最近做了一个项目,原生中嵌套h5模块,加载h5我用的UIWebView ,h5开发反应h5定位不准确 希望原生定位然后把参数传过去,废话不多说上代码,
h5给的接受方法如下:
window.moveTo = function(lng, lat) {
window.currentPosition = {
lng: lng, // 经度
lat: lat // 纬度
};
};
h5开发意思是直接通过App注入js 这个方法。
经过一番研究,其实也很简单,步骤如下:
1.引入库 JavaScriptCore
2.加入头文件#import
3.申明
@property (strong, nonatomic) JSContext *context;
4. 在webViewDidFinishLoad 方法中实现注入
- (void)webViewDidFinishLoad:(UIWebView*)webView{
self.context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
NSString *alertJS = [NSString stringWithFormat:@"moveTo(%@,%@);",@"118.88549",@"32.143186"];
[self.context evaluateScript:alertJS];//通过oc方法调用js的alert
}
5.完成,运行之后 h5可以接受到传入的经纬度,精准定位,至此大功告成。
2018.7.4
ps: NSString *alertJS = [NSString stringWithFormat:@"moveTo('%@','%@');",@"118.88549",@"32.143186"];这种写法 传给h5的是字符串,在传string类型的数据时,加上''符号就行了(传字符串类型 true false有感)。
/*顺便谈谈之前写的js调用h5,项目是h5应用,用到地图导航的时候 希望传值给客户端后让客户端走完导航流程:*/
步骤如下:
1.定义js需要调用的方法
@protocolJSObjcDelegate
- (void)shareQQ:(NSString*)summary;
- (void)shareWX:(NSString*)summary;
- (void)shareWebo:(NSString*)summary;
- (void)openBaiduMap:(NSString*)summary;
- (void)openBaiduMapLine:(NSString*)summary;
@end
2.代理设置UIWebViewDelegate,JSObjcDelegate
3.申明
@property (strong, nonatomic) JSContext *context;
4.在web结束代理里面初始化context并且设置
- (void)webViewDidFinishLoad:(UIWebView*)webView{
//初始化content
self.context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
self.context[@"aed"] =self;//这里的aed就是js里面调用oc方法的类名吧 js的写法是aed.shareWX
}
5.实现调用方法
//微信
- (void)shareWX:(NSString*)summary{
// 2017.4.5 下面这个方法可以获取到多个参数 原来不会获取 请后台把参数用_隔开了 今天会了 特来留恋
// NSArray *args = [JSContext currentArguments];
NSLog(@"%@我被调用了",summary);
NSArray *detailArr = [summary componentsSeparatedByString:@"_"];
if(detailArr.count==3) {
[selfsharewx:detailArr[0]withUrl:detailArr[2]withTitle:detailArr[1]];
}
}
//新浪微博
- (void)shareWebo:(NSString*)summary{
NSLog(@"%@我被调用了",summary);
NSArray *detailArr = [summary componentsSeparatedByString:@"_"];
if(detailArr.count==2) {
[selfsharewb:detailArr[0]withUrl:detailArr[1]];
}
}
- (void)shareQQ:(NSString*)summary{
NSLog(@"%@我被调用了",summary);
NSArray *detailArr = [summary componentsSeparatedByString:@"_"];
if(detailArr.count==2) {
[selfshareqq:detailArr[0]withUrl:detailArr[1]];
}
}
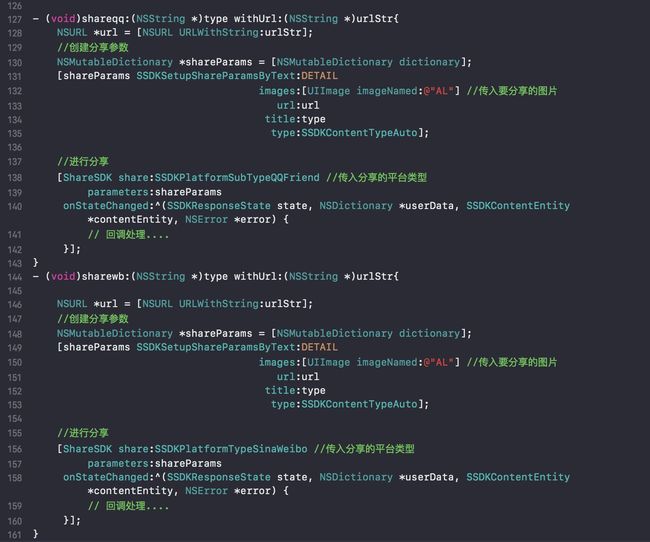
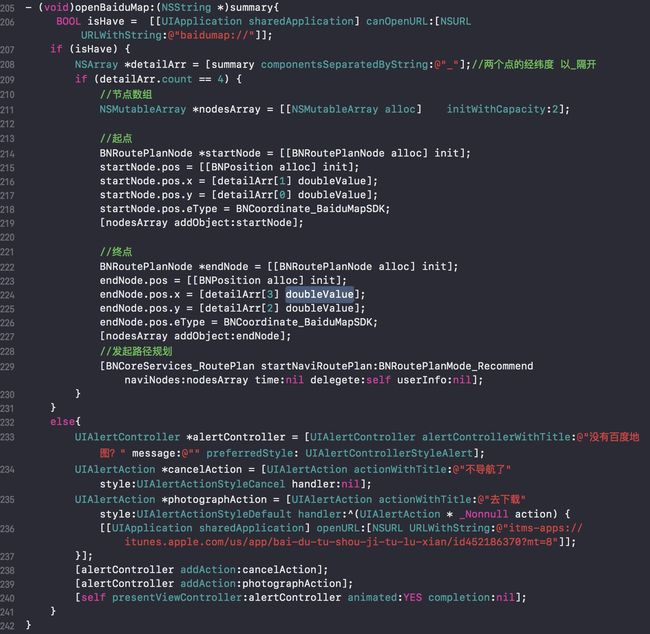
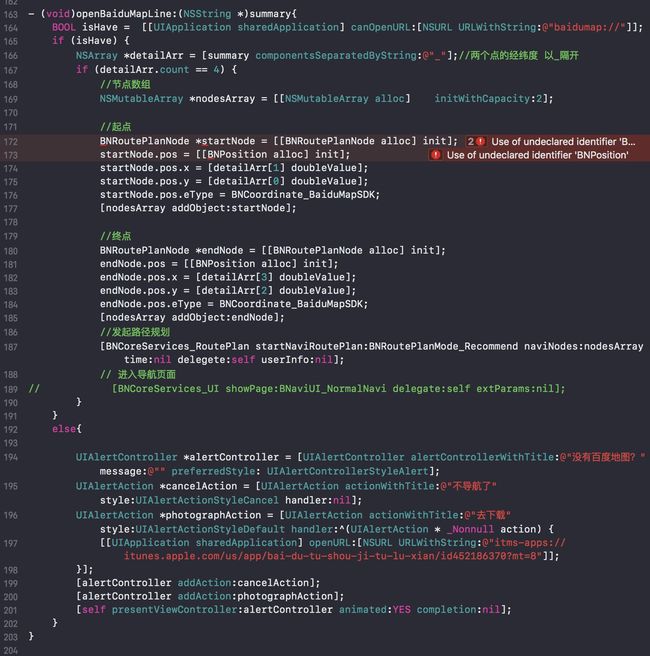
6.下面就是一些函数的调用 可以不看了
ps:判断是否安装百度地图
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"没有百度地图?" message:@"" preferredStyle: UIAlertControllerStyleAlert];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"不导航了" style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *photographAction = [UIAlertAction actionWithTitle:@"去下载" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"itms-apps://itunes.apple.com/us/app/bai-du-tu-shou-ji-tu-lu-xian/id452186370?mt=8"]];
}];
[alertControlleraddAction:cancelAction];
[alertControlleraddAction:photographAction];
[self presentViewController:alertController animated:YES completion:nil];
2019.3.16