Android MPAndroidChart超漂亮图表框架
Android MPAndroidChart超漂亮图表框架
-
- 简介
- 配置
- 示例
- 总结
Blog如有不对,敬请斧正
喜欢Android的可以关注我,日常更新Android干货
简介
MPAndroidChart是GitHub中大名鼎鼎的一个开源框架,可以快速制作开发中需要的图表,如:折线图、柱形图、饼图、雷达图。
Github项目地址:https://github.com/PhilJay/MPAndroidChart
API开发文档:https://javadoc.jitpack.io/com/github/PhilJay/MPAndroidChart/v3.1.0/javadoc/
简单列举一些,大家感受一下它的强大
| BarChart | 条形图 |
| Bubble Chart | 气泡图 |
| CandleStick Chart | 烛台图 |
| CombinedChart | 组合图 |
| HorizontalBarChart | 水平条形图 |
| LineChart | 折线图 |
| PieChart | 饼图 |
配置
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
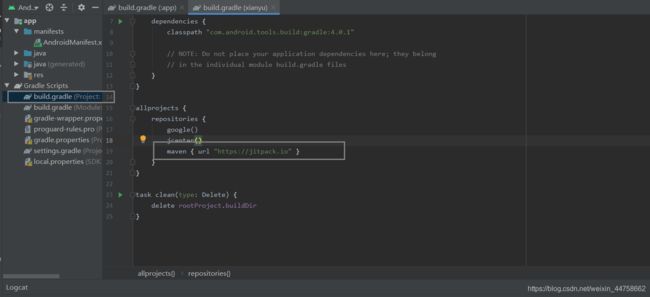
repositories {
maven {
url 'https://jitpack.io' }
}
maven {
url "https://jitpack.io" }
记得点击 Sync Now
记得点击 Sync Now
记得点击 Sync Now
示例
我这里用折线图、条形图、雷达图,来给大家演示一下。
1、 activity_main.xml
要点:
在Layout中通常使用
com.github.mikephil.charting.charts.xxxx
引入组件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<com.github.mikephil.charting.charts.LineChart
android:layout_marginTop="10dp"
android:id="@+id/lc_1"
android:layout_width="match_parent"
android:layout_height="200dp" />
<com.github.mikephil.charting.charts.BarChart
android:layout_marginTop="10dp"
android:id="@+id/bc_1"
android:layout_width="match_parent"
android:layout_height="200dp" />
<com.github.mikephil.charting.charts.RadarChart
android:layout_marginTop="10dp"
android:id="@+id/rc_1"
android:layout_width="match_parent"
android:layout_height="250dp" />
</LinearLayout>
2、 MainActivity
要点:
1、利用 ArrayList< Entry >()添加数据 ,Entry()是MPAndroidChart定义好的类,通过 Entry(x,y),增加X轴和Y轴的数据,Entry可能会改变,如条形图的就是对应的是BarEntry
2、利用ArrayList()创建
new xxxDataSet(list,"radar"),拿折线图来说,第二个参数是这条折线的’名称’,一个xxxDataSet 就代表一条折线。
3、xxxData data= new xxxData() 的addDataSet(set) 方法将上面的数据添加,添加两个xxxDataSet就有两条折线了。
4、利用创建组件的 setData(data)添加数据,显示数据
ArrayList< Entry >()---->
new xxxDataSet(list,"radar")---->
xxxData data= new xxxData()---->
组件.setData()
MainActivity
package com.example.xianyu;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.data.RadarData;
import com.github.mikephil.charting.data.RadarDataSet;
import com.github.mikephil.charting.data.RadarEntry;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
com.github.mikephil.charting.charts.LineChart mylineChart;
com.github.mikephil.charting.charts.BarChart mybarchart;
com.github.mikephil.charting.charts.RadarChart myradarchart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initLineChart();
initBarChart();
initRadarChart();
}
private void initRadarChart() {
myradarchart = findViewById(R.id.rc_1);
List<RadarEntry> list = new ArrayList<RadarEntry>();
RadarEntry da1 = new RadarEntry(0);
RadarEntry da2 = new RadarEntry(5);
RadarEntry da3 = new RadarEntry(10);
RadarEntry da4 = new RadarEntry(15);
RadarEntry da5 = new RadarEntry(20);
list.add(da1);
list.add(da2);
list.add(da3);
list.add(da4);
list.add(da5);
RadarData radarData = new RadarData();
RadarDataSet radarDataSet = new RadarDataSet(list,"radar");
radarData.addDataSet(radarDataSet);
myradarchart.setData(radarData);
}
public void initLineChart(){
mylineChart = findViewById(R.id.lc_1);
List<Entry> entry = new ArrayList<Entry>();
Entry c1e1 = new Entry(10, 0);
Entry c1e2 = new Entry(20, 5);
Entry c1e3 = new Entry(30, 10);
Entry c1e4 = new Entry(40, 15);
entry.add(c1e1);
entry.add(c1e2);
entry.add(c1e3);
entry.add(c1e4);
LineDataSet data = new LineDataSet(entry,"linechart");
LineData lineData = new LineData(data);
mylineChart.setData(lineData);
}
public void initBarChart(){
mybarchart = findViewById(R.id.bc_1);
List<BarEntry> list = new ArrayList<BarEntry>();
BarEntry da1 = new BarEntry(0,5);
BarEntry da2 = new BarEntry(5,6);
BarEntry da3 = new BarEntry(10,10);
BarEntry da4 = new BarEntry(15,12);
BarEntry da5 = new BarEntry(20,15);
list.add(da1);
list.add(da2);
list.add(da3);
list.add(da4);
list.add(da5);
BarData data= new BarData();
BarDataSet set = new BarDataSet(list,"barchar");
data.addDataSet(set);
data.addDataSet(set);
mybarchart.setData(data);
}
}
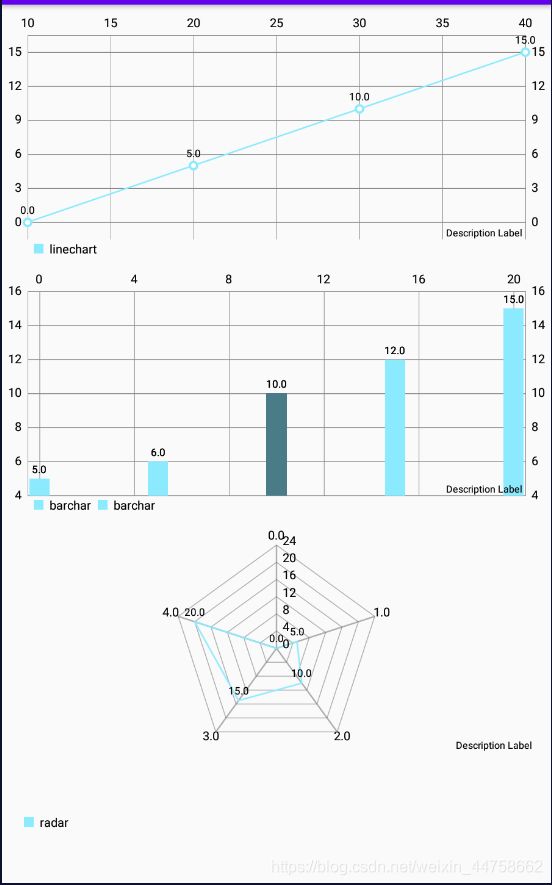
实现图:

现在做出来的效果使用的是默认的图表样式,如需开发自定义,更灵活,还需要学习api文档中components 包,它包含了X轴、Y轴、基线等类的get和set方法,方便快速设置X、Y轴样式。
总结
非常好用,快学起来叭!