Android 电影排行榜app制作(可加入观看清单保存)
Android 电影排行榜app制作(可加入观看清单保存)
第一步:在xml文件上进行主界面的布局
采用LinearLayout布局,添加ImageView控件(电影小图标)实现跳转到观看清单的页面,在添加ImageView控件(向下和向下的图标)来实现列表的倒序和正序,之后添加RecycleView控件使内容在列表上显示,并使用SwipeRefreshLayout控件,下拉列表实现数据的更新,在添加按钮来实现喜欢的电影点击加入我们的观看清单。
注:在使用RecycleView时需要下载第三方库,找到build.grade文件,输入以下代码:
implementation 'com.android.support:design:28.0.0'
implementation 'com.android.support:support-v4:28.0.0'
implementation 'com.android.support:appcompat-v7:28.0.0'
代码如下:
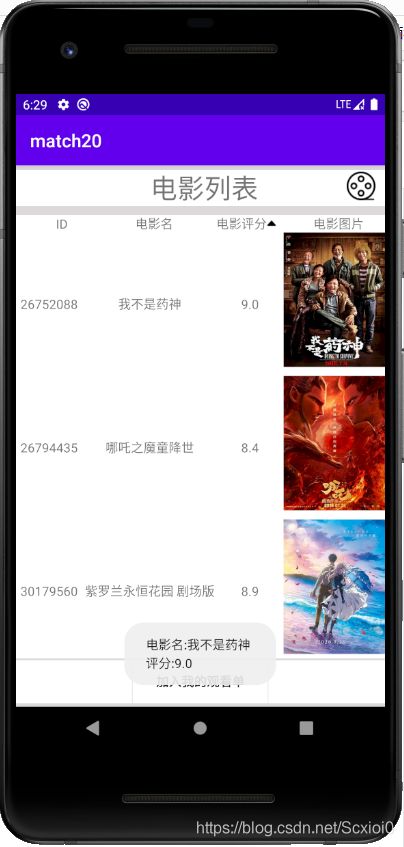
界面截图:

第二步:找到控件的ID并绑定

第三步:解析url数据
第一:定义一个类DataModel.class
public class DateModel implements Serializable {
}
使用快捷键(Alt+s)粘贴全部过去数据,之后一直点击OK

在网络请求之前在AndroidManifest.xml文件中添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
第二:完成网络的请求
定义之前需要使用到okhttp3和gson第三方库,找到build.grade文件,输入以下代码:
implementation 'com.squareup.okhttp3:okhttp:3.12.1'
debugImplementation 'com.squareup.okhttp3:logging-interceptor:3.12.1'
implementation 'com.google.code.gson:gson:2.8.5'
定义一个请求接口
public void requestDate()
{
}
在该接口进行网络请求
public void requestDate()
{
String url="https://movie.douban.com/j/search_subjects?type=movie&tag=%E8%B1%86%E7%93%A3%E9%AB%98%E5%88%86&sort=recommend&page_limit=200&page_start=0";
OkHttpClient okHttpClient=new OkHttpClient();
final Request request=new Request.Builder()
.url(url)
.get()
.build();
Call call=okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"网络连接失败",Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onResponse(Call call, Response response) throws IOException {
String result=response.body().string();
Gson gson=new Gson();
final DateModel dateModel=gson.fromJson(result,DateModel.class);
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"网络连接成功",Toast.LENGTH_SHORT).show();
getDate(dateModel);
}
});
}
});
}
第四步:完成列表的相关操作
首先定义列表的布局,在res的文件下layou创建一个xml文件,实现布局

布局采用的是LinearLayout,3个TextView控件显示内容,ImageView显示图片,代码如下:
界面截图:

第二:定义一个Adapter1的类来实现列表的功能

public class Adapter1 {
}
在该类中继承RecyclerView.Adapter
public class Adapter1 extends RecyclerView.Adapter {
}
之后把鼠标移至Adapter1,在键盘按Alt+Enter 选择第一个,最后选择ok
![]()

在倒数第二个花括号中定义一个类
public class ViewHolder extends RecyclerView.ViewHolder
{
}
之后把鼠标移至RecyclerView.ViewHolder,在键盘按Alt+Enter,选择第一个,按确定
![]()
在该类中填写控件的id

将Json的数据放进列表

更改当前的值

找到Adapter1.ViewHolder onCreateViewHolder的函数,绑定xml并返回当前的值

找到onBindViewHolder函数,将获取到的JSON数据传递到指定的控件

第4个控件,ImageView在线网络图片显示,需要下载第三方库,找到build.grade文件,输入以下语句
implementation 'com.github.bumptech.glide:glide:4.9.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
找到onBindViewHolder函数,继续将获取到的JSON数据传递到ImageView控件,在传递之前需要定义一个接口![]()

返回数据的长度

添加列表监听器,在倒数第二个花括号定义一个类
public interface OnItemClickListener
{
void onClick(String a,String b,String c,String d);
}
第五步:返回MainActivity.java文件,选择列表显示的样式并提取解析后的相关数据。
列表显示的样式输入以下代码:
private LinearLayoutManager linearLayoutManager;
linearLayoutManager=new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
r1.setLayoutManager(linearLayoutManager);
public void getDate(DateModel dateModel)
{
}
public void getDate(DateModel dateModel)
{
if(dateModel==null||dateModel.getSubjects()==null)
{
Toast.makeText(MainActivity.this,"失败",Toast.LENGTH_SHORT).show();
return;
}
Toast.makeText(MainActivity.this,"成功",Toast.LENGTH_SHORT).show();
Adapter1 adapter1=new Adapter1(dateModel.getSubjects(),MainActivity.this,new Adapter1.OnItemClickListener() {
@Override
public void onClick(String a, String b, String c, String d) {
}
});
r1.setAdapter(adapter1);
}
第六步:完成下拉刷新数据
s1.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
requestDate();
}
},1000);
}
});
1秒刷新过后,停止刷新

第七步:列表的倒序和正序功能的实现
找到ImageView控件(i2)添加监听器,并判断向上和向下的图片来回切换,首先添加一个int类型的数a=0,记录点击了多少次,a%2==0向上,其他的向下

i2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
a++;
if(a%2==0)
{
i2.setImageResource(R.mipmap.up);//图片向上
}
else
{
i2.setImageResource(R.mipmap.down);//图片向下
}
}
});
实现倒序和正序
i2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
a++;
if(a%2==0)
{
i2.setImageResource(R.mipmap.up);//图片向上
linearLayoutManager.setStackFromEnd(false);//列表从底部开始展示,反转后由上面开始展示
linearLayoutManager.setReverseLayout(false);//列表翻转
}
else
{
i2.setImageResource(R.mipmap.down);//图片向下
linearLayoutManager.setStackFromEnd(true);//列表从顶部开始展示,反转后由下面开始展示
linearLayoutManager.setReverseLayout(true);//列表翻转
}
}
});
}
第八步:实现功能(将自己喜欢的电影加入观看清单并保存)
找到getDate函数

保存我点击的电影(SharedPreferences存储),点击按钮显示我获取到的电影数据


加入观影清单(内部文件存储,优点:内容可以追加)
try {
OutputStream out1 = openFileOutput("myfile1", MODE_APPEND);//创建文件
String str1 = one + ",";//用句号分隔开
out1.write(str1.getBytes());//写入数据
out1.flush();
out1.close();
OutputStream out2 = openFileOutput("myfile2", MODE_APPEND);//创建文件
String str2 = two + ",";//用句号分隔开
out2.write(str2.getBytes());//写入数据
out2.flush();
out2.close();
OutputStream out3=openFileOutput("myfile3",MODE_APPEND);//创建文件
String str3=three+",";//用句号分隔开
out3.write(str3.getBytes());;//写入数据
out3.flush();
out3.close();
Toast.makeText(MainActivity.this,"成功加入观影清单",Toast.LENGTH_SHORT).show();
}
catch (Exception e)
{
e.printStackTrace();
Toast.makeText(MainActivity.this,"加入观影清单失败",Toast.LENGTH_SHORT).show();
}
第九步:显示已加入观看清单的电影
创建两个xml文件,来实现子页面的布局和列表的布局。在创建一个MainActivity2文件,来完成功能的实现

返回MainActivity文件,点击电影图标实现界面的跳转

子页面布局,列表采用(ListView)来完成,代码如下:
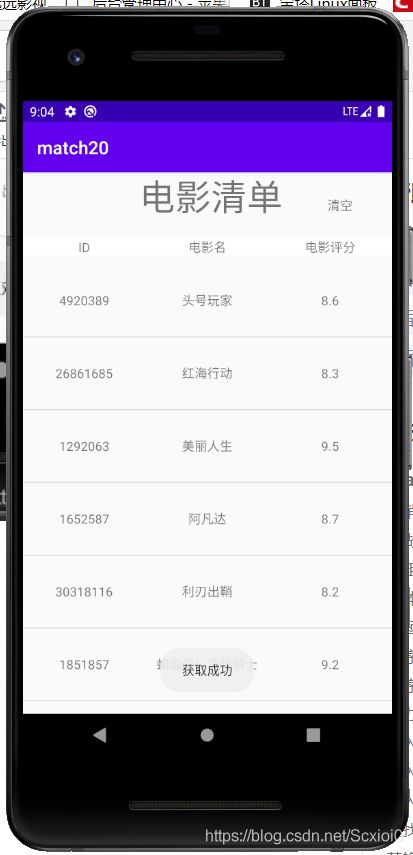
界面如下:

打开MainActivity2文件,来完成功能的实现
找到控件的ID并绑定

ListView的使用
第一步:

StringBuffer str1=new StringBuffer();
StringBuffer str2=new StringBuffer();
StringBuffer str3=new StringBuffer();
try {
InputStream is1=openFileInput("myfile1");
InputStream is2=openFileInput("myfile2");
InputStream is3=openFileInput("myfile3");
BufferedReader br1=new BufferedReader(new InputStreamReader(is1));
BufferedReader br2=new BufferedReader(new InputStreamReader(is2));
BufferedReader br3=new BufferedReader(new InputStreamReader(is3));
String count1=null;
String count2=null;
String count3=null;
while((count1=br1.readLine())!=null)
{
str1.append(count1);
}
while((count2=br2.readLine())!=null)
{
str2.append(count2);
}
while((count3=br3.readLine())!=null)
{
str3.append(count3);
}
a=str1.toString().substring(0,str1.length()-1).split(",");//获取到数据,最后一个","不添加到数组,之后检测到","分割添加到数组中
b=str2.toString().substring(0,str2.length()-1).split(",");
c=str3.toString().substring(0,str3.length()-1).split(",");
Toast.makeText(MainActivity2.this, "获取成功", Toast.LENGTH_SHORT).show();
br1.close();
br2.close();
br3.close();
// for(int i=0;i<=a.length;i++)
// {
// System.out.println(a[i]);
// System.out.println(b[i]);
// System.out.println(c[i]);
// }
}
catch (Exception e)
{
e.printStackTrace();
Toast.makeText(MainActivity2.this, "获取失败", Toast.LENGTH_SHORT).show();
}
public void initDatas()//准备数据
{
for(int i=0;i<a.length;i++)
{
Map map=new HashMap();
map.put("id",a[i]);
map.put("movie",b[i]);
map.put("score",c[i]);
datas.add(map);
}
}
第四步:显示数据
添加try catch语句,防止内容为空时,卡退

第五步:列表监听器

l1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
TextView v1=(TextView)view.findViewById(R.id.v1);
TextView v2=(TextView)view.findViewById(R.id.v2);
TextView v3=(TextView)view.findViewById(R.id.v3);
Toast.makeText(MainActivity2.this,v2.getText()+"\n"+v3.getText(),Toast.LENGTH_SHORT).show();
}
});
第六步:清空内容的监听器
qk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean b = deleteFile("myfile1");
deleteFile("myfile2");
deleteFile("myfile3");
if (b == true) {
Toast.makeText(getApplicationContext(), "删除成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(), "删除失败", Toast.LENGTH_SHORT).show();
}
}
});
界面截图:

以下是本项目的源代码:
https://download.csdn.net/download/Scxioi0/12912922




