Sencha Touch 1.1.1 之初接触(一)怎样入手并写一个漂亮的demo
想到哪里写到哪里,因为是学习过程,可能有不对的地方,以后会随时回头修改。本文面向的是Sencha Touch 1.1.1版本。
1、Sencha Touch开发与普通web开发有什么区别?
Sencha Touch(为方便起见,本文后面一律简写为ST)页面的开发跟普通html页面相比,总体来说没有本质上的区别,只是引入了对html5和CSS3的支持,然后提供了对移动设备(iPad/iPhone/Android Mobile/Android Tablet/BlackBerry等)的特殊优化。事实上也正是因为html5和CSS3才使得ST可以实现如此美妙以至于可以媲美Native应用程序的交互效果。
2、特殊的Document标记
ST页面的Document标记比较特殊,在html标签之前,使用如下标签来声明此文档是html5格式:
<!DOCTYPE html>
3、使用ST首先要在html代码的<head>区引入必须的公共CSS和JS文件:
<link rel="stylesheet" href="sencha-touch.css" type="text/css">
<script type="text/javascript" src="sencha-touch.js"></script>
需要注意的是,除sencha-touch.css外,ST提供了android.css/apple.css/bb6.css等三个css文件,分别对应android风格/apple风格/黑莓6三种不同的Theme,引用不同的css文件即可实现页面Theme的切换。
4、一个ST应用的通常模样
引入公共文件之后,当然就要编写自己应用程序的脚本了,如我们在大多数ST应用的例子中所见,通常情况下,应用程序脚本是写在单独的js文件中进行调用的(好处可以参见.net编程中code-behind和code-beside的对比),因此,一个常见的ST文档往往大致是这个模样:
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<script src="sencha-touch.js" type="text/javascript"></script>
<script src="app.js" type="text/javascript"></script>
<link href="sencha-touch.css" rel="stylesheet" type="text/css" />
</head>
<body></body>
</html>
5、现在,我们关注的焦点将会转移到app.js这个文件了,因为它才是ST页面开发的核心。
通过我们对官网SDK中的Examples和同样出自官网的quick start代码进行分析,发现ST应用首页的js脚本(可以理解为启动程序)常用编写方式有两种:
A、Examples中采用的 —— Ext.setup方式
//使用setup来启动主程序
Ext.setup({
tabletStartupScreen: 'tablet_startup.png', //tablet设备时主屏中间出现的背景图片
phoneStartupScreen: 'phone_startup.png', //phone设备时主屏中间出现的背景图片
icon: 'icon.png', glossOnIcon: false, //跟Extjs一样,主程序代码卸载onReady里面
onReady: function(options) {
//TODO
}
});
B、quick start中采用的 —— Ext.Application方式
new Ext.Application({
launch: function() {
//TODO
}
});
由于这里我们只关注ST应用的启动代码,所以具体界面实现代码省略。对于上述两种方式的区别,鄙人暂时无力进行解读,欢迎高手指教。
6、ST如何判断终端设备类型?
我们知道,既然ST是专为移动设备而设计,那么在我们的应用第一次被访问的时候,判断客户端设备的类型是非常重要的,在ST中,我们可以这样判断:
if (Ext.is.Phone) {
//所有手机设备
}
if (Ext.is.Android) {
//所有Android设备
}
if (Ext.is.BlackBerry) {
//黑莓手机
}
if (Ext.is.iPad) {
//iPad平板电脑
}
……
当然关于设备类型还有很多其他判断属性,你可以参照ST的文档说明http://docs.sencha.com/touch/1-1/#!/api/Ext.is
7、设计一个漂亮的Demo
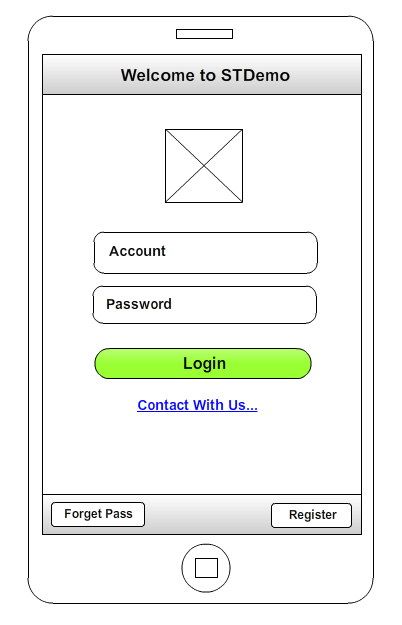
好了,几个前提问题基本解决,现在我们尝试写一个比HelloWorld更复杂一些的启动页面,来找一找成就感。先看原型图:

非常简单的一个登陆界面,我们确定使用apple风格的theme,使之更贴近Native的感觉。注:此例只考虑界面的实现,因此使用Ext.Panel控件进行布局设计。
8、一步步实现这个Demo
下面对实现代码按照步步深入的方式进行一下分解说明:
第一步:
//第一步:放置一个Ext.Panel,使之充满屏幕
Ext.setup({
icon: 'icon.png',
tabletStartupScreen: 'tablet_startup.png',
phoneStartupScreen: 'phone_startup.png',
glossOnIcon: false,
onReady: function() {
//判断是否是手机设备,只有手机设备才使用此布局
if (Ext.is.Phone) {
new Ext.Panel({ //使用一个Panel来填满屏幕
fullscreen: true, //是否全屏,选择true则横竖屏切换时仍可以保证自动适应尺寸
id: 'content',
scroll: 'vertical', //滚动方向
html: '这里放置内容', //Panel里面放置的内容
layout: {type: 'vbox', align: 'center'}, //布局方式,vbox纵向布局,且每行内容居中
items: [], //这里放置容器内部的子元素
dockedItems: [] //这里放置Panel本身所拥有的dock元素(你可以理解为自带工具栏)
});
}
}
});
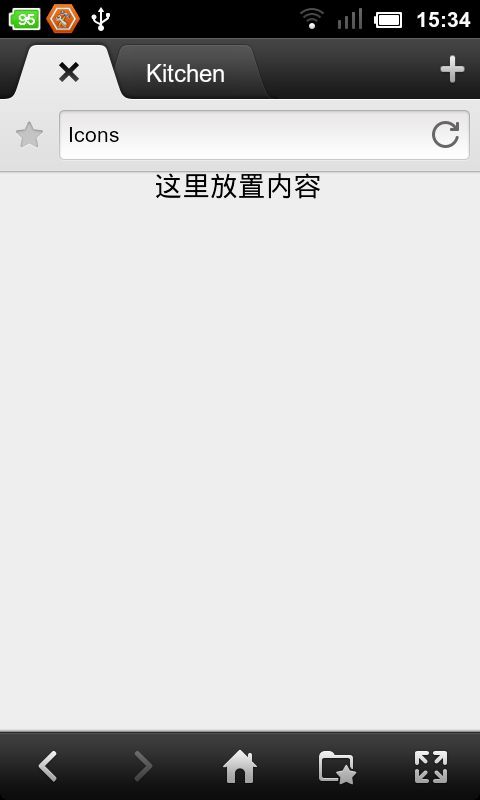
现在只有一个空容器充满屏幕,里面显示了几个汉字,看演示效果(Android 2.3,下同)

第二步:
//第二步:给Panel添加一个顶部工具栏,用来显示程序标题
Ext.setup({
icon: 'icon.png',
tabletStartupScreen: 'tablet_startup.png',
phoneStartupScreen: 'phone_startup.png',
glossOnIcon: false,
onReady: function() {
//判断是否是手机设备,只有手机设备才使用此布局
if (Ext.is.Phone) {
new Ext.Panel({
fullscreen: true,
id: 'content',
scroll: 'vertical',
layout: {type: 'vbox', align: 'center'},
html: '这里放置内容',
items: [],
//前面我们说过,Panel自带的工具栏要放置在dockedItems里面
//现在我们添加顶部的工具栏
dockedItems: [
{
id: 'status', //给他一个ID
xtype: 'toolbar', //xtype类型是toolbar,完整的xtype枚举见这里http://docs.sencha.com/touch/1-1/#!/api/Ext.Component
ui: 'light', //light表示浅色的背景图案
dock: 'top', //工具栏放置在最顶部
title: "Sencha Touch Demo" //工具栏的标题
}
]
});
}
}
});
效果图显示,我们已经有了一个顶部工具栏,显示应用程序的名称

第三步:
//第三步:给Panel添加底部工具栏
Ext.setup({
icon: 'icon.png',
tabletStartupScreen: 'tablet_startup.png',
phoneStartupScreen: 'phone_startup.png',
glossOnIcon: false,
onReady: function() {
//判断是否是手机设备,只有手机设备才使用此布局
if (Ext.is.Phone) {
new Ext.Panel({
fullscreen: true,
id: 'content',
scroll: 'vertical',
layout: {type: 'vbox', align: 'center'},
html: '这里放置内容',
items: [],
dockedItems: [
//这里是刚才的顶部工具栏
{
id: 'status',
xtype: 'toolbar',
ui: 'light',
dock: 'top',
title: "Sencha Touch Demo"
},
//这里是新增加的底部工具栏
{
xtype: 'toolbar',
dock: 'bottom', //在这里声明工具栏附着在底部
ui: 'dark', //深色背景图案
//又看到了items,显然ST的items是可以嵌套的,好吧,我们一口气把这个工具栏上的按钮也给加上
items: [
{
xtype: 'button', //左侧一个button
ui: 'drastic', //drastic是button的颜色和样式定义
text: '忘记密码' //不解释
},
{xtype: 'spacer'}, //这个需要解释一下,spacer会自动充满剩余空间
{
xtype: 'button', //最右侧的button
ui: 'action', //action样式是蓝色
text: '注册使用'
}
]
}
]
});
}
}
});
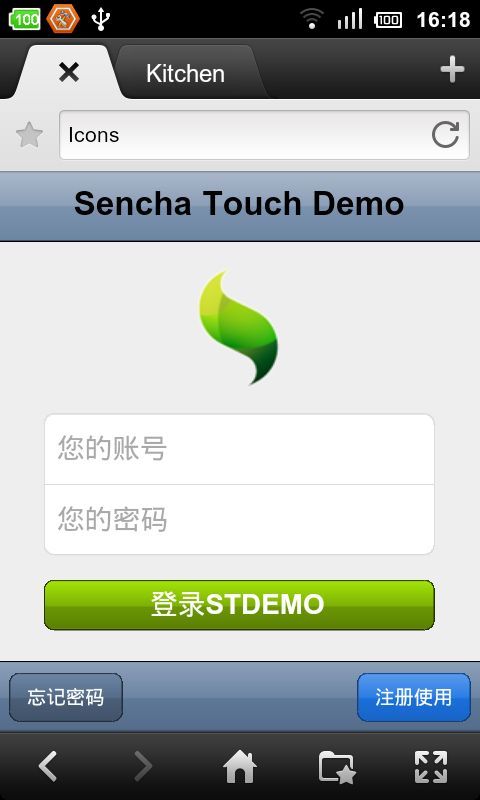
现在看起来更像样一些了,底部工具栏也已经齐备

第四步:
//第四步:顶部底部工具栏都已经ok,现在我们要给Panel添加内容
//回头看一下原型图,我们需要再Panel内部自上到下放置一个logo图片和一个表单
//表单包含了账号和密码两个文本框,其中密码是掩码框,然后是一个登录按钮和一个链接
Ext.setup({
icon: 'icon.png',
tabletStartupScreen: 'tablet_startup.png',
phoneStartupScreen: 'phone_startup.png',
glossOnIcon: false,
onReady: function() {
//判断是否是手机设备,只有手机设备才使用此布局
if (Ext.is.Phone) {
new Ext.Panel({
fullscreen: true,
id: 'content',
scroll: 'vertical',
layout: {type: 'vbox', align: 'center'},
//由于使用items设计Panel的内部元素,所以把html属性注掉
//其实不注也不会出错,html的内容会被显示在最底部
//html: '这里放置内容',
items: [
//从上往下第一个元素,logo图片
{
xtype: 'container', //使用普通的Container容器即可
height: 98, //高度要跟图片尺寸相适应,由于我在下面html代码中给图片加了16px的margin-top,所以Container高度设置成图片高度+16,防止图片显示不完整
width: 96, //图片的宽度
html: '<img src="logo.png" style="margin-top: 16px;" />' //直接设定html代码来显示图片,注意有16像素的顶部margin
},
//从上往下第二个元素,form表单
{
xtype: 'form', //xtype为form
id: 'loginForm', //为便于操作form,给它一个id
//表单内有不止一个元素,因此又要给它添加items
items: [
{
xtype: 'fieldset', //加一个fieldset,可以将两个文本框放在一个圆角域组里面,更美观
margin: '-2 0 16 0', //使用margin调整与上面元素和下面元素之间的空隙
//fieldset里面包含两个文本框
items: [
{
xtype: 'textfield', //第一个文本框
name: 'account', //name用来获取值
placeHolder: '您的账号', //默认显示在文本框里的文字,点击和输入时它会消失
required: true, //必填字段
useClearIcon: true //输入内容后文本框后面会出现一个清空按钮
},
{
xtype: 'passwordfield', //密码文本框
name: 'password',
placeHolder: '您的密码',
required: true,
useClearIcon: true
}
]
},
//提交按钮,放在fieldset外面是为了使之与fieldset等宽
{
xtype: 'button',
text: '登录STDEMO',
ui: 'confirm' //绿色按钮
},
//再用一个Container来放置链接文字
{
xtype: 'container',
html: '<div style="width: 100%; text-align: center;"><a style="font-size: 14px; color: blue;">需要合作?请联系我们……</a></div>',
margin: '16 0 0 0'
}
]
}
],
dockedItems: [
{
id: 'status',
xtype: 'toolbar',
ui: 'light',
dock: 'top',
title: "Sencha Touch Demo"
},
{
xtype: 'toolbar',
dock: 'bottom',
ui: 'dark',
items: [
{
xtype: 'button',
ui: 'drastic',
text: '忘记密码'
},
{xtype: 'spacer'},
{
xtype: 'button',
ui: 'action',
text: '注册使用'
}
]
}
]
});
}
}
});
显然这是最复杂的一步,不过只要学得耐心点,一样不成问题

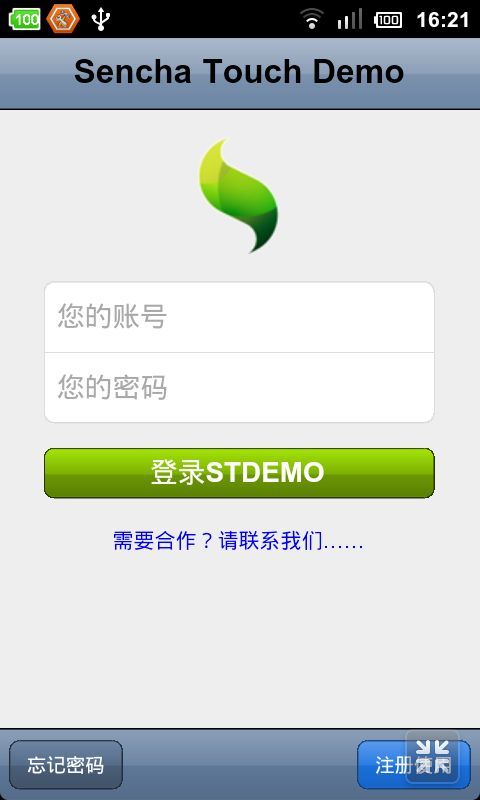
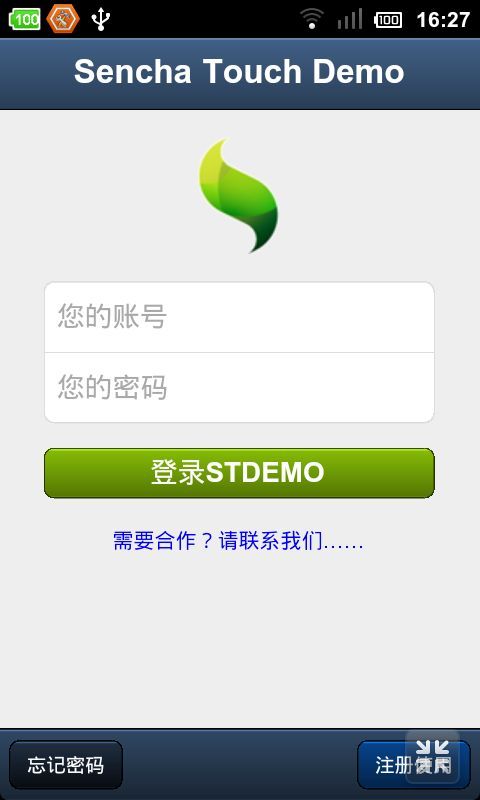
到目前为止,我们的设计意图已经实现,最下面的链接由于屏幕高度问题被盖住了,向上拖动即可显示出来。最后再来一个全屏的效果:

怎么样?还不错吧,是不是很有Native的感觉?如果你喜欢的话,我们还可以换换Theme来看看。
第五步:切换Theme

上面这个是Sencha Touch风格

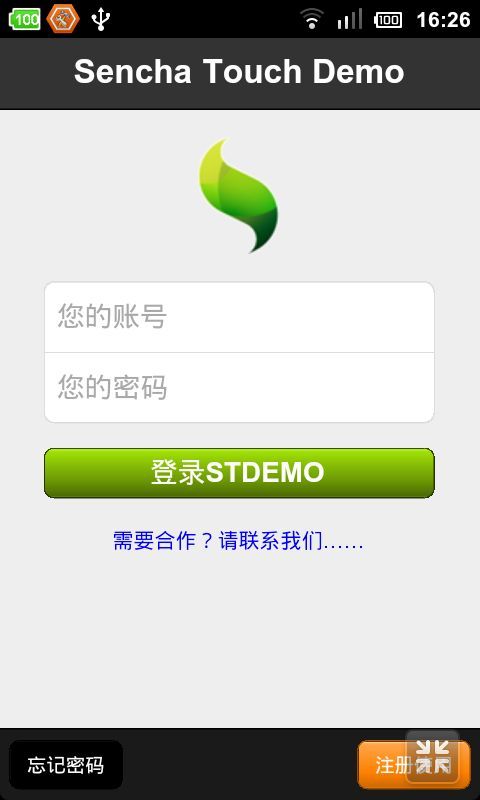
这个是Android风格

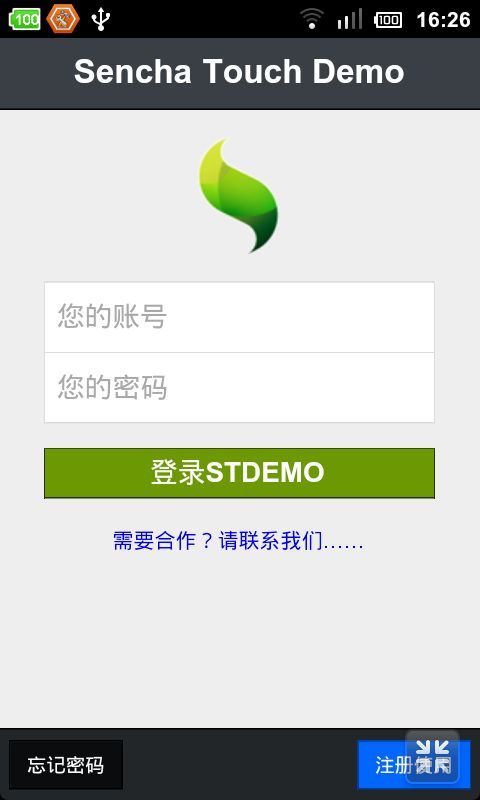
这个是BlackBerry6风格。
Enjoy it!