- Java 生成 PDF 文档 如此简单
五行星辰
业务系统应用技术pdfjavamaven
嘿,朋友!在Java里实现PDF文档生成那可真是个挺有意思的事儿,今儿个就来好好唠唠这个。咱有不少好用的库可以选择,下面就给你详细讲讲其中两个超实用的库,一个是iText,另一个是ApachePDFBox。用iText库生成PDF思路先把iText库给引入进来,这就好比给咱的Java项目装上了一个生成PDF的“神器”。创建一个Document对象,这个对象就像是一张白纸,咱要在上面绘制PDF的内容
- SHELL 命令:dirname basename的使用
seableble
取一个文件存储路径,可以用dirname。使用起来分两种情况:一、带全路径的,例:aguo@auto-test:~>dirname/home/aguo/insert.sql/home/aguo#获得文件所在目录二、仅仅是文件名的,例:aguo@auto-test:~>dirnameEnvironment.表示路径就是当前目录字号:大中小#basenameinclude/stdio.hstdio.h
- 【面试宝典】10道数据仓库高频题整理(附答案背诵版)
想念@思恋
面试宝典数据仓库面试数据仓库职场和发展
1.简述数据仓库架构?数据仓库架构是数据仓库系统的基础结构,它定义了数据从来源到最终用户如何流动和转换的过程。数据仓库架构通常包括以下几个主要部分:数据源:数据源可以是各种类型的系统,如关系数据库、文件系统或在线事务处理系统。这些源头包含了企业运营中产生的原始数据。数据抽取、转换和加载(ETL):这是数据仓库的核心部分。数据从原始数据源抽取出来,经过清洗(去除不一致性和错误)、转换(转换为适合分析
- 如何进行SQL调优?
M-bao
sqloracle数据库
这只是粗略总结,之后会就各个模块详细说SQL调优指南SQL调优是面试中常见的问题,考察候选人对SQL性能优化的理解和掌握程度。有效的SQL调优可以显著提升系统性能和响应时间,以下是进行SQL调优的一些步骤和策略。1.问题发现在调优之前,明确问题背景至关重要。例如,某次线下报警显示出现了慢SQL,或接口的响应时间(RT)过长,经过性能分析发现瓶颈在SQL查询上。使用监控工具(如AWR报告、慢查询日志
- 有意思的题目01
老薛爱吃大西瓜
算法c语言学习排序算法数据结构
数组去重题目:手动输入一个数组(int),长度自定,将数组内容去重,并输出值输入:1232425262输出:13456思路:1.先找到重复数字,能够两两对比的方法,可以进行选择排序2.将重复数字改为标记数字,这里为了方便我选的是0当然,为了避免与数组中值重复,导致出错,可以用stdlib头文件下面的rand()函数获取一个随机值,将其与数组内容对比,没有相等的就作为标记值3.将标记数组后移//创建
- Day05:C语言学习作业
老薛爱吃大西瓜
c语言学习算法开发语言
考虑到多重循环对程序效率的影响,以下哪种实现效率较高?为什么?(a)循环次数大的放在外层,循环次数小的放在内层;(b)循环次数小的放在外层,循环次数大的放在内层;答案:循环小的在外层效率高,因为CPU中会对循环次数进行缓存,当循环多后CPU需要进行多次缓存,减少效率请简述以下两个for循环的优缺点。(1)、for(i=0;i#defineN4voidmain(){inti;intx1=1,x2=2
- 基于Uniapp+SpringBoot实现微信小程序授权登录
请你喝杯Java
微信小程序开发指南前端之旅1024程序员节微信小程序交互springboot小程序
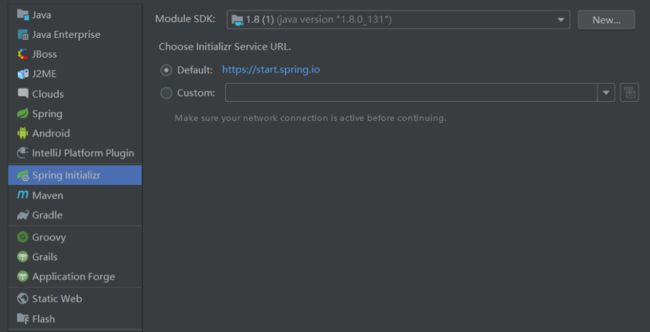
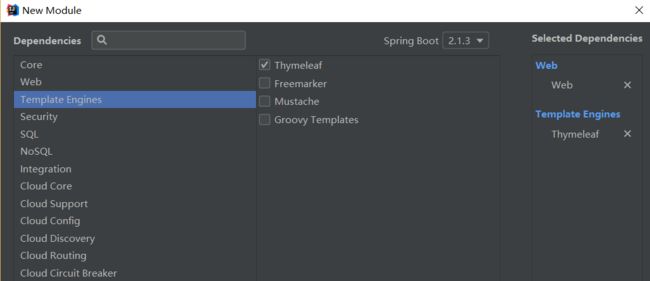
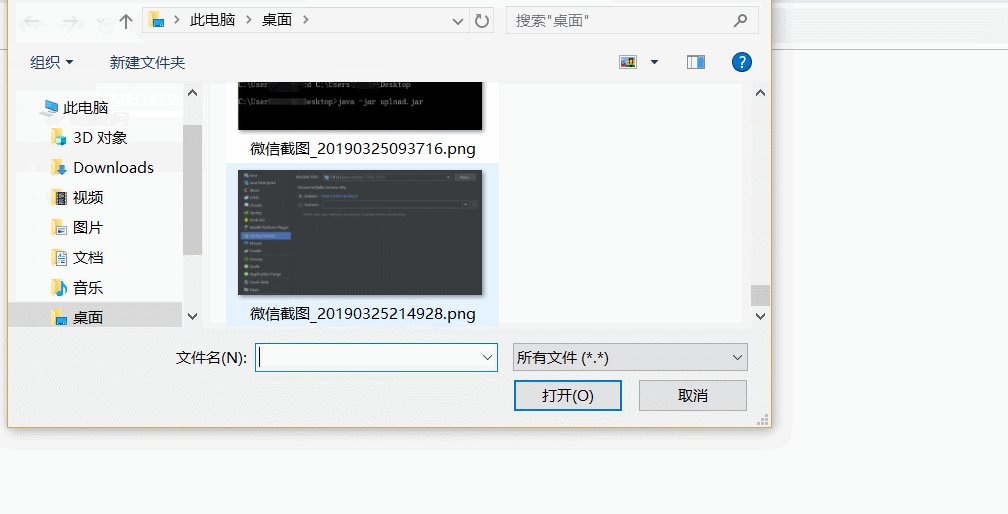
手把手教你做微信小程序授权登录交互一、uni.login请求临时code二、uni.request向后台交换数据三、源代码前台:在GetUserInfo中添加接口后台:SpringBoot后台数据处理四、实现效果开发需求:我们团队在开发微信小程序过程中,需要绑定微信用户的信息到数据库里,那么就需要获得用户的唯一标识openid,而微信为了安全,是禁止小程序直接访问该接口,因此我们不能直接拿到用户的
- 【前端高频面试题--ES6篇】
码上有前
前端es6学习javascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--ES6篇往期精彩内容ES6ES6概念let和constletConst解构赋值模板字符串对象简化箭头函数形参赋初始值Rest参数扩展运算符扩展运算符的应用Symbol的基本使用对象添加Symbol类型的属性Symbol内置值迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化往期精彩内容【
- 适配器模式详解:解决接口不兼容问题的灵活设计模式
Nita.
设计模式C#适配器模式设计模式c#
适配器模式目录1概述2主要角色3适配器模式的两种实现方式类适配器3.1.1示例3.1.2Mermaid图对象适配器3.2.1示例3.2.2MerMaid类图双向适配器模式3.3.1示例接口实现具体实现3.3.2MerMaid类图缺省适配器模式3.4.1示例3.4.2Mermaid类图4适用场景具体场景示例5适配器模式的优缺点5.1优点5.2缺点6.NET中的适配器模式案例DataAdapter:H
- 任务执行模式全解析:并发、并行、串行与同步、异步的对比
Nita.
并行编程C#并行编程
目录1.并发(Concurrent)、并行(Parallel)、串行(Serial)1.1并行(Parallel)1.2并发(Concurrent)1.3并发与并行的区别1.4串行(Serial)2.同步(Synchronous)与异步(Asynchronous)2.1同步(Synchronous)2.2异步(Asynchronous)2.3同步与异步的区别3.并行编程和异步编程3.1区别3.2实
- WPF拖拽交互全攻略及实现自定义拖拽控件及数据交换技巧解析
Nita.
WPFWPF自定义控件.NETwpf.NETc#1024程序员节
目录1.基本概念2.实现拖拽功能概述需要要实现基本的拖放,完成以下任务:其他操作示例3.1设置拖拽源,拖拽开始3.2设置拖拽效果DragDropEffects3.3设置放置目标,处理拖拽数据拖拽输入DragEnter事件DragOver事件拖拽离开DragLeave事件拖拽结束Drop事件3.其他实际使用中遇到的问题实现拖拽交换数据的自定义控件效果思路解析具体实现参考1.基本概念拖拽(Dragan
- C++经典面试题(适合收藏)
摇光~
面试c++javajvm面试
当然,以下是一份包含20道C++面试题及其详细解答的列表:1.什么是C++中的构造函数和析构函数?构造函数:在创建对象时自动调用的函数,用于初始化对象。它可以有参数,也可以没有参数。析构函数:在对象生命周期结束时自动调用的函数,用于释放对象所占用的资源。析构函数没有返回值,也不接受任何参数。2.C++中的多态是如何实现的?C++中的多态是通过继承和虚函数来实现的。当基类中的函数被声明为虚函数时,派
- Redhat 8.0 yum换网络源cent8(阿里)
Geraltic
linuxyum源Redhat8.0
这里我用的是阿里源cent8.5,清华源的cent8相关内容已经找不到资源redhat8如果换源为cent7的,可能会产生问题1.保险起见,先备份原来的repo文件(此处为xxx.repo)mv ggm.repo ggm.repo.backup2.由于默认用原xxx.repo避免冲突,删除原xxx.reporm-rfggm.repo3.下载新的repo到指定目录/etc/yum.repos.d/w
- C# 中 default 使用详解
鲤籽鲲
C#c#数据库开发语言
总目录前言在C#中,default关键字用于表示类型默认值。它可以根据上下文推断出适用的类型,并返回该类型的默认值。随着C#版本的发展,default的用法也变得更加丰富和灵活。本文将详细介绍default在不同场景下的使用方法及其最佳实践。一、default获取类型的默认值1.语法与作用可以使用default关键字来获取任意类型的默认值。值类型(如int,double,struct等):返回类型
- 2024人工智能AI+制造业应用落地研究报告汇总PDF洞察(附原数据表)
拓端研究室
人工智能
原文链接:https://tecdat.cn/?p=39068本报告合集洞察深入剖析当前技术应用的现状,关键技术创新方向,以及行业应用的具体情况,通过制造业具体场景的典型案例揭示人工智能如何助力制造业研发设计、生产制造、运营管理和产品服务的全流程智能化升级。在此基础上对制造业人工智能的未来发展趋势进行展望,以期为相关政策制定者以及行业从业者提供决策支持,共同助力我国制造业在人工智能时代的转型升级和
- 使用C#VB.NET将XPS转换为JPG或PNG图像
Lee-Shyllen
Aspose文档管理文档格式转换asposexps转图像文档格式转换
XPS文件格式经常在文件处理应用程序中使用。您可以在基于.NETFramework的应用程序中使用C#或VB.NET以编程方式将XPS或OXPS转换为JPG或PNG图像。让我们逐步介绍以下方案,以了解有关XPS转换的更多信息:使用C#或VB.NET将XPS,OXPS转换为JPG图像使用C#或VB.NET将XPS,OXPS转换为PNG图像目前,.NET版Aspose.page升级到v20.10版,感
- MySQL优化之SQL调优策略
零度可乐不加冰
sqljava数据库
首先以一张思维导图从全局上给大家分享以下几种SQL优化策略,再详细讲解1、避免使用SELECT*在阿里的编码规范中也强制了数据库查询不能使用SELECT*,因为SELECT*方式走的都是全表扫描,导致的结果就是查询效率非常低下,其原因为当我们使用SELECT*方式时,SQL会有一个格式化的阶段,这个阶段会将所有表字段都取出(将*号解析成表的各个字段),增加了查询解析器的成本2、小表驱动大表小表驱动
- 算法随笔_20:区间子数组个数
程序趣谈
算法
上一篇:算法随笔_19:数组中的最长山脉-CSDN博客=====================题目描述如下:给你一个整数数组nums和两个整数:left及right。找出nums中连续、非空且其中最大元素在范围[left,right]内的子数组,并返回满足条件的子数组的个数。生成的测试用例保证结果符合32-bit整数范围。示例1:输入:nums=[2,1,4,3],left=2,right=3输
- Java面试题及答案汇总(二,马士兵Java全套百度云
Java独家笑
程序员后端java面试
常用容器的图录:19.Collection和Collections有什么区别?java.util.Collection是一个集合接口(集合类的一个顶级接口)。它提供了对集合对象进行基本操作的通用接口方法。Collection接口在Java类库中有很多具体的实现。Collection接口的意义是为各种具体的集合提供了最大化的统一操作方式,其直接继承接口有List与Set。Collections则是集
- 2024年最全办公室文员必备python神器,将PDF文件表格转换成excel表格!(1),把面试官逗笑了
TOP级别安卓开发
程序员pythonpdfexcel
如果你也是看准了Python,想自学Python,在这里为大家准备了丰厚的免费学习大礼包,带大家一起学习,给大家剖析Python兼职、就业行情前景的这些事儿。一、Python所有方向的学习路线Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、学习软件工欲善其必先利其器。学习Py
- 什么是报文的大端和小端,有没有什么记忆口诀?
Ly.Leo
数据结构
在计算机科学中,**大端(Big-Endian)和小端(Little-Endian)**是两种不同的字节序(即多字节数据在内存中的存储顺序)。理解这两种字节序对于网络通信、文件格式解析以及跨平台编程等非常重要。1.大端(Big-Endian)定义:高位字节(最重要的字节)存储在内存的低地址处,低位字节(最不重要的字节)存储在高地址处。示例:假设有一个32位的整数0x12345678,在大端模式下的
- 第 9 课 Python 异常处理
嵌入式老牛
Python入门python开发语言
1.异常与错误程序错误是指语法错误(指令输入不正确)和逻辑错误(程序执行结果不正确),而程序异常是一个意外事件,该事件会在程序执行过程中发生,影响了程序的正常执行,比如:打开的文件不存在、被除数为0、操作的数据类型不对、存储错误,互联网请求错误等等。一般情况下,在Python无法正常处理程序时就会发生一个异常。异常是Python对象,表示一个错误。当Python脚本发生异常时我们需要捕获处理它,否
- Modbus-RTU实用详解
嵌入式老牛
网络网络协议
0简介Modbus,作为一种串行通信协议,由施耐德电气(前身为Modicon公司)在1979年发布,旨在支持可编程逻辑控制器(PLC)之间的通信。自那时起,Modbus已经成为工业界通信协议的标杆,并且如今广泛应用于各种工业电子设备间的连接。关于这一重要的工业通信协议,网络上关于其优缺点的分析文章比比皆是。在此我仅谈谈我自己的一些看法:Modbus协议兼顾了数据链路层与应用层的双层结构,结构简单清
- 数据仓库基础常见面试题
兔子宇航员0301
数据开发小白成长笔记数据仓库spark大数据
1.数据仓库是什么数据仓库(DataWarehouse)是一个面向主题的、集成的、非易失的、随时间变化的数据集合,用于支持企业的管理决策。它不同于传统的操作型数据库,后者主要用于处理日常业务交易和实时查询,而数据仓库则侧重于对历史数据的整合、分析和挖掘2.数据仓库和数据库有什么区别数据来源和处理方式不同:数据库通常用于存储、管理和查询交易数据,而数据仓库则是用于处理分析性查询的数据。数据仓库通
- 华为OD机试真题---BOSS的收入
努力努力再努力呐
算法数据结构华为od算法
一、题目描述给定一个销售团队(或代理商层级)中的成员数量N。对于每个成员,给出其ID、直接上级的ID以及该成员的销售额(或赚的钱)。Boss的直接上级ID为0。需要计算并输出Boss的总收入。二、输入描述第一行输入一个整数N,表示销售团队中的成员数量。接下来的N行,每行包含三个整数:销售员的ID、该销售员的直接上级的ID、该销售员的销售额(或赚的钱)。三、输出描述输出一行,包含两个整数,用空格分隔
- 【EXCEL_VBA_实战】多工作薄合并深入理解
南子98
软件应用excel
工作背景:多个工作薄存在冲突的名称,需快速合并困难点:工作表移动复制时,若有冲突的名称,会不断弹出对话框待人工确认思路:利用代码确认弹出的对话框关键代码:Application.DisplayAlerts=FalseSubMerge_WB()'文件合并DimWBs_SourceAsVariant'工作薄序列DimsAsInteger'工作薄序列下标'选择工作薄()WBs_Source=Applic
- SpringBoot中使用TraceId进行日志追踪
java15655057970
面试学习路线阿里巴巴springboot状态模式后端
**查询日志的痛点:**项目中每当我们查询日志的时候都是看前端请求什么接口,根据一些关键字进入服务器查询日志中是否有这个关键字,然而这个关键字在日志里面并不是唯一的,所以要生成一个唯一的标识,每一次请求都是唯一的一串字符,查询会过滤掉很多无用的信息,快捷查找到这次请求。为了解决这个痛点,就使用了TraceId。一、TraceId定义用于标识某一次具体的请求ID。当用户的请求进入系统后,会在RPC调
- windows修改host上github
hunter206206
gitwindowsgithub
在Windows上修改hosts文件可以帮助你解决访问GitHub的问题,例如绕过DNS污染或加速访问。以下是具体步骤:1.找到hosts文件hosts文件位于Windows系统的以下路径:C:\Windows\System32\drivers\etc\hosts2.以管理员身份编辑hosts文件由于hosts文件是系统文件,需要管理员权限才能修改。方法1:使用记事本按Win+S,搜索“记事本”。
- ubuntu如何测试网络性能
hunter206206
网络ubuntu网络linux
在Ubuntu中,有多种工具可以测试网络性能,包括带宽、延迟、丢包率等。以下是常用的工具和方法:1.使用ping测试网络延迟和连通性ping是最基本的网络测试工具,用于测试目标主机的连通性和延迟。命令:ping例如:pinggoogle.com参数:-c:指定发送的ICMP包数量。例如ping-c5google.com。-i:设置发送包的时间间隔(单位:秒)。例如ping-i0.5google.c
- SpringBoot + Vue 前后端分离开发项目源码
左李滢Just
SpringBoot+Vue前后端分离开发项目源码SpringBootVue前后端分离开发项目源码本仓库提供了一个完整的SpringBoot+Vue前后端分离开发项目的源码。该项目展示了如何使用SpringBoot作为后端框架,Vue作为前端框架,实现前后端分离的开发模式。通过本项目,您可以学习到如何搭建一个高效、可扩展的Web应用架构项目地址:https://gitcode.com/open-s
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,
![]()