Android 制作一款短视频app软件可在线观看(视频实时更新)
Android 制作一款短视频app软件可在线观看(视频实时更新)
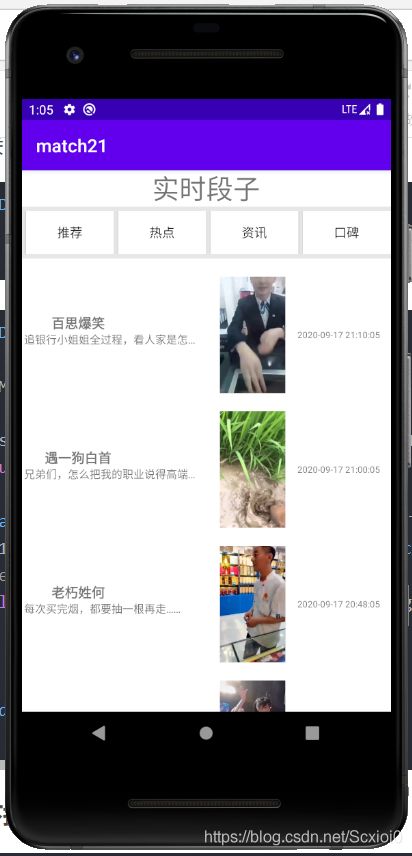
第一步:完成界面的设计
界面布局采用LinearLayout,添加TextView控件显示标题,添加4个Button按钮可切换不同的短视频内容,在添加一个RecyclerView控件来显示内容。添加RecyclerView控件时需要下载第三方库,代码如下:
//noinspection GradleCompatible
implementation 'com.android.support:design:28.0.0'
//noinspection GradleCompatible
implementation 'com.android.support:support-v4:28.0.0'
//noinspection GradleCompatible
implementation 'com.android.support:appcompat-v7:28.0.0'
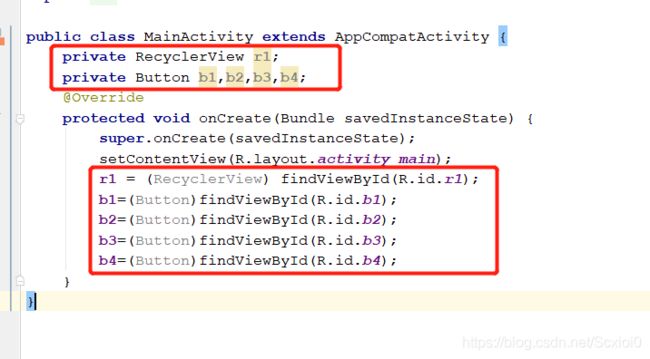
第二步:找到控件的ID并绑定

第三步:解析url数据
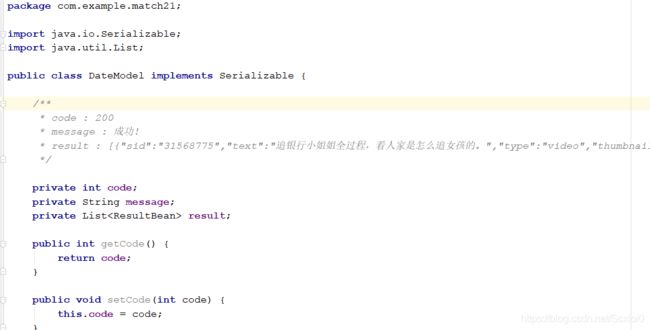
第一:定义一个类DataModel.class
public class DateModel implements Serializable {
}
使用快捷键(Alt+s)粘贴全部过去数据,之后一直点击OK

在网络请求之前在AndroidManifest.xml文件中添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
第二:完成网络的请求
定义之前需要使用到okhttp3和gson第三方库,找到build.grade文件,输入以下代码:
implementation 'com.squareup.okhttp3:okhttp:3.12.1'
debugImplementation 'com.squareup.okhttp3:logging-interceptor:3.12.1'
implementation 'com.google.code.gson:gson:2.8.5'
定义一个请求接口
public void requestDate()
{
}
在该接口进行网络请求
public void requestDate()
{
String url=urls;
OkHttpClient okHttpClient=new OkHttpClient();
Request request=new Request.Builder()
.url(url)
.get()
.build();
Call call=okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"网络连接失败",Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onResponse(Call call, Response response) throws IOException {
String result=response.body().string();
Gson gson=new Gson();
final DateModel dateModel=gson.fromJson(result,DateModel.class);
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"网络连接成功",Toast.LENGTH_SHORT).show();
}
});
}
});
}
第四步:完成列表的相关操作
首先定义列表的布局,在res的文件下layou创建一个xml文件,实现布局

布局采用的是LinearLayout,3个TextView控件显示内容,ImageView显示图片,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="150dp">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center"
android:layout_marginTop="20dp"
android:orientation="vertical">
<TextView
android:id="@+id/v1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textStyle="bold"
android:layout_marginRight="40dp"
android:text="犄角的尽头"/>
<TextView
android:id="@+id/v2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:singleLine="true"
android:textSize="12sp"
android:text="自制多米诺开瓶器,一次开一百瓶乌苏。让开盖更加简单且硬气"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/i1"
android:layout_width="80dp"
android:layout_height="130dp"
android:src="@mipmap/photo" />
<TextView
android:id="@+id/v3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:layout_marginLeft="10dp"
android:text="2020-07-31 21:00:03"/>
</LinearLayout>
</LinearLayout>
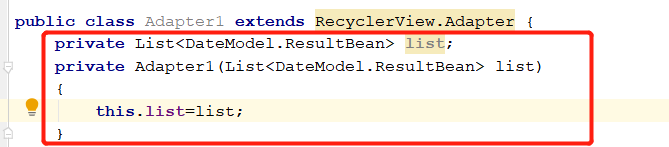
public class Adapter1 {
}
在该类中继承RecyclerView.Adapter
public class Adapter1 extends RecyclerView.Adapter {
}
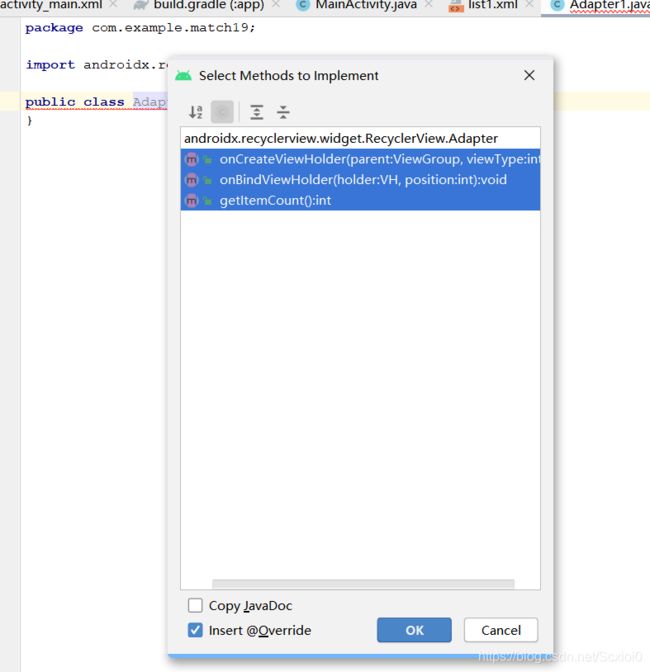
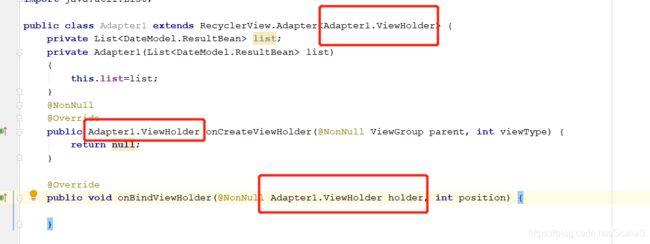
之后把鼠标移至Adapter1,在键盘按Alt+Enter 选择第一个,最后选择ok

![]()
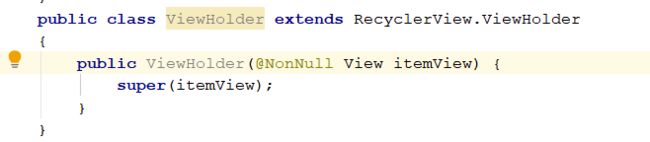
在倒数第二个花括号中定义一个类
public class ViewHolder extends RecyclerView.ViewHolder
{
}
之后把鼠标移至RecyclerView.ViewHolder,在键盘按Alt+Enter,选择第一个,按确定

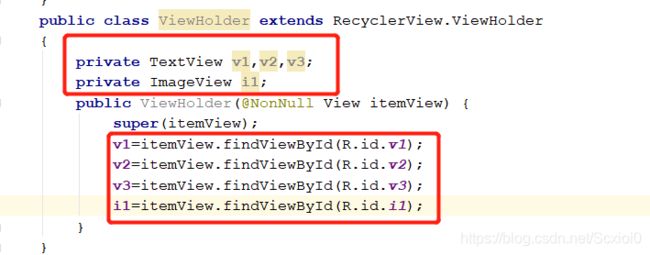
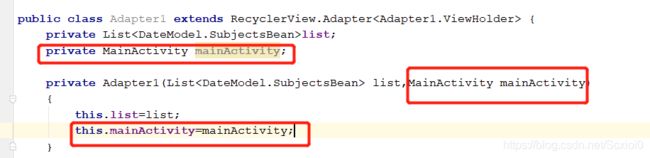
在该类中填写控件的id

将Json的数据放进列表

更改当前的值

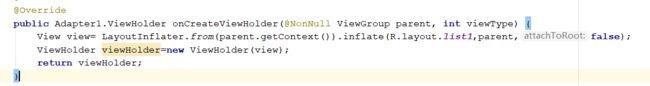
找到Adapter1.ViewHolder onCreateViewHolder的函数,绑定xml并返回当前的值

第4个控件,ImageView在线网络图片显示,需要下载第三方库,找到build.grade文件,输入以下语句
implementation 'com.github.bumptech.glide:glide:4.9.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
找到onBindViewHolder函数,继续将获取到的JSON数据传递到ImageView控件,在传递之前需要定义一个接口
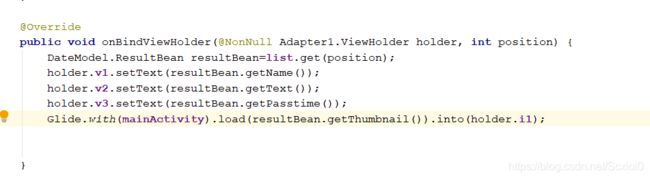
找到onBindViewHolder函数,将获取到的JSON数据传递到指定的控件

返回数据的长度

添加列表监听器,在倒数第二个花括号定义一个类
public interface OnItemClickListener
{
void onClick(String a,String b,String c,String d);
}
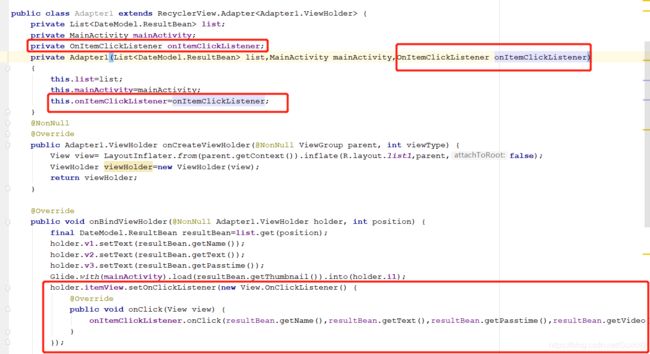
使用监听器

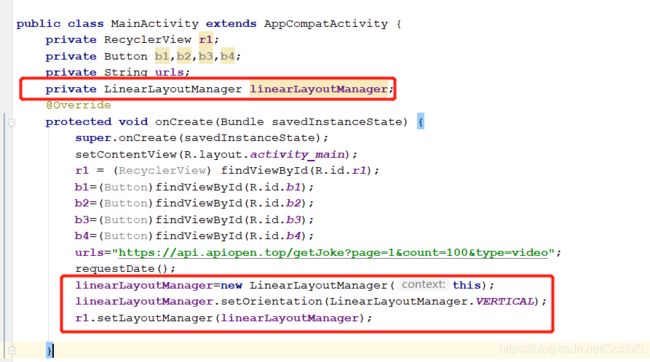
第五步:返回MainActivity.java文件,选择列表显示的样式并提取解析后的相关数据。
列表显示的样式输入以下代码:
private LinearLayoutManager linearLayoutManager;
linearLayoutManager=new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
r1.setLayoutManager(linearLayoutManager);
public void getDate(DateModel dateModel)
{
}
public void getDate(DateModel dateModel)
{
if(dateModel==null||dateModel.getResult()==null)
{
return;
}
Adapter1 adapter1=new Adapter1(dateModel.getResult(), MainActivity.this, new Adapter1.OnItemClickListener() {
@Override
public void onClick(String a, String b, String c, String d) {
}
});
r1.setAdapter(adapter1);
}
第六步:点击当前内容跳转到第二页面播放视频
首先创建布局和MainActivity2文件

采用LinearLayout布局,添加3个TextView控件,显示标题和时间、内容。在添加一个VideoView控件播放视频,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity2">
<TextView
android:id="@+id/t1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30sp"
android:paddingLeft="20dp"
android:textStyle="bold"
android:layout_marginTop="10dp"
android:text="犄角的尽头"/>
<TextView
android:id="@+id/t2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15sp"
android:paddingLeft="20dp"
android:layout_marginTop="10dp"
android:text="2020-07-31 21:00:03"/>
<TextView
android:id="@+id/t3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="自制多米诺开瓶器,一次开一百瓶乌苏。让开盖更加简单且硬气"/>
<VideoView
android:id="@+id/v1"
android:layout_width="350dp"
android:layout_gravity="center"
android:layout_marginTop="40dp"
android:layout_height="450dp"/>
</LinearLayout>
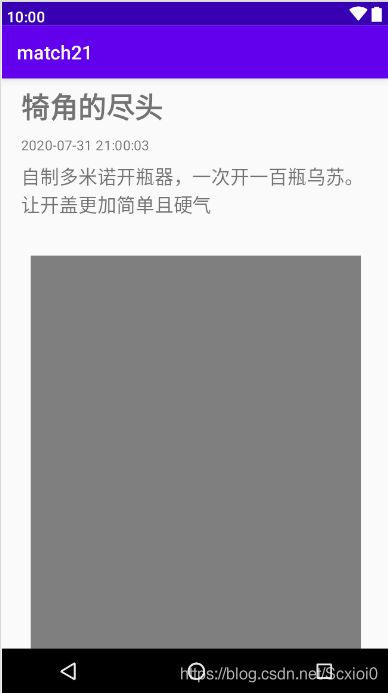
界面截图:

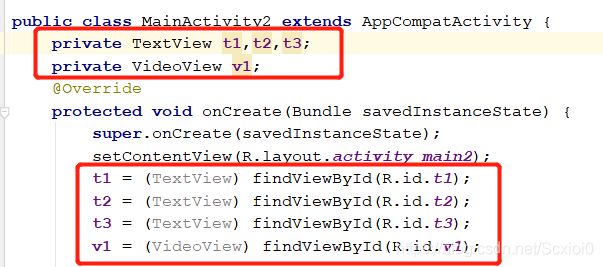
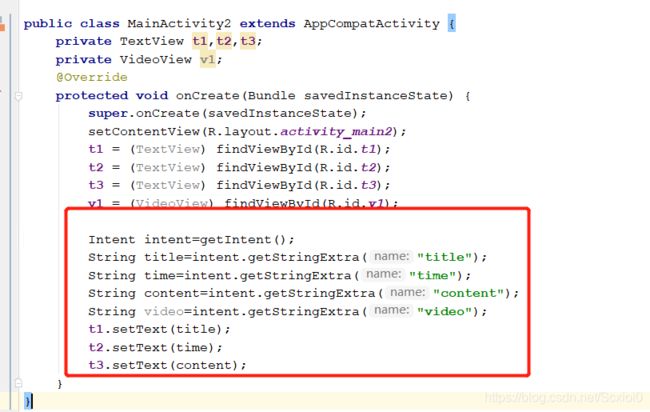
找到ID并绑定

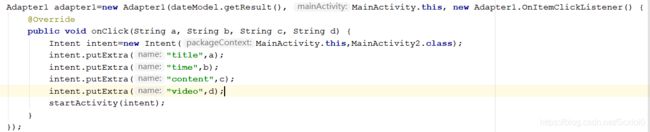
返回MainActivity传递数据过来

返回MainActivity2接收数据

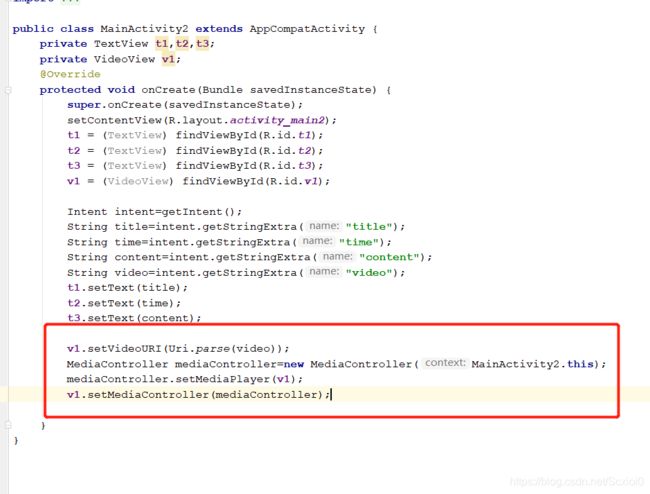
播放视频

返回MainActivity,实现4个按钮的监听事件
b1.setEnabled(false);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
b1.setEnabled(false);
b2.setEnabled(true);
b3.setEnabled(true);
b4.setEnabled(true);
urls="https://api.apiopen.top/getJoke?page=1&count=100&type=video";
requestDate();
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
b1.setEnabled(true);
b2.setEnabled(false);
b3.setEnabled(true);
b4.setEnabled(true);
urls="https://api.apiopen.top/getJoke?page=2&count=100&type=video";
requestDate();
}
});
b3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
b1.setEnabled(true);
b2.setEnabled(true);
b3.setEnabled(false);
b4.setEnabled(true);
urls="https://api.apiopen.top/getJoke?page=3&count=100&type=video";
requestDate();
}
});
b4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
b1.setEnabled(true);
b2.setEnabled(true);
b3.setEnabled(true);
b4.setEnabled(false);
urls="https://api.apiopen.top/getJoke?page=4&count=100&type=video";
requestDate();
}
});
以下是本项目的源代码:
https://download.csdn.net/download/Scxioi0/12913104