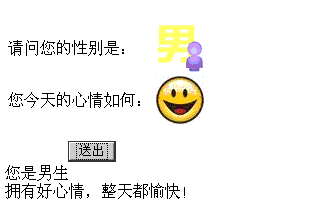
运行结果:

单击 心情后面的图片后,如下: