第十三章:常用控件上
一、废话
今天将介绍android系统为我们提供的常用控件中的TextView,Button,EditText,RadioButton,CheckBox,ToggleButton,RatingButton七个控件的声明和事件响应。
二、正文
类似ASP.NET中的Label控件,只读显示控件,可通过getText()获取其android:text属性、setText()设置其android:text属性。在res/layout/main.xml的LinearLayout节中添加如下代码来声明TextView。
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:id="@+id/myTextView" />
在java代码中可以通过下列代码取得该控件。
//取得该控件 TextView myTextView =(TextView)findViewById(R.id.myTextView);
按钮控件,用户通过该控件来提交自己的请求,是用户与应用程序交互的最常用控件之一。
在res/layout/main.xml中声明控件
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/myButton" />
那么如何响应用户的动作呢?
//响应Button的Click事件 myButton = (Button) findViewById(R.id.myButton); myButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(Android_Control_DemoActivity.this, "click Button", Toast.LENGTH_SHORT).show(); } });
Android系统提供给用户输入的文本框,如ASP.NET中TextBox。
在res/layout/main.xml中添加EditText标签。
<EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/myEditText" />
让我们的EditText一个回车动作,请看下面的代码,代码里演示了如何取得EditText的值以及如何为TextView赋值。
//操作EditText控件,取值以及响应事件 myEditText = (EditText)findViewById(R.id.myEditText); myEditText.setOnKeyListener(new OnKeyListener() { @Override public boolean onKey(View v, int keyCode, KeyEvent event) { // 响应用户的回车键动作,将EditText中值显示到TextView中 if ((event.getAction() == KeyEvent.ACTION_DOWN) &&(keyCode == KeyEvent.KEYCODE_ENTER)) { myTextView.setText(myEditText.getText()); return true; } return false; } });
单选按钮,放在一个RadioGroup中,在这个group中只能有一个选项能够被选中,比如你选择性别时,只能选择一个性别。
在layout/main.xml中声明控件。
<RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RadioButton android:id="@+id/radio0" android:layout_width="wrap_content" android:text="Red" android:layout_height="wrap_content" android:checked="true"></RadioButton> <RadioButton android:id="@+id/radio1" android:layout_width="wrap_content" android:text="Blue" android:layout_height="wrap_content"></RadioButton> <RadioButton android:id="@+id/radio2" android:layout_width="wrap_content" android:text="Green" android:layout_height="wrap_content"></RadioButton> </RadioGroup>
响应RadioButton
myRadioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stub if(radio_1.getId()==checkedId) { Toast.makeText(Android_Control_DemoActivity.this, radio_1.getText(), Toast.LENGTH_SHORT).show(); } if (radio_2.getId()==checkedId) { Toast.makeText(Android_Control_DemoActivity.this, radio_2.getText(), Toast.LENGTH_SHORT).show(); } if(radio_3.getId()==checkedId) { Toast.makeText(Android_Control_DemoActivity.this, radio_3.getText(), Toast.LENGTH_SHORT).show(); } } });
复选按钮。在应用程序中如果让用户选择自己的喜好时,因为用户的喜好不可能只有一个,所以这时你必须使用复选按钮,允许用户多选。
在res/layout/main.xml中声明控件。
<CheckBox android:text="CheckBox" android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content"></CheckBox>
下面来响应用户的选择操作,通常情况下,复选框选择后是有一个按钮来统一提交的,但是我们在例子中只演示如何响应CheckBox的Change事件。
//为myChecBox控件绑定响应事件 myCheckBox = (CheckBox)findViewById(R.id.checkBox1); myCheckBox.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub if(isChecked) { Toast.makeText(Android_Control_DemoActivity.this, myCheckBox.getText(), Toast.LENGTH_SHORT).show(); } } });
如果有用过android系统的人都知道,在开启和关闭WIFI的时候,有一个按钮,当你开启WIFI时按钮显示为On,当你关闭WIFI时按钮显示为OFF,这个按钮只有这两种状态。这个按钮就是ToggleButton。
在res/layout/main.xml中定义控件
<ToggleButton android:text="ToggleButton" android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="On" android:textOff="Off"></ToggleButton>
响应Toggle Button的Checked事件
//响应myToggleButton的Checked事件 myToggleButton = (ToggleButton)findViewById(R.id.toggleButton1); myToggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub if(isChecked) { Toast.makeText(Android_Control_DemoActivity.this, myToggleButton.isChecked()+"", Toast.LENGTH_SHORT).show(); } } });
7、 Rating Bar
评分条。可以根据我们的需要来定义他的增长速率和最大值。
在res/layout/main.xml中声明控件
<RatingBar android:id="@+id/ratingBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" android:stepSize="1.0"></RatingBar>
android:numStarts——打分条中五角星的个数
android:stepSize——也就是你点击一次,会选中一个星星的多少,如果为1.0,那点击一次就是一颗星,如果设置为0.5那么就是半颗星。
//响应nyRatingBar的RatingBarChange事件
myRatingBar =(RatingBar)findViewById(R.id.ratingBar1);
myRatingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
// TODO Auto-generated method stub
Toast.makeText(Android_Control_DemoActivity.this, "New Rating: " + rating, Toast.LENGTH_SHORT).show();
}
});
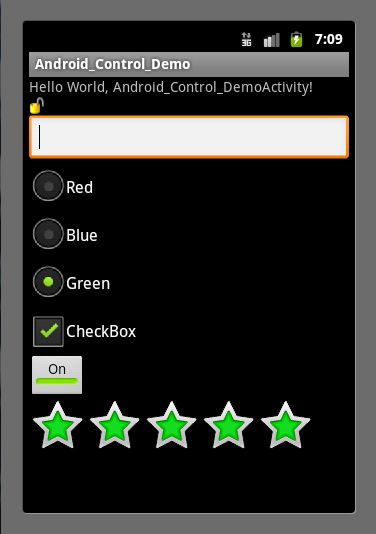
8、最后来个效果图