浏览器html5/css3兼容性检测的javascript类库 - Modernizr简单介绍

大家是不是在开发设计过程中遇到如下情况?某些浏览器不支持HTML5或者CSS3的某些标签和属性。而我们希望开发的网站或者web应用能在所有的浏览器中运行正确,针对不支持的浏览器我们可以提供其它fallback方式来弥补。
今天这篇文章呢,我们将介绍一个开发利器 - Modernizer,Modernizer是一个Javascript的类库API,对于大部分的前端开发人员来说,使用它是一件非常简单的事情。相信大家会非常喜欢这个类库,无论你是开发人员还是设计人员!
什么是Modernizr?
开始之前我们还是介绍一下什么是Modernizer, Modernizer是一个Javascript的类库,帮助你有效的检测浏览器的支持类型,典型的情况是它能够帮助你使用如下的显示方式来告诉你浏览器的相关信息:
“Hey, browser! Do you support [insert feature here]? Great, let’s see it in action! But if you don’t support it, I want you to do this instead: [insert behaviour here].”
实际上它并不像其它的javascript添加功能到浏览器,例如特效或者处理,它只是简单的告诉你浏览器是否支持你需要的特性。
使用它能够让你很轻松的面对HTML5和CSS3的问题,使用Modernizer能够很有效的帮助你控制浏览器不支持的特性。
如何使用Modernizr?
Modernizer的使用非常简单,和其它js类库类似,我们只需要将它引入需要调用的页面即可,如下:
<!doctype html>
<html>
<head>
<script src="gbin1/js/modernizr-2.5.3.min.js"></script>
</head>
<!-- 其它的html内容 -->
注 意在下载Modernizr类库的时候,你可以自己自定义自己需要的功能,也可以现在完整开发版本,这个你可以自己根据需要决定。我们都知道js文件的大 小对于网站加载来说很重要,所以,一般情况,产品环境不建议大家使用Modernizr的完整开发版本,当然,如果你学习或者开发的话,可以使用。
Modernizr如何工作的?
实际上Modernizr在后台页面中生成了很多的class,这些class你如果使用firebug可以很容易的看到,当然,如果你使用”查看源代码“的话,肯定是看不到的,因为他们都是动态生成的。
那么究竟Modernizr如何工作的呢? 其实在页面加载过程中,Modernizr将会后台运行一些测试,包括了HTML5或者CSS3相关属性的测试用例。然后基于测试结果来添加class来修改页面标签。
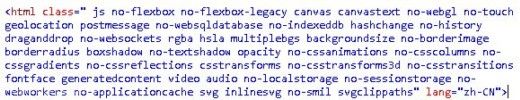
如果你在IE9中查看生成页面,你将看到如下结果:

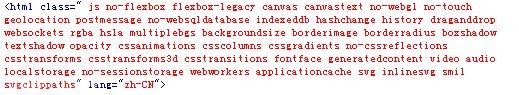
如果你在Firefox11中查看生成页面,你将看到如下结果:

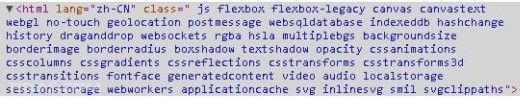
如果你在Chrome17.0.963.83中查看生成页面,你将看到如下结果:

可以看到不同的浏览器中支持的属性不尽一样,如果Modernizr判断该属性支持的话,例如:
flexbox在Chrome中支持,则添加flexbox到HTML标签,而在firefox和IE9中,不支持,则添加no-flexbox到HTML标签。
通过这种方法,我们可以在CSS中有效定义不同浏览器支持下的CSS,如下:
.borderradius .roundcorner{ border: 10px solid #CCC; border-radius: 5px 5px 5px 5px; } .no-borderradius .roundcorner{ border-radius: 5px solid #505050; }
以上代码在最新的IE,firefox和chrome中都可以正常显示10px的边框及其5px的圆角,但如果使用IE7,则不能显示圆角,只显示5px的边框。
通过以上引用Modernizr生成的class,我们可以有效的控制页面元素。
具体的CSS3或者HTML5的测试,请参考Modernizr文档。
动态实现PolyFill加载
这里我们先解释一下什么事PolyFill:
" polyfill (n): a JavaScript shim that replicates the standard API for older browsers ( polyfill是一个javascript的替换解决代码用来在较老版本浏览器中实现标准的API )"
有些时候,比如CSS3的动画在某些浏览器中不支持,我们需要使用javascript来使得网站在所有浏览器中的体验都是一样,使用Modernizr的load方法可以有效的实现这样的功能,如下:
Modernizr.load({ test: Modernizr.cssanimations, yep : 'animations.css', nope: 'animations-polyfill.js' });
想了解更多ployfill,可以参考这个官方文档:http://modernizr.com/docs/#polyfills