在线直播源码搭建直播平台的后端
在线直播源码搭建直播平台的后端
后端项目初始化
1.全局安装express脚手架
额,这个应该是属于准备工作的。给忘记了,那就凑合放在这里吧,别打我,我知道错了,但我就是不改【狗头保命】
cnpm install -g express-generator
复制代码2.新建工程
打开cmd,cd 到大家喜欢的路径下,然后输入下面这条命令
express express_mylive
复制代码
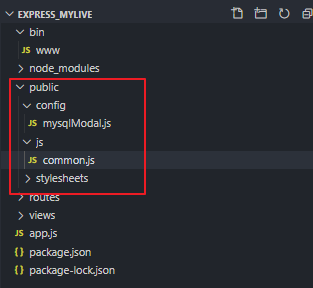
接着我们使用编辑器打开我们刚刚创建好的项目。像小羽这么帅的男人,当然就是眼疾手快的打开了vs code啦。这就是我们刚刚创建的工程啦。下图就是我们的项目目录。
在vscode的cmd中,通过cnpm install 安装相关的模块。接着通过npm run start 启动后台。express框架默认是启动3000端口,所以老铁们,不用我多说了吧!浏览器输入http://localhost:3000。
3.初始化工程
但是这个工程还配不上像咱们老铁那高贵的气质。所以,痛定思痛,老铁们你们还不一起来改造这个气质低下的工程嘛?
3.1 修改package.json
修改package.json,如下。然后在vscode的cmd中输入以下两条命令,全局安装相关的插件模块和pm2。
cnpm install
cnpm install pm2 -g
复制代码{
"name": "express-mylive",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "node-dev ./bin/www",
"start": "pm2 start ./bin/www --name=express_living",
"restart": "pm2 restart ./bin/www --name=express_living",
"stop": "pm2 stop express_living"
},
"dependencies": {
"base64-img": "^1.0.4",
"body-parser": "^1.19.0",
"compression": "^1.7.4",
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"express": "~4.16.1",
"express-jwt": "^6.0.0",
"http-errors": "~1.6.3",
"jade": "~1.11.0",
"morgan": "~1.9.1",
"mysql": "^2.18.1",
"node-media-server": "^2.1.4",
"socket.io": "^2.3.0"
},
"devDependencies": {
"node-dev": "^5.0.0"
}
}
复制代码3.2 修改启动端口
修改bin目录下的www文件,修改端口号为8512。老铁们喜欢改成啥都可以哈,尽量找一个少用的端口号就行了。保存之后,直接打开http://localhost:8512就可以看到我 们的后端重新运行到了8512端口,而原来的3000端口无法打开了,就好像小三一样被无情的抛弃了。呸,一群渣男!
3.3 配置公共文件
修改public目录下的文件如下
common.js
const base64Img = require('base64-img');
class Common {
//格式化输出
outPut(code,data,msg=""){
return {code:code,data:data,msg:msg}
}
//生成len位随机字符串
getCode(len){
var chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'];
var nums = "";
for (var i = 0; i < len; i++) {
var id = parseInt(Math.random() * 62);
nums += chars[id];
}
return nums;
}
//图片转base64
async base64Image(url){
return new Promise((resolve,reject)=>{
base64Img.requestBase64(url,(err,res,body)=>{
resolve(body)
})
})
}
}
const common = new Common();
module.exports = common;
复制代码mysqlModal.js
这里的话。我们使用了db2的配置,所以老铁们改db2的相关配置就阔以啦~
//mysqlModal.js
//初始化数据库配置
//test666
const mysqlConf = {
db1:{
host: '127.0.0.1',
user: 'root',
password: 'test',
database: 'test',
port: 3306
},
db2:{
host: 'localhost',
user: 'root',
password: '123456',
database: 'living',
port: 3306
}
};
//封装数据库sql操作
async function DB1(sql){
var mysql = require('mysql');
var pool = mysql.createPool(mysqlConf.db1);
return new Promise((resolve,reject)=>{
pool.getConnection(function(err,conn){
if(err){
console.log(err)
}else{
conn.query(sql,function(err,results,fields){
//事件驱动回调
if(err){
resolve(err)
}else{
resolve(results)
}
});
//释放连接,需要注意的是连接释放需要在此处释放,而不是在查询回调里面释放
conn.release();
}
});
})
}
async function DB2(sql){
var mysql = require('mysql');
var pool = mysql.createPool(mysqlConf.db2);
return new Promise((resolve,reject)=>{
pool.getConnection(function(err,conn){
if(err){
console.log(err)
}else{
conn.query(sql,function(err,results,fields){
//事件驱动回调
if(err){
resolve(err)
}else{
resolve(results)
}
});
//释放连接,需要注意的是连接释放需要在此处释放,而不是在查询回调里面释放
conn.release();
}
});
})
}
module.exports = {DB1,DB2};
复制代码4.导入数据库
像小羽这么聪明的男人,早就知道你们这群人懒得要死,所以早早就给你们准备好了sql文件。你们说说看嘛,要是没了我这么帅气的男人,你们怎么活呀?
使用navicate连接上自己的数据库,创建一个叫living的库,然后导入上面说到的sql文件。最后可以看到帮我们新建了两个表。
5.修改api接口
5.1 index
routes文件夹下的index.js
这里是我们的默认请求的接口,也就是传说中的牌面,所以老铁们,不要客气有多高大上就给它整到多高大上。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
//res.render('index', { title: 'Express' });
res.send("小羽直播间-后台")
});
module.exports = router;
复制代码5.2 users
router文件夹下的users.js
这里是我们的用户接口,都是用sql语句写的,不会orm,后端大佬不要埋汰小弟,小弟夸您帅好不好?
var express = require('express');
var router = express.Router();
var commonJS = require('../public/js/common');
var sqlHandle = require('../public/config/mysqlModal')
const jwt = require('jsonwebtoken')
router.get("/test",async(req,res,next)=>{
let img = await commonJS.base64Image("https://c-ssl.duitang.com/uploads/item/201807/08/20180708222217_wayur.jpeg")
res.send(img)
})
/**
* @description: 用户登录
* @Date: 2020-09-01 10:46:49
* @author: 小羽
* @param {type}
* @return {type}
*/
router.post("/login",async(req,res,next)=>{
let data = req.body
if(data.account&&data.password){
let sql = `select * from user where email='${data.account}' and password='${data.password}' limit 1`
let result = await sqlHandle.DB2(sql)
if (result.length == 1) {
const token = 'Bearer ' + jwt.sign(
{
id:result[0].id,
name:result[0].name,
age:result[0].age,
email:result[0].email
},
'living_xiaoyu',
{
expiresIn: 3600 * 24 * 7
}
)
res.send(commonJS.outPut(200, token, 'success'))
}else{
res.send(commonJS.outPut(500, "账号/密码错误", 'fail'))
}
}else{
res.send(commonJS.outPut(500, "账号/密码不能为空", 'fail'))
}
})
/**
* @description: 获取用户信息
* @Date: 2020-08-31 11:13:14
* @author: 小羽
* @param {type}
* @return {type}
*/
router.get('/getUserInfo',async(req,res,next)=>{
let data = req.query;
let sql = `select * from user where id = '${data.id}' limit 1`
let result = await sqlHandle.DB2(sql)
if (result.length == 1) {
res.send(commonJS.outPut(200, result[0], 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
})
/**
* @description: 新增用户
* @Date: 2020-08-31 11:13:05
* @author: 小羽
* @param {type}
* @return {type}
*/
router.post('/addUser', async (req, res, next)=>{
let data = req.body;
if(!data.email||!data.password){
res.send(commonJS.outPut(500, "邮箱/密码不能为空", 'fail'))
return
}
let sql = `insert into user (id,name,age,email,password) values ('${commonJS.getCode(32)}','${data.name}','${data.age}','${data.email}','${data.password}')`
let result = await sqlHandle.DB2(sql)
if (result.affectedRows == 1) {
res.send(commonJS.outPut(200, data, 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
});
/**
* @description: 编辑用户信息
* @Date: 2020-08-31 13:38:44
* @author: 小羽
* @param {type}
* @return {type}
*/
router.post("/editUser",async(req,res,next)=>{
let data = req.data
if(!data.id){
let sql = `update user set name=${data.name},age=${data.age},password=${data.password} where id=${data.id}`
let result = await sqlHandle.DB2(sql)
if (result.affectedRows == 1) {
res.send(commonJS.outPut(200, data, 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
}
})
module.exports = router;
复制代码5.3 livingRoom
router文件夹下的livingRoom.js
直播间接口,也是用sql语句写的。
/*
* @description:
* @author: 小羽
* @github: https://github.com/lyff1006
* @lastEditors: 小羽
* @Date: 2020-08-31 22:27:40
* @LastEditTime: 2020-09-05 17:58:10
* @Copyright: 1.0.0
*/
var express = require('express');
var router = express.Router();
var commonJS = require('../public/js/common');
var sqlHandle = require('../public/config/mysqlModal')
/**
* @description: 获取直播间信息
* @Date: 2020-08-31 11:32:31
* @author: 小羽
* @param {type}
* @return {type}
*/
router.get("/roomList",async (req,res,next)=>{
let data = req.query
let sql
if(!data.keyword){
sql = `select living_room.id,living_room.user_id,living_room.title,user.name,living_room.image,user.avatar,living_room.type from living_room left join user on living_room.user_id = user.id where living_room.status != 0`
}else{
sql = `select living_room.id,living_room.user_id,living_room.title,user.name,living_room.image,user.avatar,living_room.type from living_room left join user on living_room.user_id = user.id where title like '%${data.keyword}%' or user.name like '%${data.keyword}%' and living_room.status !=0 limit 20`
}
let result = await sqlHandle.DB2(sql)
if (result.length >= 0) {
res.send(commonJS.outPut(200, result, 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
})
/**
* @description: 根据类型获取直播间信息
* @Date: 2020-08-31 11:32:31
* @author: 小羽
* @param {type}
* @return {type}
*/
router.get("/roomListByType",async (req,res,next)=>{
let data = req.query
let sql
if(!data.type){
sql = `select living_room.id,living_room.user_id,living_room.title,user.name,living_room.image,user.avatar,living_room.type from living_room left join user on living_room.user_id = user.id where living_room.status != 0`
}else{
sql = `select living_room.id,living_room.user_id,living_room.title,user.name,living_room.image,user.avatar,living_room.type from living_room left join user on living_room.user_id = user.id where type = '${data.type}' and living_room.status !=0 limit 20`
}
let result = await sqlHandle.DB2(sql)
if (result.length >= 0) {
res.send(commonJS.outPut(200, result, 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
})
/**
* @description: 新建房间
* @Date: 2020-08-31 11:38:49
* @author: 小羽
* @param {type}
* @return {type}
*/
router.post("/addRoom",async (req,res,next)=>{
let data = req.body
let sql = `insert into living_room (id,title,user_id,type) value ('${commonJS.getCode(32)}','${data.title}','${data.user_id}','${data.type}')`
let result = await sqlHandle.DB2(sql)
if (result.affectedRows == 1) {
res.send(commonJS.outPut(200, data, 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
})
/**
* @description: 编辑房间
* @Date: 2020-08-31 11:40:27
* @author: 小羽
* @param {type}
* @return {type}
*/
router.post("/editRoom",async (req,res,next)=>{
let data = req.body
let sql = `update living_room set title='${data.title}',status='${data.status}',user_id='${data.user_id}' where id ='${data.id}' `
let result = await sqlHandle.DB2(sql)
if (result.affectedRows == 1) {
res.send(commonJS.outPut(200, data, 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
})
/**
* @description: 获取直播间详情
* @Date: 2020-09-10 22:04:29
* @author: 小羽
* @param {type}
* @return {type}
*/
router.get("/roomDetail",async (req,res,next)=>{
let data = req.query
let sql = `select living_room.title,living_room.type,user.name,user.id,user.avatar from living_room left join user on living_room.user_id = user.id where living_room.id = '${data.id}' and living_room.status != 0`
let result = await sqlHandle.DB2(sql)
if(result.length==1){
let resultData = {
...result[0],
room_id: data.id
}
res.send(commonJS.outPut(200, resultData, 'success'))
}else{
res.send(commonJS.outPut(500, result, 'fail'))
}
})
module.exports = router;5.4 修改app.js
5.4.1 添加路由
//路由相关
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use("/livingRoom", roomRouter);
复制代码5.4.2 开启gzip压缩
//开启gzip
var compression = require('compression');
app.use(compression());
复制代码5.4.3 设置跨域头
//设置跨域头,这里设置全部允许跨域了
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', req.headers.origin || '*');
res.header('Access-Control-Allow-Headers', 'Content-Type,Content-Length, Authorization,Origin,Accept,X-Requested-With');
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE');
res.header('Access-Control-Allow-Credentials', true);
res.header('X-Powered-By', ' 3.2.1');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
});
复制代码5.4.4 设置jwt
app.use(expressJwt({
secret:"living_xiaoyu",
algorithms:['HS256'],
credentialsRequired:true, //是否校验
}).unless({
path:['/users/login','/livingRoom/roomList','/livingRoom/roomListByType']
}))
复制代码5.4.5 设置完的app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var expressJwt = require("express-jwt")
var compression = require('compression');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var roomRouter = require('./routes/livingRoom');
var app = express();
//开启gzip
app.use(compression());
//设置跨域头
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', req.headers.origin || '*');
res.header('Access-Control-Allow-Headers', 'Content-Type,Content-Length, Authorization,Origin,Accept,X-Requested-With');
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE');
res.header('Access-Control-Allow-Credentials', true);
res.header('X-Powered-By', ' 3.2.1');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
});
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
//使用中间件
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(expressJwt({
secret:"living_xiaoyu",
algorithms:['HS256'],
credentialsRequired:true, //是否校验
}).unless({
path:['/users/login','/livingRoom/roomList','/livingRoom/roomListByType']
}))
//路由相关
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use("/livingRoom", roomRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
复制代码6.使用postman测试api接口
6.1 设置全局变量
6.2 将api接口导入postman
嗯,不用你们提醒,我也给你们准备好了,拿走吧www.getpostman.com/collections…
6.3 设置token
这里可以设置token哦,token可以从登录接口中获取,啥?账号密码?自己进数据看看就知道了嘛。敲黑板,敲黑板,敲黑板,token 中不需要带Bearer
7.添加websocket和rtmp服务
修改app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var expressJwt = require("express-jwt")
var compression = require('compression');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var roomRouter = require('./routes/livingRoom');
var http = require('http').Server(app);
var io = require('socket.io')(http);
var port = process.env.PORT || 8511;
var app = express();
//开启gzip
app.use(compression());
//设置跨域头
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', req.headers.origin || '*');
res.header('Access-Control-Allow-Headers', 'Content-Type,Content-Length, Authorization,Origin,Accept,X-Requested-With');
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE');
res.header('Access-Control-Allow-Credentials', true);
res.header('X-Powered-By', ' 3.2.1');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
});
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
//使用中间件
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(expressJwt({
secret:"living_xiaoyu",
algorithms:['HS256'],
credentialsRequired:true, //是否校验
}).unless({
path:['/users/login','/livingRoom/roomList','/livingRoom/roomListByType']
}))
//路由相关
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use("/livingRoom", roomRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
//rtmp服务
const NodeMediaServer = require('node-media-server');
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 30,
ping_timeout: 60
},
http: {
port: 8000,
allow_origin: '*'
}
};
var nms = new NodeMediaServer(config)
nms.run();
//socket服务
require('events').EventEmitter.prototype._maxListeners = 1000;
let namespaceList = [{name:"barrage",description:"弹幕模块"}]
for(let i in namespaceList){
if(namespaceList[i].name){
newNamespace(namespaceList[i].name)
}
}
//监听新的命名空间
function newNamespace(space){
io.of(space).on('connection',(socket)=>{
socket.on('chat message',(data)=>{
socket.emit('chat message',data)
})
//加入房间
socket.on('JOINROOM',(name)=>{
socket.join(name)
})
//离开房间
socket.on('LEAVEROOM',(name)=>{
socket.leave(name)
})
//发送房间聊天
socket.on('ROOMCHAT',(data)=>{
io.of(space).to(data.room).emit(data.func,data.data)
})
//加入自己的房间
socket.on('JOINUSER',(id)=>{
socket.join(id)
})
//发送用户私聊
socket.on('USETCHAT',(data)=>{
io.of(space).to(data.id).emit(data.func,data.data)
})
//发送公聊
socket.on('COMMONCHAT',(data)=>{
socket.emit(data.func,data.data)
})
})
}
http.listen(port, function(){
console.log('listening on *:' + port);
});
module.exports = app;
复制代码websocket服务就暂时不测试了,到时候接入前端再测,现在测一下rtmp服务。
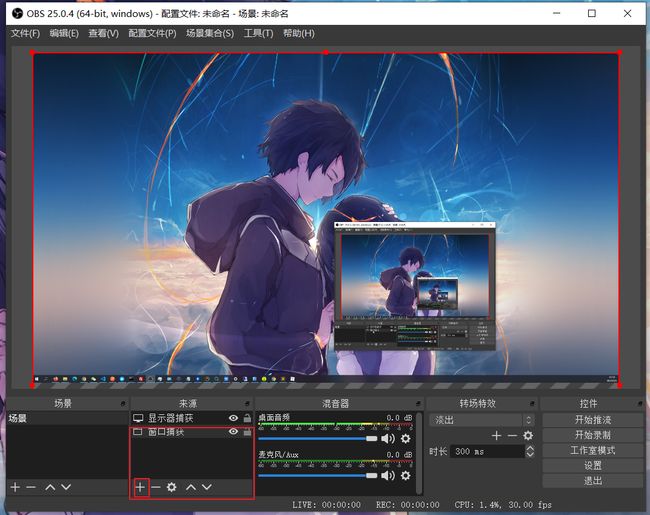
obs中设置推流如下,其中密钥为直播间的id可以在数据库中找到,然后添加窗口捕获后,点击开始推流,在http:localhost:8000/admin中即可看到自己的直播啦。
 在线直播源码搭建直播平台的后端本文转载自网络,感谢(小羽曜上进)的分享,转载仅为分享干货知识,如有侵权欢迎联系云豹科技进行删除处理
在线直播源码搭建直播平台的后端本文转载自网络,感谢(小羽曜上进)的分享,转载仅为分享干货知识,如有侵权欢迎联系云豹科技进行删除处理