- 深入解析 Flutter Riverpod:从原理到实战
陈皮话梅糖@
flutterRiverpod
深入解析FlutterRiverpod:从原理到实战Riverpod是Flutter社区中一个强大且灵活的状态管理工具,被称为Provider的升级版。它解决了Provider的一些局限性,比如类型安全、全局状态管理的灵活性、不依赖BuildContext等。Riverpod的设计理念是简洁、灵活和高性能,适合从小型到大型项目的状态管理需求。本篇博客将详细分析Riverpod的核心原理、常见用法,
- Redis设置密码保姆级教程
Excellent的崽子
Rediswindowsredis数据库
在Windows系统上设置Redis密码在Windows系统上设置Redis密码的过程与Linux系统类似,但需注意几个关键步骤以确保正确配置。以下是一步一步的指导:步骤一:编辑配置文件定位配置文件:首先,找到Redis的安装目录,并定位到redis.windows.conf文件。这个文件通常包含了Redis的所有配置选项。修改密码设置:使用文本编辑器打开redis.windows.conf文件,
- 【系统设计】忘记MySQL密码,应该如何重置
红烧白开水。
mysql数据库开发语言数据关系型数据库密码重置
如果在电脑上安装的MySQL数据库忘记了密码,可以通过以下步骤重置密码。具体操作因操作系统和MySQL版本略有不同,但总体流程类似:步骤1:停止MySQL服务首先需要停止正在运行的MySQL服务。Linux/macOSsudosystemctlstopmysql#或sudoservicemysqlstopWindows按Win+R,输入services.msc并回车。找到MySQL服务,右键选择停
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- doris集群
warrah
岁月云——大数据杂烩doris
开发doris的团队厉害,这个百度工程师确实也干了一些实事,不像领导层只会跑火车。1参数配置1.1文件句柄数vim/etc/security/limits.conf*softnofile655350*hardnofile6553501.2关闭透明大页echonever>/sys/kernel/mm/transparent_hugepage/enabledechonever>/sys/kernel/
- 记录自己的日常总结与错误
快乐呆橘
mysqlgithubvisualstudiojavaandroid
//1.解决VMware的方法:管理员身份运行cmd->输入netshwinsockreset->重启电脑同时也是windows修复网络问题的一种方法//2.解决spring中tx报错问题:在设置xmlcatalog时要把key改成http://www.springframework.org/schema/tx/spring-tx.xsd//3.解决jsp链接数据库中文乱码问题:首先在mysql端
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- QTextEdit达到指定行数自动清理+光标移动到末端(QT/C++)
ibuki_fuko
Qt与C++qt开发语言
标题2:QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser达到指定行数自动清理标题3:设置QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser的光标移动到文本末端标题4:设置QT文本框显示内容过多自动清理且光标移动到文本框末端1、使用场景:有大量数据实时刷新显示在QT的文本框相关组件时,需要清理部分之前的数据,并
- Sublime4 最新4126注册(2022.6 亲测可用)
一条晓鱼
exe编辑指令替换二进制修改程序逆向SublimeText
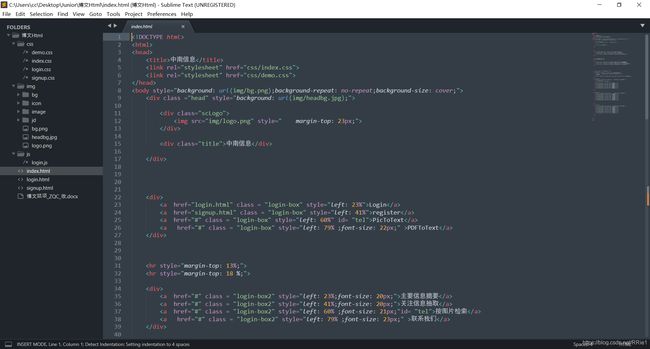
方法如下1打开sublimetext4安装目录选择文件sublime_text.exe(UltraEdit或其他工具)2搜索807805000f94c1更改为c64005014885c93保存exe
- 百万架构师第四十课:RabbitMq:RabbitMq-工作模型与JAVA编程|JavaGuide
后端
来源:https://javaguide.netRabbitMQ1-工作模型与Java编程课前准备预习资料Windows安装步骤Linux安装步骤官网文章中文翻译系列环境说明操作系统:CentOS7JDK:1.8Erlang:19.0.4或最新版RabbitMQ:3.6.12或最新版版本对应关系典型应用场景跨系统的异步通信。人民银行二代支付系统,使用重量级消息队列IBMMQ,异步,解耦,削峰都有体
- vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
- Linux基础(2):APT及YUM包管理工具及apt命令
lishing6
linuxubuntu
在windows操作系统中,我们要想安装某个软件的时候,只要点开相应的exe文件,一直按“下一步”,最后点“完成”,这样就可以在我们电脑上使用这个软件了。前面我们也提到过,Ubuntu提供了一个软件商店,虽然它也可以提供软件的下载,并且能够自动安装,但是有些软件并不一定能够在里面搜索得到,那只能以源码的方式来安装软件。采用源码的安装方式,都需要检测当前的系统环境,设置编译的参数,如加入/剔除某个模
- Whoosh: 一个功能强大的纯Python全文搜索引擎
富珂祯
Whoosh:一个功能强大的纯Python全文搜索引擎whooshWhooshisafast,featurefulfull-textindexingandsearchinglibraryimplementedinpurePython.项目地址:https://gitcode.com/gh_mirrors/wh/whooshWhoosh是一个快速且功能丰富的全文索引和搜索库,完全使用Python实现
- Whoosh:一款优秀的纯Python全文搜索库
沈书苹Peter
Whoosh:一款优秀的纯Python全文搜索库whooshPure-Pythonfull-textsearchlibrary项目地址:https://gitcode.com/gh_mirrors/who/whooshWhoosh是一个快速、功能丰富的全文索引和搜索库,完全使用Python编写。它允许程序员轻松地将搜索功能添加到他们的应用程序和网站中。项目基础介绍Whoosh是一个纯Python项
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- 前端框架虚拟DOM的产生
大橙子-
前端框架前端javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
- C#项目04——递归求和
yue008
C#c#递归求和项目案例源程序
实现逻辑利用递归,求取1~N以内的和知识点正常情况下,C#每条线程都会分配1MB的地址空间,因此执行递归的层次不能太深,否则就会出现溢出的风险,业务设计程序代码privatevoidbutton1_Click(objectsender,EventArgse){intP_int_01;if(int.TryParse(tbx01.Text,outP_int_01)){if(P_int_01=0&&i<
- 【拥抱AI】一文讲清楚MCP(Model Context Protocol)核心功能及应用
奔跑草-
人工智能人工智能LLM自然语言处理MCPFunctioncall
什么是MCP(ModelContextProtocol)?MCP(ModelContextProtocol)是Anthropic推出的一个开放协议,旨在统一LLM应用与外部数据源和工具之间的通信协议,为AI开发提供了标准化的上下文交互方式。MCP的主要功能包括数据集成、工具集成、模板化交互、安全性、开发者支持、预构建服务器和上下文维护。它通过客户端-服务器架构,支持多个服务连接到任何兼容的客户端,
- Anaconda 配置镜像源
猿代码_xiao
pythonpytorchpython深度学习
Anaconda镜像使用帮助Anaconda是一个用于科学计算的Python发行版,支持Linux,Mac,Windows,包含了众多流行的科学计算、数据分析的Python包。Anaconda安装包可以到https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/下载。TUNA还提供了Anaconda仓库与第三方源(conda-forge、msys2
- 如何将python脚本生成exe
和猫妹学Python
python
一、简介py2exe是一个将python脚本转换成windows上的可独立执行的可执行程序(*.exe)的工具,这样,你就可以不用装python而在windows系统上运行这个可执行程序。py2exe已经被用于创建wxPython,Tkinter,Pmw,PyGTK,pygame,win32comclient和server,和其它的独立程序。py2exe是发布在开源许可证下的。二、安装py2exe
- SpringMVC中spring-config.xml和web.xml配置
W厚积薄发
小工具web.xml模板
web.xml配置模板springmvcorg.springframework.web.servlet.DispatcherServletcontextConfigLocationclasspath:springmvc-config3.xml1springmvc/CharacterEncodingFilterorg.springframework.web.filter.CharacterEncod
- Leave No Context Behind: Efficient Infinite Context Transformers with Infini-attention
UnknownBody
LLMDailyLLMcontext语言模型人工智能
本文是LLM系列文章,针对《LeaveNoContextBehind:EfficientInfiniteContextTransformerswithInfini-attention》的翻译。不让任何上下文掉队:无限关注的高效无限上下文Transformer摘要1引言2方法3实验4相关工作5结论摘要这项工作介绍了一种将基于Transformer的大型语言模型(LLM)扩展到具有有限内存和计算的无限
- windows又一激活方式——TSforge
windows
近日,技术团队MASSGRAVE公开宣布攻破微软SPP系统,并命名该漏洞为TSforge。MASSGRAVE团队宣称可激活自Windows7以来的所有Windows版本(包括Vista后续系统)及Office2013后的全系列产品(含附加组件),且支持离线激活本来windows激活方式就已经够多了的,现在又多出了一种,现在让我想想该用哪一种呢(坏笑)MASSGRAVE团队还公开了破解细节,感兴趣的
- Request body too large. The max request body size is 30000000 bytes.
时代的狂
异常集合c#.netcore
环境:Windows,Linux发布.net6API发起接口请求报错:Requestbodytoolarge.Themaxrequestbodysizeis30000000bytes.解决方式,Startup.cs添加如下代码://接口请求限制services.Configure(options=>{options.Limits.MaxRequestBodySize=int.MaxValue;})
- 车载音频配置(一)
漫步的傻瓜
Android车载音频系统音视频
目录Audiocontexts启用AAOS路由主音频区乘员区域音频配置在Android10中,car_audio_configuration.xml取代了car_volumes_groups.xml和IAudioControl.getBusForContext。音频政策文件通常包含在vendor分区中,表示主板的音频硬件配置。car_audio_configuration.xml中引用的所有设备都
- Java Pjsip (Pjsua2 api ) 2.10 windows sip语音呼叫教程
java_lilin
pjsippjsipsippjsua2javasip
1.安装swigwin-4.0.1下载地址http://www.swig.org/download.html注意是swigwinWindowsusersshoulddownloadswigwin-4.0.1whichincludesaprebuiltexecutable.配置目录到winpath2.下载pjproject-2.10.zip(如果有python错误请安装py2.7及环境path配置)
- Linux运维常见问题排查
Hadesls
Linux1024程序员节
1.Linux系统安装初始状态时>找不到硬盘,无法进入下一步安装解决方法:进入BIOS/COMS设置,找到硬盘设置相关选项,并设置为兼容模式。2.Linux系统安装时,在硬盘分区完成后>无法继续安装解决方法:硬盘分区不符合安装要求,可能忘记创建根分区或swap交换分区。这一点与Windows系统安装有区别。3.Linux系统安装时,软件包选择困惑,安装完成后发现有组件未按需求安装;解决方法:对Li
- 零基础学Python图片处理:用Pillow库轻松玩转修图
小彭爱学习
pythonpythonpillowpython处理图片
零基础学Python图片处理:用Pillow库轻松玩转修图一、初识Pillow:你的第一张数码暗房安装准备(只需要1分钟)打开电脑的命令行(Windows按Win+R输入cmd,Mac打开终端),输入:pipinstallpillow看到「SuccessfullyinstalledPillow-x.x.x」就安装成功啦!图片处理四步走打开图片:像打开文件柜一样找到图片修改图片:裁剪、调色、加特效查
- 教程 | Ventoy全攻略:2025最新安装与使用教程,打造万能多系统启动盘
The god of big data
教程神器?三叉戟?虚拟系统系统架构
一、Ventoy简介与核心优势Ventoy是一款开源免费的多系统启动盘工具,支持Windows、Linux、macOS等操作系统及各类维护工具。其最大特点是无需反复格式化U盘,只需将ISO/WIM/IMG等镜像文件直接拷贝至U盘即可启动,且支持LegacyBIOS与UEFI双模式。相较于传统工具,Ventoy的优势包括:多系统兼容性:支持超1000种ISO镜像,涵盖主流操作系统及工具(如Windo
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_