这段时间在我的Angular项目中需要用到日历这一控件:
像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”型控件,那这个ui库一定是不合格的。于是我在: easyui、 MaterialAngular、 ant-design、 primeng里面找。 其中,easyui的使用方式是jQuery,而Angular官方不推荐使用jq,所以第一个放弃了他。而后三者相比之下,我果断选择了primeng,为什么?看他的默认样式:
十分相似,既然在primeng里有相似度如此高的控件,为什么要选其他需要自己调整更多的库呢?好,开始Get Started!
这时候,可以看到primeng给出的文档。 首先,文档告诉我们需要使用npm进行对PrimeNG库的下载工作。有人说:这个我知道啊,淘宝大大好,我们用cnpm吧!但是我想说,千万不要这样做。如果你用cnpm进行下载安装操作,你的日历控件是显示不出自带样式的。为什么?因为cnpm下载的资源经常会缺失部分内容,如果你做的东西只是自己用或者还没进入生产模式,那没问题。但是如果你的项目一旦进入生产,请务必先把你的node_module删除干净,然后用npm install安装一遍,不要嫌慢或者麻烦,这将为你在以后避免掉更多的修复bug的机会。要记住这点,如果你执意而行,那或许待会儿你会回到这里的。
接下来,如果你是用AngularCli构建的项目,并且之前是使用的cnpm方式安装的node_module,请按照下面的步骤走一遍,如果一直都是用的npm,那么请跳过第一步:
删除你的node_module
打开你的项目中的package.json,在“dependencies”中加入:
"primeng": "^4.1.0",
"font-awesome": "^4.7.0"
打开你的项目中的.angular-cli.json,在“styles”中加入:
"../node_modules/font-awesome/css/font-awesome.min.css",
"../node_modules/primeng/resources/primeng.min.css",
"../node_modules/primeng/resources/themes/omega/theme.css"
如果你没有安装animations,还是安装一下。…有没有animations你心里就没点A数吗?
npm install @angular/animations --save
最后,安装node_module:
npm install
慢也没办法,自己约的……代码,总得负责到底。
现在解释一下为什么要有以上操作:
第一步清空node_module是因为防止之前的部分资源缺失,造成npm安装时产生异常,毕竟npm和cnpm是同父异母生的。 第二步添加依赖,是让npm知道,到底要给你安装些什么资源,这里安装了primeng的相关组件和一些样式 第三步让你的项目引用primeng里面的样式文件,这样就能保证你从primeng里面使用的控件有他的“出厂”样式 第四步是因为不少控件都有或多或少的动画在里面,如果你不安装而使用了primeng,控制台会报错的,可以先试着不安装 第五步,让npm安装好你需要的所有类库文件。在你的模块中引入你要用的控件模块,在这里我要用的是calendar,所以我引入:
import {CalendarModule} from 'primeng/primeng';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
imports: [
*其他模块*,
CalendarModule,
BrowserAnimationsModule
],
***
})
在目标html中引入:
接下来可以看看效果:
emmmm,很棒,定好了默认宽高,让我无法改变。我能怎么办,我也很无奈啊,自己写类名,甚至修改源码,也无法让他变宽居中半步,果然老哥稳!纠结半天,最后只能在全局样式,styles.css里面动刀:
p-calendar{
width: 100%;
display: block;
margin-top: 8%;
}
body .ui-calendar{
width: 90%;
margin: 0 auto;
display: block;
}
body .ui-datepicker{
width: 100%;
}
别嫌弃我,毕竟不是专业的前端人员,有点丑。
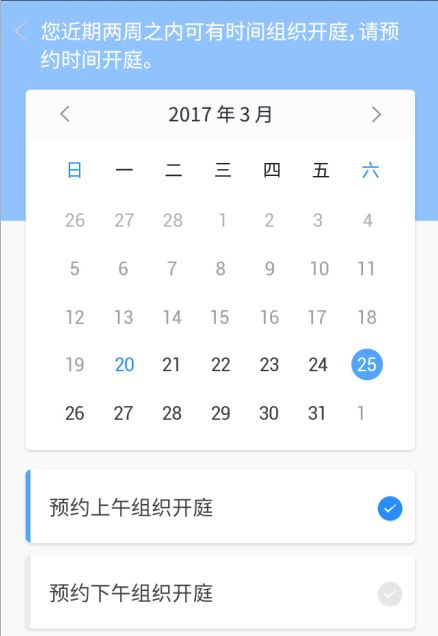
让你跳,还不是被我改变成功了。然后呢,我想要这个日历是显示中文,英文太不亲切了,这时候可以翻翻API。
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| selectionMode | string | single | 定义时间选择器的选择模式single,multiple和range |
| style | string | null | 组件的内联样式 |
| styleClass | string | null | 组件的样式类 |
| inputStyle | string | null | 输入区域的样式 |
| inputStyleClass | string | null | 输入区域的样式类 |
| inputId | string | null | 定义输入框的id |
| name | string | null | 输入框的name属性 |
| placeholder | string | null | 文本内容的提示信息 |
| disabled | boolean | false | 为true时,选择的日期将不会被获取到 |
| dateFormat | string | mm/dd/yy | 转换获取日期的格式(这个我没看到效果) |
| inline | boolean | false | 为true的时候日历将直接显示,false则为文本弹出式 |
| showOtherMonths | boolean | true | 是否让本月显示其他月份的日期 |
| selectOtherMonths | boolean | true | 是否让本月可选其他月份的日期 |
| showIcon | boolean | false | 是否展示小日历图标 |
| showOnFocus | boolean | true | 你选择日期的时候是否会有标记 |
| icon | string | fa-calendar | 自定义小日历图标 |
| minDate | Date | null | 可选的最小日期 |
| maxDate | Date | null | 可选的最大日期 |
| disabledDates | Array | null | 数组里的日期将不可被选 |
| disabledDays | Array | null | 数组里的天数将不可被选 |
| monthNavigator | boolean | false | 月份是否可以弹出下拉框选择 |
| yearNavigator | boolean | false | 年份是否可以弹出下拉框选择 |
| yearRange | string | null | 下拉选择的年份范围,格式就像(2000:2020) |
| showTime | boolean | false | 是否展示时间选择器 |
| hourFormat | string | 24 | 设置是12小时制还是24小时制 |
| locale | object | null | 用一个对象来配置日历显示的参数(下附简例) |
| timeOnly | boolean | false | 是否只显示时间选择器 |
| dataType | string | date | 返回ngModel的值的类型,默认是date和string二选一 |
| required | boolean | false | 在表单项中,日历项是否必填 |
| showSeconds | boolean | false | 是否在时间选择中选显示秒 |
| stepHour | number | 1 | 每次切换小时数 |
| stepMinute | number | 1 | 每次切换分钟数 |
| stepSecond | number | 1 | 每次切换秒数 |
| utc | boolean | false | 是否把选择的日期换算成世界标准时间 |
| maxDateCount | number | null | 在多选模式中,可选日期的最大个数 |
| showButtonBar | boolean | false | 是否在底部显示今天和清零按钮 |
| todayButtonStyleClass | string | ui-secondary-button | 今天按钮的样式类 |
| clearButtonStyleClass | string | ui-secondary-button | 清零按钮的样式类 |
从上可知,加个locale属性就好了:
html code
typescript code
ch = {
/** 每周第一天,0代表周日 */
firstDayOfWeek: 0,
/** 每周天数正常样式 */
dayNames: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
/** 每周天数短样式(位置较小时显示) */
dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
/** 每周天数最小样式 */
dayNamesMin: ["日", "一", "二", "三", "四", "五", "六"],
/** 每月月份正常样式 */
monthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],
/**每月月份短样式 */
monthNamesShort: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"]
};
自己再美化一下就好~
相信到这里,你已经知道如何使用primeng了。有错误或不足之处请留言,我将尽快更正,谢谢!