angular+requirejs前端整合
requirejs或者seajs我相信在前端的开发工作中经常使用到,而angular,这个强大的web前端框架很多公司也在引入。本文主要记录自己在工作学习中如何对angular跟requirejs进行整合,如何构建前端的MVC项目,废话不多说,直接进入正题,上代码。
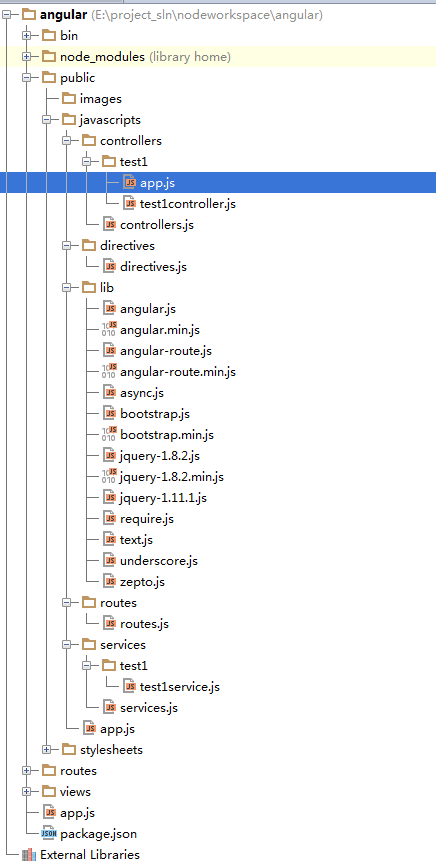
1、项目目录结构,如下图:

2、routes.js—》路由配置,用于请求加载各个页面脚本的分发配置,代码如下:
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 define(function () { 5 var route = { 6 "\/test1.*": {module:"controllers/test1/app",appDomain:"webApp"} 7 }; 8 return { 9 route: route, 10 defaultRoute: "controllers/index/app" 11 }; 12 });
3、javascripts/app.js—》用于配置require加载的基础模块,路由分发,代码如下:
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 require.config({ 5 baseUrl:"javascripts/", 6 paths:{ 7 'jquery':['lib/jquery-1.8.2.min'], 8 'underscore':['lib/underscore'], 9 'text':['lib/text'], 10 'angular':['lib/angular'], 11 'angular-route':['angular-route'] 12 }, 13 skim:{ 14 'jquery':{ 15 exports:'$' 16 }, 17 'underscore':{ 18 exports:'_' 19 }, 20 'angular':{ 21 exports:'angular' 22 }, 23 'text':{ 24 exports:'text' 25 }, 26 'angular-route':{ 27 exports:"angular-route", 28 deps: ["angular"] 29 } 30 }, 31 urlArgs:"v=11" 32 }); 33 34 require(['routes/routes','angular','jquery','text','underscore'],function(route){ 35 var target = location.pathname; 36 var match = null, 37 re = null; 38 for (var key in route.route) { 39 re = new RegExp("^" + key + "$", "gi"); 40 if (re.test(target)) { 41 match = route.route[key]; 42 break; 43 } 44 } 45 if (!match) { 46 match = route.defaultRoute; 47 } 48 if ($.type(match) === "string") { 49 match = [match]; 50 require(match); 51 }else{ 52 if(match.hasOwnProperty("module")){ 53 var _loadApp=[match["module"]]; 54 require(_loadApp,function(){ 55 angular.module(match["appDomain"],["controllers","services"]); 56 angular.bootstrap(document,[match["appDomain"]]); 57 }); 58 } 59 } 60 });
4、controllers/controllers.js—》用于创建控制器模块,代码如下:
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 define([],function(){ 5 return angular.module("controllers",[]); 6 });
5、services/services.js—》用于创建服务模块,代码如下:
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 define([],function(){ 5 return angular.module("services",[]); 6 });
6、directives/directives.js—》用于创建指令模块,代码如下:
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 define([],function(){ 5 return angular.module("directives",[]); 6 });
7、controllers/test1/app.js—》具体页面js加载入口文件,通过javascripts/app.js进行分发
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 define(['controllers/test1/test1controller','services/test1/test1service'],function(){ 5 /*angular.module("webApp",["controllers"]); 6 angular.bootstrap(document,['webApp']);*/ 7 });
8、controllers/test1/test1controllers.js—》具体页面业务控制器,controllers/test1/app.js的依赖文件
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 define(['controllers/controllers'],function(controllers){ 5 controllers.controller("test1Controller",['$scope','voteService',function($scope,data){ 6 $scope.name=data.name; 7 }]); 8 });
9、services/test1/test1service.js—》具体页面业务依赖的服务,controllers/test1/app.js的依赖文件
1 /** 2 * Created by ljc on 2015/7/7. 3 */ 4 define(["services/services"],function(services){ 5 services.factory("voteService",function(){ 6 return { 7 name:"我是中国人" 8 } 9 }); 10 });
10、views/index_test1.ejs—》视图View,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>angular_test1</title> 5 <link rel='stylesheet' href='/stylesheets/style.css' /> 6 </head> 7 <body ng-controller="test1Controller"> 8 <label>{{name}}</label> 9 </body> 10 <script type="text/javascript" data-main="javascripts/app.js" src="javascripts/lib/require.js"></script> 11 </html>
运转流程说明:所有的页面只引入一个脚本,javascripts/app.js,该脚本执行时会去匹配routes/routes.js配置的路由,然后去加载具体页面的业务js,加载完毕后创建routes/routes.js配置的angular应用作用域(前提是在routes/routes.js配置了angular应用的作用域,如果没配置则需要在具体页面依赖的js中手动创建和启动),这里的具体页面的业务运转的业务js入口就是controllers/test1/app.js,当这个js运转起来后会加载相关的依赖脚本,比如控制器,服务,指令等。
以上便是angular+requirejs搭建前端的MVC项目的具体流程。众所周知,MVC是很流行的一种设计框架,它使得我们的项目得到很好的解耦,视图归视图,业务逻辑归业务逻辑,一切请求都通过控制器Controller来分发处理,结构清晰,便于项目的维护等。由于我的表达能力不大好,各位能看的明白,我很开心,看不明白希望各位多多见谅,哈哈!