Recently I need to put my own XML view into the application generated automatically by Smart Template. And I already found there is a question posted in forum Smart Templates:Custom View on Object Page asking for how to achieve it. So I write this blog for step by step guide.
Better to read first
It would be good if you have a draft understanding about how your application generated by Smart Template is rendered at runtime. You can read this blog My understanding about how object page in Smart Template is rendered for detail.
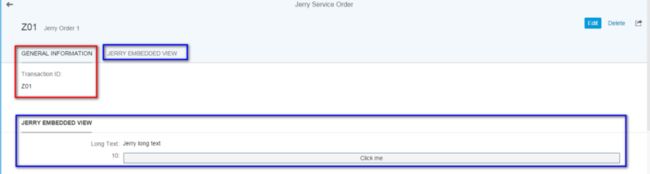
I just use an example to demonstrate. In the screenshot below, the red facet is automatically generated by Smart Template. The blue fact is actually rendered by my custom XML view.
Data binding in custom view
In my XML view I have a text with label “Long Text” and text bound to path = “to_LongText” and value = “long_text”.
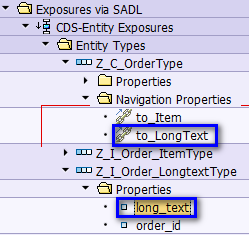
What do these two properties mean? In SEGW you can get answer: to_LongText is navigation property and “long_text” is one of the property of the target type Z_I_Order_longtextType.
And the content of this property is stored in database table ZORDER_LONGTEXT, field LONG_TEXT, so you finally see the content “Jerry long text” in UI.
Register your custom view into manifest.json
You should declare your custom view usage in manifest.json file.
The most important part is the line marked in purple since it is responsible to tell framework exactly which postion your custom view should be put.
The naming convention is :
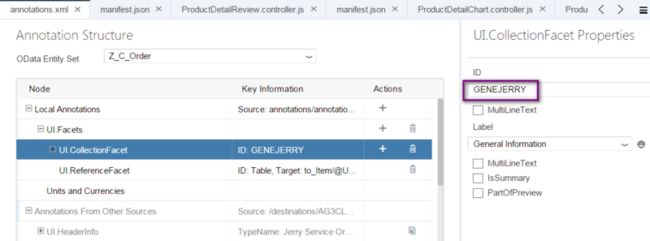
Let me illustrate them further using example. For the screenshot above, if we translate “AfterFacet|Z_C_Order|GENEJERRY” into human readable sentence, it should be: put my custom view AFTER ( indicated by extension point: AfterFacet ) the automatically generated facet with id “GENEJERRY”. The binding context for custom view is “Z_C_Order”.
For the facet id “GENEJERRY”, you could find from annotation.xml in WebIDE.
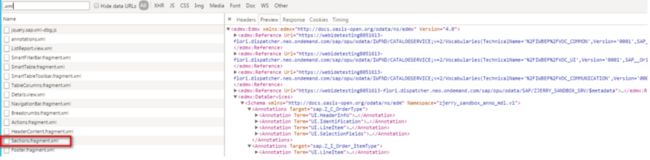
How we can know which kinds of extension point are available in object page template? Switch your application to debug mode via Ctrl+Alt+Shift+P, refresh the application and you could observe lots of XML fragments are loaded.
Among them there is one fragment Sections.fragment.xml which is the place holder for all facets displayed in object page view.
Then you can find SAP has defined the AfterFacet extension point with naming convention format “AfterFacet|{entitySet>name}|{path: ‘firstLevelFacet>” which enables partner & customer to include their own view there.
event handling in custom view
In my custom XML view, I have declared a function onPressed to semantic event press, which is implemented in corresponding controller of custom view.
The implementation of this press event is to simply increase the counter displayed in custom view.
Source code involved in this blog
I attach all source codes here for your reference.
controller
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/json/JSONModel"
], function(Controller, JSONModel) {
"use strict";
return Controller.extend("zsandbox.ext.controller.note", {
onInit: function() {
}
},
onPressed: function() {
var label = this.getView().byId("Jerry_label2");
var currentText = label.getText();
currentText = currentText || 0;
currentText = parseInt(currentText) + 1;
var data = { count: currentText};
label.setModel(new sap.ui.model.json.JSONModel(data),"json");
}
});
});xml view
manifest.json
要获取更多Jerry的原创文章,请关注公众号"汪子熙":![]()