前言
TypeScript作为JavaScript的华丽的外衣(超集),几乎到了是人见人爱的程度。其优雅的语法,面向对象的特性,还有微软系IDE的强力支持,都能让玩过的人爱不释手,尤其对那些被JS恶心多年的开发者更是产生无数的共鸣。
早在2014年我就跟TS有过亲密接触,那时还在游戏公司HTML5刚刚兴起,我也跟风试水白鹭引擎Egret做了个demo小游戏。当时的我确被惊艳了一把,简直跟AS3的体验一模一样,充满了美感!可惜,当时手机的性能和H5成熟度不足以支撑重度游戏,我也只能把前端团队继续带往cocos2d+lua的主流方向上。
说回web应用,问百度也好寻谷歌也罢,TypeScript总是跟Angular、React、Vue.js这些主流的前端框架黏在一起,难道除了依附于它们,纯TypeScript项目就不能生存吗?
想到这里,我又忍不住萌生出折腾一下的念头……
好吧,来吧,我们又得重配置开始了。
我的开发环境
Visual Studio 2017
作为宇宙最强IDE,VS一直都是我居家旅行撸代码必备的,而且跟TS一样都是微软全家桶的一部分,所以我选择这个组合。
下载传送门
当然,如果闲VS块头太大,大家也可以用npm,或者VS Code、sublime Text之类的搭上TS插件。这种百度谷歌能找到N多文章,我个人暂时并没有实践过,没有实践就没有发言权。如果阁下选择与我不一样的开发环境的话,那么可以就此别过,下篇再见了~
配置项目
- 创建一个Web项目(我项目是的是.NET Core2.1的),然后编辑项目属性。
右键 => 属性 => TypeScript生成
在这里可以设置整个项目的TS的全局编译参数,每次编译项目的时候IDE都会吧*.ts编译成js。
燃鹅~~
我个人更喜欢用下面的操作:
1.项目创建一个Scripts文件夹,ts源码都放在这里
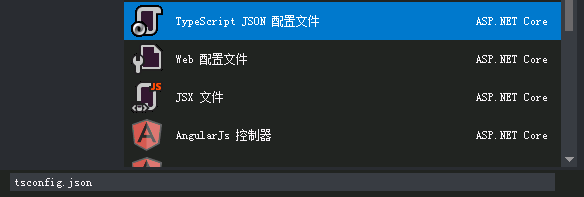
2.在上面的目录中,添加创建一个tsconfig.json的配置文件
3.然后改一下配置,就可以开始写代码了
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"outDir": "../wwwroot/js",
"module": "amd"
},
"files": ["./user.ts"],
"compileOnSave": true
}
简单说明一下
·target:如果不考虑浏览器兼容性,ES版本越高越好,如果要兼容IE11及以下的浏览器,用es5便好。
outDir:编译生成js的输出目录
files:编译的代码ts文件清单,这里把页面引用的入口文件添加上来就好了,至于user.ts引用的utils.ts就不必要加进来了,因为IDE会检测他们之间的引用关系同步去编译的。如果嫌麻烦还可以用include / exclude来配置,这样就不用在开发过程中改files配置了
compileOnSave:顾名思义“保存文件立即编译”
module:模块化引入方式,我用requirejs因此选amd,如果使用seajs,则是commonjs
试验一下
- utils/message.ts
export class Message {
static ShowLog(text: string) {
console.log(text);
}
static ShowAlert(text: string) {
window.alert(text);
}
}
- user.ts
import { Message } from "./utils/message";
export class User {
userId: string;
username: string;
constructor(_userId: string, _username: string) {
this.userId = _userId;
this.username = _username;
}
Say() {
Message.ShowLog("Hi, I am " + this.username + ", my User ID is" + this.userId + ".");
}
}
- utils/message.js
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
var Message = /** @class */ (function () {
function Message() {
}
Message.ShowLog = function (text) {
console.log(text);
};
Message.ShowAlert = function (text) {
window.alert(text);
};
return Message;
}());
exports.Message = Message;
//# sourceMappingURL=message.js.map
- user.js
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
var message_1 = require("./utils/message");
var User = /** @class */ (function () {
function User(_userId, _username) {
this.userId = _userId;
this.username = _username;
}
User.prototype.Say = function () {
message_1.Message.ShowLog("Hi, I am " + this.username + ", my User ID is" + this.userId + ".");
};
return User;
}());
exports.User = User;
//# sourceMappingURL=user.js.map