前端学习之品优购项目(一)
第一次写博客,有很多瑕疵,还有就是我太懒了步骤不咋详细,见谅见谅
首先介绍一下这个项目,这个项目是跟着小破站黑马程序员pink老师做的,小白C感觉他的教学视频不错,链接奉上 H5C3+移动布局
这篇主要是给自己学习记录用的,大家也想做一个的话可以去小破站学一下,跟着老师做比较快。
一、前期准备
1、项目搭建
创建如下几个目录:
shopping根目录,css目录存放样式文件,fonts目录存放我们需要的字体图标,字体图标通常是从爱可梦下载,images存放插入在网页的图片,js存放行为代码,upload存放一些需要时常更新的图片
2、样式的模块化开发
在css目录中新建样式文件base.css和common.css。base.css用于css初始化,common.css用于对每个页面的公共样式进行编辑(如网页的头部和尾部)。这样做可以节省书写代码的时间。
3、favicon图标制作
就是这样的一个图标![]()
首先我们的美工小姐姐会把这个图标做成.png格式的图片,我们只需要把它转化成.ico格式的文件,就可以引入到我们的html文件中。
那么问题来了,怎么转换格式,这里安利给大家一个不错的工具比特虫从这个网站导入.png文件就可以生成我们需要的.ico图标啦!
下载.ico图标放到网站根目录shopping。
4、在根目录新建html文件index.html,作为我们网站的首页。
在标签中插入下面的代码:
引入favicon图标:
链接样式文件
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
TDK三大标签:
<title>麦宠-买到专属于你的爱宠title>
<meta name="description" content="麦宠-专业的网上宠物商城,便捷、诚信的服务,为你提供愉悦的网上买宠的体验!" />
<meta name="keywords" content="网上宠物交易,猫猫,狗狗,猪猪,仓鼠" />
注:TDK三大标签需要SEO优化,SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站排名,提高网站知名度
5、复制下面的代码到base.css中:
/*css */
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有灰色边框我们需要手动去掉 */
border: 0;
outline: none;
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
在common.css中定义网页整体宽度为1200像素,居中显示(w为每行的大盒子类名):
.w {
width: 1200px;
margin: 0 auto;
}
前期准备工作完成,准备好网页的.psd文件(切图、测量用),接下来进行网站头部和尾部的制作.
二、网站头部、底部制作
1、制作头部上面的快捷导航栏

①需要一个大号浅灰色盒子section,宽度为100%(不用定义),高度经测量为31px,背景色为#f1f1f1,为了让盒子里的文字垂直居中,设行高也为31px。
section中要有一个w类型的盒子(为了让文字在中间1200px内),在这个盒子里还要有两个盒子fl和fr,分别进行左浮动和右浮动。
<section class="shortcut">
<div class="w">
<div class="fl">div>
<div class="fr">div>
div>
section>
.style_red {
color: #c81623;
}
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
.fl {
float: left;
font-size: 12px;
}
.fr {
float: right;
}
②fl放一个无序列表ul,含两个li(第二个li放登陆和注册的两个链接),设置好样式。
fr也用无序列表ul,每个选项宽度不一,因此不设置li的宽度,选项间的 | 也可以放在li里面,因此一共13个li,在样式文件中设置偶数li的heig、width、background-color和margin值。
在我的品优购、关注品优购等选项通过类名选出后添加after伪元素,插入字体图标:![]()
字体图标的插入方法我将在另一篇文章中说明。
<div class="fl">
<ul>
<li>品优购欢迎您! li>
<li>
<a href="#">请登录a> <a href="#" class="style_red">免费注册a>
li>
ul>
div>
<div class="fr">
<ul>
<li>我的订单li>
<li>li>
<li class="arrow-icon">我的品优购li>
<li>li>
<li>品优购会员li>
<li>li>
<li>企业采购li>
<li>li>
<li class="arrow-icon">关注品优购li>
<li>li>
<li class="arrow-icon">客户服务li>
<li>li>
<li class="arrow-icon">网站导航li>
ul>
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
OK,粗糙的快捷导航栏做完: 请忽略我标签头的内容
请忽略我标签头的内容
未免眼花,下面我将在每个部分后面贴完整代码。
2、header头部模块搭建
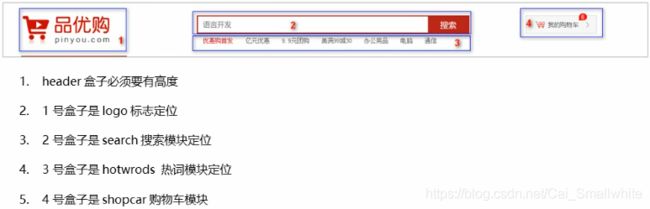
分为以下几个模块(都用定位做方便):

定位时注意”子绝父相“原则,否则子盒子会飞出父盒子。也有”子绝父绝“的情况,比如购物车和它右上角的气泡。
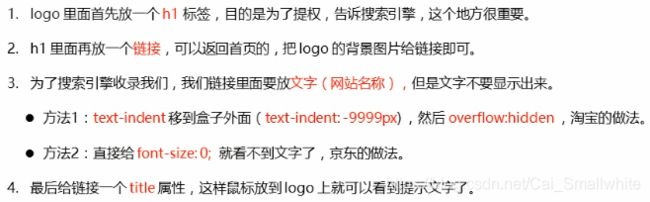
①首先是品优购的大logo。
以前我们做这个logo是直接用Ps切图把它切出来放到盒子里完事,但是为了网站知名度,需要进行logo SEO优化:

没啥别的要注意的,按照上面的步骤来就行。
②search搜索模块
search盒子放一个input表单和一个button按钮,这里注意,CSS3的盒子模型很神奇,在w中设置属性
box-sizing: border-box;
这时我们就可以大胆的设置内边距和边框粗细,而不会撑大我们原本设定好的盒子大小。
input表单和button同为行内元素放在一起会产生一个小空隙,让他们都浮动起来,可以消除这个空隙。
而且他们都自带边框,需要在base.css文件中进行消除:
border: 0; outline: none;
③hotwords热词模块
简单,hotwords盒子里加几个a标签设置好样式就行了(你问我为什么不详细点,因为写了一整个上午的博客没保存被我不小心×掉了,全没了,全没了)
④shopcar购物车模块
小技巧:前后两个图标可以通过添加before和after伪元素插入字体图标;右上角的气泡不要设置宽度,因为里面的数字不一定就是一位数;气泡只有左下角不是圆角,其他三个角都可以设置圆角;随着气泡里面的数字增大,要把气泡向右边撑开才好看,所以定位时设置它的left值而不是right。
/*插入字体图标:*/
.shopcar::before {
content: '\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
/* 设置圆角:*/
border-radius: 7px 7px 7px 0;
头部做好,源码:
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城a>
h1>
div>
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索button>
div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发a>
<a href="#">亿元优惠a>
<a href="#">9.9元团购a>
<a href="#">美满99减30a>
<a href="#">办公用品a>
<a href="#">电脑a>
<a href="#">通信a>
div>
<div class="shopcar">
我的购物车
<i class="count">8i>
div>
header>
/* header 头部制作 */
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* font-size: 0;京东的做法*/
/* 淘宝的做法让文字隐藏 */
text-indent: -9999px;
overflow: hidden;
}
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
.shopcar {
position: absolute;
right: 60px;
top: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: '\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
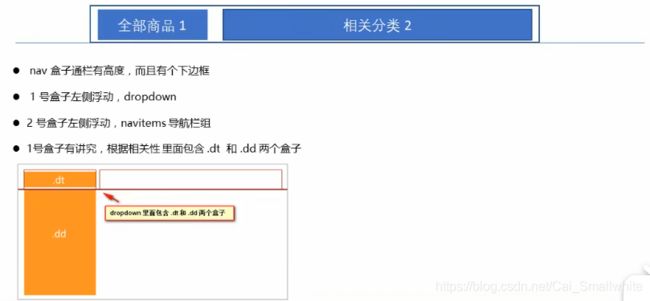
3、nav导航模块搭建
![]()
制作思路:

①nav盒子通栏加一个红色下边框,里面加一个版心w。
②我们详细的说一下1号盒子dropdown,它其实是一个下拉菜单

按照制作思路,在dropdown盒子里放一个dt盒子和一个dd盒子,,把dt盒子设置为和dropdown一样的大小,dd盒子自然会被挤到dt的下面,显然dd盒子里面需要放一个无序列表,具体样式不再赘述。
这里要注意的是,我们暂时还不需要dd显示出来,先把它隐藏:
.dropdown .dd {
display: none;
}
③navitems导航栏组
只有一个注意的点,每个item间距一样,不妨都给他们一个左右的padding值,那是给li呢,还是给li里面的a呢?当然要给a,这样可以增大链接的范围,提高用户体验。
源码如下:
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类div>
<div class="dd">
<ul>
<li><a href="#">家用电器a> li>
<li><a href="#">手机a>、 <a href="#">数码a>、<a href="#">通信a> li>
<li><a href="#">电脑、办公a> li>
<li><a href="#">家居、家具、家装、厨具a> li>
<li><a href="#">男装、女装、童装、内衣a> li>
<li><a href="#">个户化妆、清洁用品、宠物a> li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品a> li>
<li><a href="#">运动户外、钟表a> li>
<li><a href="#">汽车、汽车用品a> li>
<li><a href="#">母婴、玩具乐器a> li>
<li><a href="#">食品、酒类、生鲜、特产a> li>
<li><a href="#">医药保健a> li>
<li><a href="#">图书、音像、电子书a> li>
<li><a href="#">彩票、旅行、充值、票务a> li>
<li><a href="#">理财、众筹、白条、保险a> li>
ul>
div>
div>
<div class="navitems">
<ul>
<li><a href="#">服装城a>li>
<li><a href="#">美妆馆a>li>
<li><a href="#">传智超市a>li>
<li><a href="#">全球购a>li>
<li><a href="#">团购a>li>
<li><a href="#">闪购a>li>
<li><a href="#">拍卖a>li>
<li><a href="#">有趣a>li>
ul>
div>
div>
nav>
/* nav模块制作 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .dropdown:hover .dd {
display: block;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
display: none;
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
.navitems ul li {
float: left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
4、footer底部模块搭建

具体划分:
大盒子通栏浅灰色背景,里面给一个版心w,放1、2、3三个模块。

①mod_service服务模块制作
5个小模块用li+浮动做,每个小模块由图片+文字组成,考虑到浮动的初衷就是做文字环绕效果,浮动的盒子不会压住下面盒子里的文字,因此在每个小模块里放一个h5,让它浮动起来,右边的文字单独放一个盒子,像下面这样:

说到插图,一个网页中肯定有很多张图片,像这种几乎不会更新的图片我们可以整合到一张大的图片上,用精灵技术把他们引入到html页面:
②mod_help帮助模块制作
这里面的6个小模块可以用自定义列表dl+浮动做。没啥好说的,就是最后一个列表可能会被挤下来,可以单独设置它的宽度:
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
③mod_copyright版权信息模块制作
emmmmm简单,不写了
footer底部模块制作完成,源码如下:
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>
<h5>h5>
<div class="service_txt">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
ul>
div>
<div class="mod_help">
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行/团购a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">联系客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行/团购a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">联系客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行/团购a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">联系客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行/团购a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">联系客服a>dd>
dl>
<dl>
<dt>服务指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行/团购a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">联系客服a>dd>
dl>
<dl>
<dt>帮助中心dt>
<dd>
<img src="images/wx_cz.jpg" alt=""> 品优购客户端
dd>
dl>
div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们a> | <a href="#">联系我们a> | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702
div>
div>
div>
footer>
/* 底部模块制作 */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 300px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
基本工作已经完成,下面将要进行main主体盒子的搭建,终于要做内容了,小白C在此立誓,下一篇我绝不出现忘记保存又关掉窗口的猪猪行为。