Vue学习笔记六
前端工程化
一、模块化相关规范
1. 模块化概述
传统开发模式的主要问题
① 命名冲突
② 文件依赖
通过模块化解决上述问题
- 模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块
- 模块化开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护
2. 浏览器端模块化规范
1. AMD
Require.js(http://www.requirejs.cn/)
2. CMD
Sea.js(https://seajs.github.io/seajs/docs/)
3. 服务器端模块化规范
1. CommonJS
① 模块分为单文件模块与包
② 模块成员导出:module.exports和exports
③ 模块成员导入:require(‘模块标识符’)
二、大一统的模块化规范–ES6模块化
在ES6模块化规范诞生之前,JavaScript社区已经尝试并提出来AMD、CMD、CommonJS等模块化规范。
但是,这些社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
- AMD和CMD适用于浏览器端的JavaScript模块化
- CommonJS适用于服务器端的JavaScript模块化
因此,ES6语法规范中,在语言层面上定义了ES6模块化规范,是浏览器端与服务器端通用的模块化开发规范。
ES6模块化规范中定义:
每个js文件都是一个独立的模块
导入模块成员使用import关键字
暴露模块成员使用export关键字
1. Node.js中通过babel体验ES6模块化
① npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
② npm install --save @babel/polyfill
③ 项目根目录创建文件babel.config.js
④ babel.config.js文件内容如右侧代码
js代码如下:
const presets = [
["@babel/env", {
targets: {
edge: "17",
firefox: "60",
chrome: "67",
safari: "11.1"
}
}]
];
module.exports = { presets };
创建index.js文件
js代码如下:
console.log('tests');
⑤ 通过npx babel-node index.js执行代码
2. ES6模块化的基本语法
2.1 默认导出与默认导入
默认导出语法 export default 默认导出的成员
创建m1.js文件
js代码如下:
// 当前文件模块为m1.js
// 定义私有成员 a 和 c
let a = 10;
let c = 20;
// 外界访问不到变量 d ,因为它没有被暴露出去
let d = 30;
function show() {
console.log("Show");
console.log(a, c, d);
}
show();
// 将本模块中的私有成员暴露出去,供其他模块使用
export default {
a,
c,
show
}
默认导入语法 import 接收名称 from ‘模块标识符’
创建test.js
js代码如下:
// 导入模块成员
import m1 from './m1.js';
console.log(m1);
// 打印输出的结果为:
// Show
// 10 20 30
// { a: 10, c: 20, show: [Function: show] }
注意:每个模块中,只允许使用唯一的一次 export default,否则会报错!
2.2 按需导出和按需导入
按需导出语法 export let s1 = 10
按需导入语法 import {s1} from ‘模块标识符’
js代码如下:
// 当前文件模块为m1.js
// 向外按需导出变量 s1
export let s1 = 'aaa'
// 向外按需导出变量 s2
export let s2 = 'ccc'
// 向外按需导出方法
export let say = function () {
console.log("Say");
};
say();
js代码如下:
// 导入模块成员
import { s1, s2 as ss2, say } from './m1.js';
console.log(s1); // 打印输出 aaa
console.log(ss2); // 打印输出 ccc
console.log(say); // 打印输出 [Function: say]
注意:每个模块中,可以使用多次按需导出
2.3. 直接导入并执行模块代码
有时候,我们只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码。
创建m2.js文件
js代码如下:
// 当前文件为 m2.js
// 在当前模块中执行一个 for 循环操作
for (let i = 0; i < 3; i++) {
console.log(i);
}
js代码如下:
// 直接导入并执行模块代码
import './m2.js';
三、Vue单文件组件
1. 传统组件的问题和解决方案
1. 问题
-
全局定义的组件必须保证组件的名称不重复
-
字符串模板缺乏语法高亮,在HTML有多行的时候,需要用到丑陋的\
-
不支持CSS意味着当HTML和JavaScript组件化时,CSS明显被遗漏
-
没有构建步骤限制,只能使用HTML和ES5 JavaScript,而不能使用预处理器(如:Babel)
2. 解决方案
针对传统组件的问题,Vue提供了一个解决方案----使用Vue单文件组件。
2. Vue单文件组件的基本用法
单文件组件的组成结构
- template 组件的模板区域
- script 业务逻辑区域
- style 样式区域
Vue单文件模板代码如下:
vue单文件代码如下:
{{ greeting }} World!
3. webpack中配置vue组件的加载器
- 运行npm i vue-loader vue-template-compiler -D 命令
- 在webpack.config.js配置文件中,添加vue-loader的配置项如下:
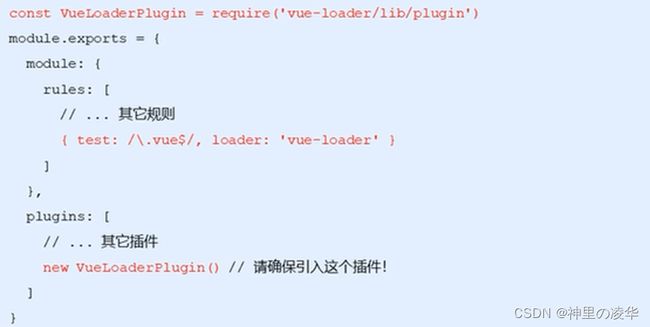
webpack.config.js代码如下:
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ...其它规则
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
plugins: [
// ...其他插件
new VueLoaderPlugin() // 请确保引入这个插件!
]
}
四、Vue脚手架
1. Vue脚手架的基本用法
Vue 脚手架用于快速生成Vue项目基础架构,其官网地址为:https://cli.vuejs.org/zh/
使用步骤
1.安装3.x版本的Vue脚手架
npm install -g @vue/cli
基于3.x版本的脚手架创建vue项目
vue create my-project
Manually select features
Babel
Router
Linter / Formatter
Use history mode for router? n
Pick a linter / formatter config:
ESLint + Standard config
Lint on save
In dedicated config files
Save this as a preset for future projects?n
App running at:
Local: http://localhost:8080/
Network: http://172.16.56.128:8080/