Android屏幕适配
官方文档
http://developer.android.com/training/multiscreen/screensizes.html
http://developer.android.com/guide/practices/screens_support.html
一、度量单位(dp,sp,px)
- px
是Pixels的缩写,是常用的像素单位,对应的是屏幕上的点。
在不同分辨率的屏幕上,使用px作为单位的组件尺寸会不一致。相同px的组件,分辨率越大,实际显示尺寸越小
- dip/dp
dp(density-independent pixel)是与密度无关的像素单位,也就是dip。它是基于设备屏幕物理密度的抽象单位。1dp 表示屏幕DPI为160时1px的长度。DPI(dots per inch | pixels per inch) 越高的屏幕,屏幕绘制1dp 需要越多的像素,反之亦然。
在不同分辨率的屏幕上,使用dp做为单位的组件,尺寸是一致的。
- sp
sp(scale-independent pixel)是与缩放无关的像素单位。跟dp类似,唯一的不同是,该单位会受系统字体设置的影响,通常用在字体上。
Android在设计规范中规定了字体的常用大小:
micro 12sp, small 14sp, medium 18sp, large 22sp
- 屏幕大小
屏幕大小是手机对角线的物理尺寸,以英寸(inch)为单位。1寸=2.54厘米,所以5寸手机的对角线长5*2.54=12.7厘米
- 分辨率
720*1280即表示屏幕在宽度方向有720个像素,在高度方向有1280个像素
- 密度(dpi,dots per inch 或者ppi, pixels per inch)
每英寸的像素点数,数值越高显示越细腻。以5寸手机,1080*1920分辨率来算:由上面分辨率知识点可知,对角线像素个数由勾股定理算出,大约2203,2203再除以5寸即是屏幕密度,结果是440dpi
- 公式换算
在MDPI的屏幕(即160DPI),1dp和1sp基本等于1px
dp 和 px的换算公式:px = dp*(DPI/160)
sp 和 px的换算公式:px = sp*(DPI/160)
二、Android的屏幕适配
在Android的设计规范中,
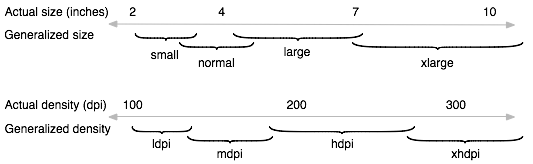
把屏幕分成了4类:Small,Normal,Large,Extra Large(android 3.2之后不这么分组了。因为7寸的平板和5寸的手机都被分在了large组)
把屏幕密度划分为4类:Low(ldpi),Medium(mdpi),High(hdpi),Extra High(xhdpi)。

布局常用的大小有small,normal,large和x-large,可以根据需要选择布局的类型进行配置(android 3.2之后过期)
- res/layout/layout.xml
- res/layout-small/layout.xml
- res/layout-large/layout.xml
- res/layout-large-land/layout.xml
android 3.2之后使用sw<n>dp,h<n>dp,w<n>dp来适配屏幕。sw是指屏幕的最小宽度比如320*480,则最小宽度是320dp。与屏幕的方向无关,屏幕的方向改变,最小宽度仍是320dp。而w<n>dp和h<n>dp则与屏幕方向有关
- res/layout/layout.xml(手机)
- res/layout-sw600dp/layout.xml(7” 平板 (600x1024 mdpi))
- res/layout-sw720dp/layout.xml(10” 平板 (720x1280 mdpi, 800x1280 mdpi, etc))
| Low density (120), ldpi | Medium density (160), mdpi | High density (240), hdpi | Extra-high-density (320), xhdpi | ||
|---|---|---|---|---|---|
| Smallscreen | QVGA (240x320) | 480x640 | |||
| Normalscreen | WQVGA400 (240x400) WQVGA432 (240x432) |
HVGA (320x480) | WVGA800 (480x800) WVGA854 (480x854) 600x1024 |
640x960 | |
| Largescreen | WVGA800** (480x800) WVGA854** (480x854) |
WVGA800* (480x800) WVGA854* (480x854) 600x1024 |
|||
| Extra-Largescreen | 1024x600 | WXGA (1280x800)† 1024x768 1280x768 |
1536x1152 1920x1152 1920x1200 |
2048x1536 2560x1536 2560x1600 |
hdpi:xhdpi:xxhdpi:xxxhdpi=3:4:6:8
- A set of six generalized densities:
- ldpi (low) ~120dpi
- mdpi (medium) ~160dpi
- hdpi (high) ~240dpi
- xhdpi (extra-high) ~320dpi
- xxhdpi (extra-extra-high) ~480dpi
- xxxhdpi (extra-extra-extra-high) ~640dpi