本次试用仍是在前文试用手机的虚机环境下进行,此次内存加到了1GB,安装完毕后整个虚机镜像大小是6.52GB,相比之前增加了一倍。虽然VS2008也可以Silverlight3,但是跟VS2010比有很大的变化,很值得你去尝试。
VS2010 beta1的安装过程简化了一些,倒是使得SQLServer2008 Express这样的组件都要被安装进来。估计正式版的时候那些选项还会回来。
比较让人意外的是,安装完.net framework 4 beta1之后,居然提示要重启。
安装速度很慢,虚机环境下安装了1个小时。还有如之前的几位朋友所说,运行速度不是很快。
下面看图说话,首先,界面清新了很多,看上去更WPF了一些,少了些东西,所以多少还是不习惯:

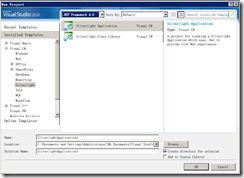
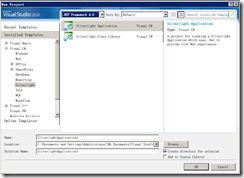
接下来,新建一个Silverlight项目,跟VS2008下差别不大:

值得一提的是,.net framework版本最早支持到2.0,1.x的兄弟们又尝不到新鲜了。.net版本在这里指定,silverlight的版本就在下一个界面里指定。还有,Sharepoint的项目模版也加入了进来,只支持2007版本的。SQLServer相关项目的开发模版仍没有,看来还是要随下一个版本的SQLServer一起安装了。(解释一下,由于本人做RIA+BI相关,所以对此比较关注)

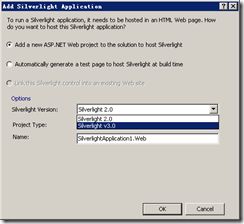
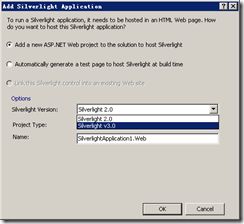
毫无疑问,Silverlight的版本选择3。我注意到3.0前面特意加上了各V,Silverlight的版本一直带有传奇色彩,尽管我到现在还没搞明白Silverlight1,Silverlight2以及Blend的1,2以及曾经的2.5,但现在,无论如何,Silverlight3就是3了,Blend3也就是3了,没有.5这一说。
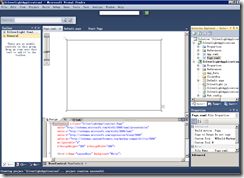
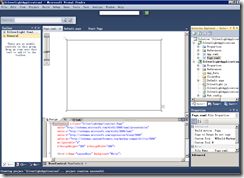
具体的开发环境跟前文介绍的相比较有了很大的变化:

这个是不是太清新点了?没有工具栏怎么那么别扭呢?最起码也得有个运行按钮吧。点击视图-工具栏(不是工具箱)就可以把它找出来,此外还有很多工具可以根据个人需要添加:

这样感觉还习惯一些。
在设计UI的时候,这次是真的支持拖拽了,不用特意跑到Blend里,或者凭想象敲XAML了,至于是否会跟Blend里有误差,目前还是未知。不过我感觉在VS2010里有个类似Blend那样的层面板会更加舒服,方便选取层叠的元素。当然,像动画和样式的高级定义来说,还是应该到Blend里去做的。

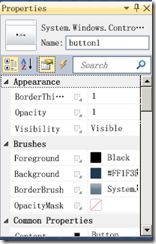
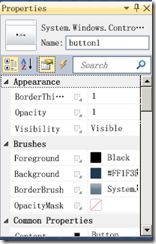
支持了拖拽的设计方式,在VS2010里开发Siverlight的时候,控件的属性和事件面板,才有了存在的意义:

还记得前一个版本,属性和事件面板默认得把其拉上来,可能就是微软考虑到此了。
和之前一个兄弟介绍的一样,Silverlight3里新加入的相关特性的属性设置在这里无法修改,还得敲XAML或者BLEND。

打开之前发布的Silverlight开发包所创建的项目的时候,是无法找到VS2010的选项的:

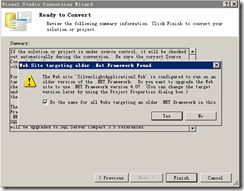
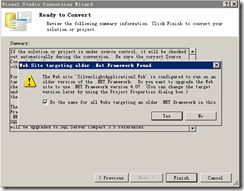
而从VS2010里选择文件-打开项目的话,会出现一个转换对话框:

不只Silverlight项目需要转换,Web项目也得转:

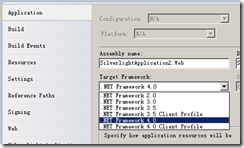
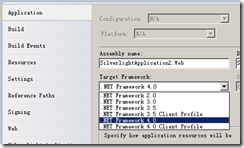
转换成功后,可以看到网站项目被转换成了相应的.net framework版本:

这样的转换感觉就像由VS2005的项目转到VS2008下一样,笔者没有遇到太大的麻烦。
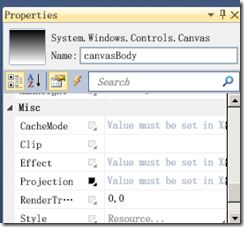
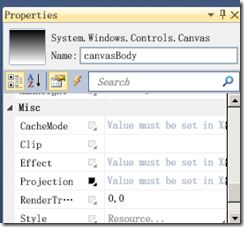
最后,还是建个体现3D特性的程序玩玩:

如图:有三个滑动条和一个面板,通过滑动滑块,面板会进行对应x,y,z轴的翻转:

XAML代码很简单:

 XAML
XAML
1 <UserControl
<UserControl
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Class="SilverlightApplication2.MainPage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Class="SilverlightApplication2.MainPage"
5 Width="600" Height="500" mc:Ignorable="d">
Width="600" Height="500" mc:Ignorable="d">
6 <Grid x:Name="LayoutRoot" Background="White">
<Grid x:Name="LayoutRoot" Background="White">
7 <Canvas x:Name="canvasBody" Margin="261,153,50,79">
<Canvas x:Name="canvasBody" Margin="261,153,50,79">
8 <Canvas.Projection>
<Canvas.Projection>
9 <PlaneProjection RotationX="0"
<PlaneProjection RotationX="0"
10 RotationY="0"
RotationY="0"
11 RotationZ="0"
RotationZ="0"
12 />
/>
13 </Canvas.Projection>
</Canvas.Projection>
14 <Canvas.Background>
<Canvas.Background>
15 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
16 <GradientStop Color="#FF000000"/>
<GradientStop Color="#FF000000"/>
17 <GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
18 </LinearGradientBrush>
</LinearGradientBrush>
19 </Canvas.Background>
</Canvas.Background>
20 </Canvas>
</Canvas>
21 <Slider x:Name="slX" Height="20" Margin="45,17,255,0" VerticalAlignment="Top" Width="300" d:LayoutOverrides="Height" Minimum="0" Maximum="90"/>
<Slider x:Name="slX" Height="20" Margin="45,17,255,0" VerticalAlignment="Top" Width="300" d:LayoutOverrides="Height" Minimum="0" Maximum="90"/>
22 <Slider x:Name="slY" Width="300" Height="20" VerticalAlignment="Top" d:LayoutOverrides="Height" Margin="45,53,255,0" Minimum="0" Maximum="90"/>
<Slider x:Name="slY" Width="300" Height="20" VerticalAlignment="Top" d:LayoutOverrides="Height" Margin="45,53,255,0" Minimum="0" Maximum="90"/>
23 <Slider x:Name="slZ" Width="300" Height="20" d:LayoutOverrides="Height" VerticalAlignment="Top" Margin="45,93,255,0" Minimum="0" Maximum="90"/>
<Slider x:Name="slZ" Width="300" Height="20" d:LayoutOverrides="Height" VerticalAlignment="Top" Margin="45,93,255,0" Minimum="0" Maximum="90"/>
24 <TextBlock x:Name="tbX" Height="20" HorizontalAlignment="Right" Margin="0,17,160,0" VerticalAlignment="Top" Width="78" Text="0" TextWrapping="Wrap"/>
<TextBlock x:Name="tbX" Height="20" HorizontalAlignment="Right" Margin="0,17,160,0" VerticalAlignment="Top" Width="78" Text="0" TextWrapping="Wrap"/>
25 <TextBlock x:Name="tbY" Height="20" HorizontalAlignment="Right" Margin="0,54,160,0" VerticalAlignment="Top" Width="78" Text="0" TextWrapping="Wrap"/>
<TextBlock x:Name="tbY" Height="20" HorizontalAlignment="Right" Margin="0,54,160,0" VerticalAlignment="Top" Width="78" Text="0" TextWrapping="Wrap"/>
26 <TextBlock x:Name="tbZ" Height="20" HorizontalAlignment="Right" Margin="0,94,160,0" VerticalAlignment="Top" Width="78" Text="0" TextWrapping="Wrap"/>
<TextBlock x:Name="tbZ" Height="20" HorizontalAlignment="Right" Margin="0,94,160,0" VerticalAlignment="Top" Width="78" Text="0" TextWrapping="Wrap"/>
27 </Grid>
</Grid>
28 </UserControl>
</UserControl>
这里主要看Canvas.Projection就可以了。尽管默认都是0,但这里还是要声明。
然后在代码中:

 CS
CS
1 public MainPage()
public MainPage()
2

 {
{
3 InitializeComponent();
InitializeComponent();
4
5 slX.ValueChanged += new RoutedPropertyChangedEventHandler<double>(slX_ValueChanged);
slX.ValueChanged += new RoutedPropertyChangedEventHandler<double>(slX_ValueChanged);
6 slY.ValueChanged += new RoutedPropertyChangedEventHandler<double>(slY_ValueChanged);
slY.ValueChanged += new RoutedPropertyChangedEventHandler<double>(slY_ValueChanged);
7 slZ.ValueChanged += new RoutedPropertyChangedEventHandler<double>(slZ_ValueChanged);
slZ.ValueChanged += new RoutedPropertyChangedEventHandler<double>(slZ_ValueChanged);
8 }
}
9
10 void slZ_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
void slZ_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
11

 {
{
12 tbZ.Text = slZ.Value.ToString();
tbZ.Text = slZ.Value.ToString();
13 canvasBody.Projection.SetValue(PlaneProjection.RotationZProperty, slZ.Value);
canvasBody.Projection.SetValue(PlaneProjection.RotationZProperty, slZ.Value);
14 }
}
15
16 void slY_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
void slY_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
17

 {
{
18 tbY.Text = slY.Value.ToString();
tbY.Text = slY.Value.ToString();
19 canvasBody.Projection.SetValue(PlaneProjection.RotationYProperty, slY.Value);
canvasBody.Projection.SetValue(PlaneProjection.RotationYProperty, slY.Value);
20 }
}
21
22 void slX_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
void slX_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
23

 {
{
24 tbX.Text = slX.Value.ToString();
tbX.Text = slX.Value.ToString();
25 canvasBody.Projection.SetValue(PlaneProjection.RotationXProperty, slX.Value);
canvasBody.Projection.SetValue(PlaneProjection.RotationXProperty, slX.Value);
26 }
}
27
滑块状态改变的时候就修改面板里Projection里相应的值。
总结:
先不说Silverlight新特性或者新控件如何,因为这不是本文讨论的范围之内,就新的开发环境来说,给人感觉舒服和痛快了很多,因为很多之前本该支持的现在终于支持了。不过运行的速度恐怕需要时间来接受。基本上,你要是对Silverlight3感兴趣的话,那么就值得尝试下VS2010。
杂:
可能是由于虚机的缘故,VS2010的菜单显示有些问题,我用的是VMWare。
很多各理由值得试用,都说微软的东西到版本3之后才能用,.net runtime的版本理论上到3了,还等什么呢。相信这个版本会给我们比较多的惊喜。
期待SQLServer的下一个版本。由于本身搞跟BI相关的开发,所以都有这样的印象,SQLServer2005得对应VS2005,SQLServer2008得对应VS2008,连之前的SQLServer2000都得跟VS2003对应,所以特别期待下一个版本的 SQLServer会是什么样子。说到这个版本不得不发发牢骚。以前,假如用多维数据集是SQLServer2005里的话,而前端程序需要用VS2008来开发,那么为了照顾到多维数据集的开发,就不得不再装个VS2005,挺让人抓狂的。


















 InitializeComponent();
InitializeComponent();  }
}