- SQLite学习(十一)使用JDBC读写SQLite数据,基于Java实现
Designer 小郑
SQLite从入门到实战sqlite数据库sqljavajdbc
1.前言2.基础工作2.1创建Java项目2.2依赖Jar包3.连接SQLite4.查询SQLite数据5.新增SQLite数据6.总结1.前言在上一篇《SQLite学习(十)SQLite的注入问题的防范、数据库文件导入和导出》中,讲解了SQLite的SQL注入问题和应对措施,在本篇博客中,将继续讲解如何使用JDBC读写SQLite数据。同学们将学习到:JDBC是什么使用JDBC读写SQLite请
- JVM 调优
百里自来卷
jvm
在生产环境中,JVM调优是确保Java应用程序性能和稳定性的重要步骤。调优的目标通常是减少垃圾回收的时间、降低内存使用和提高应用程序的吞吐量。以下是一些常见的JVM调优策略和方法。选择合适的垃圾收集器-XX:+UseG1GC调整堆内存大小,通过调整堆内存的大小,可以控制应用程序的性能设置初始堆大小:-Xms512m设置最大堆大小:-Xmx2048m设置年轻代大小:-Xmn256m一般推荐将初始堆和
- GC 频率和触发条件
百里自来卷
jvm
在Java中,垃圾回收(GC)的频率和触发条件取决于GC算法、堆内存分配、对象生命周期以及JVM参数的配置。下面详细介绍这些影响因素:1.GC触发条件GC主要触发的情况如下:(1)年轻代GC(MinorGC/YoungGC)触发条件:Eden区满了:当新对象分配到Eden区,如果Eden区没有足够的空间分配新对象,就会触发MinorGC。Survivor空间不足:当存活对象从Eden复制到Surv
- springboot新手入门搭建项目
stayhungerstayflush
springboot后端java
SpringBoot新手入门指南:从原理到实践一、SpringBoot简介SpringBoot是基于Spring框架的快速开发脚手架,通过约定优于配置的设计理念,简化了Spring应用的初始化搭建和开发过程。主要优势包括:内嵌Web服务器(Tomcat/Jetty)自动配置Spring和第三方库提供生产级监控端点无需XML配置二、核心概念解析1.自动配置(Auto-Configuration)@S
- 【测试语言篇四】Python进阶篇之json模块
m0_37135615
编程语言pythonphp开发语言
一、json模块介绍JSON(JavaScript对象表示法)是一种轻量级数据格式,用于数据交换。在Python中具有用于编码和解码JSON数据的内置json模块。只需导入它,就可以使用JSON数据了:importjsonJSON的一些优点:JSON作为“字节序列”存在,在我们需要通过网络传输(流)数据的情况下非常有用。与XML相比,JSON小得多,可转化为更快的数据传输和更好的体验。JSON非常
- 垃圾回收机制是什么 ?JVM 核心结构?
胡图蛋.
jvm
垃圾回收机制是什么jvm的垃圾回收机制是GC(GarbageCollection),也叫垃圾收集器。GC基本原理:将内存中不再被使用的对象进行回收;GC中用于回收的方法称为收集器,由于GC需要消耗一些资源和时间,Java在对对象的生命周期特征进行分析后,按照新生代、老年代的方式来对对象进行收集,以尽可能的缩短GC对应用造成的暂停。不同的对象引用类型,GC会采用不同的方法进行回收,JVM对象的引用分
- Web三要素:HTML之ARIA可访问性(3)
双囍菜菜
前端随记前端html服务器ARIA
ARIA:为Web构建数字盲道的技术革命文章目录ARIA:为Web构建数字盲道的技术革命一、屏幕背后的黑暗世界:一个被忽视的用户群体1.1触目惊心的现实案例1.2法律合规的达摩克利斯之剑二、ARIA技术体系的三重维度2.1角色(Roles):定义元素身份常用角色分类2.2属性(Properties):描述元素特征关键属性矩阵2.3状态(States):反映动态变化状态同步机制三、ARIA实战:构建
- 基于k3s部署Nginx、MySQL、SpringBoot和Redis的详细教程
1.安装k3s集群1.1单节点快速部署#使用root或sudo权限执行curl-sfLhttps://get.k3s.io|sh-#验证安装sudokubectlgetnodes#输出应为Ready状态sudosystemctlstatusk3s1.2配置kubectl权限(可选)mkdir-p~/.kubesudocp/etc/rancher/k3s/k3s.yaml~/.kube/config
- HashMap 中的 key 值类型
百里自来卷
java
在Java中,HashMap的key一般建议使用String而不是自定义对象,主要有以下几个原因:1.String是不可变对象(Immutable)String在Java中是不可变的,一旦创建就不会改变其哈希值(hashCode)。HashMap依赖key的hashCode()计算存储位置,如果key是可变对象,修改key后,它的hashCode()可能会改变,导致HashMap无法正确查找该ke
- android 新闻客户端和springboot后台开发-网络接口封装(三)
mmsx
android作业源码分享androidspringboot
一、前言android新闻客户端和springboot后台开发(一)-CSDN博客android新闻客户端和springboot后台开发(二)-CSDN博客这篇接前面,写android客户端接口这样方面的实现。okhttp简易封装,方便使用。二、例如注册接口示例UsermUser=newUser(account,password,UserTypeEnum.User.getDesc());Okhtt
- redis操作zset类型的基本命令
JavaWeb学起来
redisredis数据结构
zset是有序存储的数据结构,它和set一样,不允许重复的值,下面我们总结一些常用的命令。zaddkey排序的数值值(这里为了zset可以有序的存储,需要设定数值)127.0.0.1:6379>zaddz15java3redis1mysql2nginx4oracle(integer)5zcardkey(返回key中的成员数)127.0.0.1:6379>zcardz1(integer)5zrang
- Java 入门指南:Java 8 新特性 —— Stream 流
热带鱼Tech
Javajava后端个人开发java-ee
文章目录JavaStream操作类型操作过程创建流操作流遍历forEach过滤filter映射map匹配match归约reduce排序sorted去重distinct限制limit跳过skip转换流流操作的特性JavaStreamJavaStream是Java8引入的一个新的API,它提供了一种函数式编程的方式来处理集合数据。Stream可以看作是一系列支持高效的、函数式操作的元素序列。通过使用S
- Java Stream 流从零到一全指南
秋.
JAVAwindowsjava开发语言流strem
1.什么是JavaStream?JavaStream是Java8引入的一种用于处理数据集合的API,提供了声明式的方式进行数据处理。它能够支持函数式编程风格,极大地简化了集合操作,提高了代码的可读性和可维护性。Stream的核心特性链式操作:流操作可以串联在一起,避免了传统迭代方式的冗余代码。惰性求值:只有在终端操作时,流的计算才会执行。内部迭代:相比于for循环的外部迭代,Stream采用内部迭
- MySQL的双主互备
zhz5214
数据同步mysql数据库
参考:Windows下mysql双主搭建https://www.cnblogs.com/chenyixun/p/13810156.htmlMySQL的双机互备(又称为MySQL高可用)是一种数据库系统部署策略,可以实现在两台服务器之间实现高可用性和容错能力。具体而言,MySQL的双机互备将MySQL数据库部署在两台服务器上,其中一台作为主服务器(Master),另一台作为备用服务器(Slave)。
- 阿里云服务器使用教程:CentOS 7 安装JDK及Tomcat详细步骤(以jdk1.8、tomcat9.0.37为例)
蓝多多的小仓库
云服务器配置及使用服务器阿里云java
目录1、下载JDK及Tomcat的安装包并上传至服务器2、安装JDK3、安装Tomcat4、Tomcat启动后无法打开Tomcat首页的原因1、下载JDK及Tomcat的安装包并上传至服务器(1)下载JDK1.8版本压缩包官网:JavaDownloads|Oracle(2)下载Tomcat9.0.37的安装包官网:ApacheTomcat®-Welcome!
- 探索JavaWeb之旅:Tomcat 9.0.62一站式解决方案
富展尤
探索JavaWeb之旅:Tomcat9.0.62一站式解决方案【下载地址】Tomcat9.0.62资源文件下载本仓库提供了一个用于运行JavaWeb项目的资源文件下载,具体为`tocmcat-9.0.62`版本的Tomcat9原始最新版的压缩包。该资源文件是Tomcat9.0.62的完整压缩包,适用于需要使用Tomcat9来部署和运行JavaWeb项目的开发者项目地址:https://gitcod
- 【2025年饿了么春招-3月14日-第二题(200分)- 小红的排列构造】(题目+思路+Java&C++&Python解析+在线测试)
塔子哥学算法
javac++python算法数据结构饿了么
题目内容小红希望你构造一个长度为nnn的排列,满足∑i=1n∗i\sum_{i
- Apache OFBiz路径遍历漏洞(CVE-2024-36104)
WuY1nSec
漏洞复现apache
0x01漏洞描述ApacheOFBiz是美国阿帕奇(Apache)基金会的一套企业资源计划(ERP)系统。该系统提供了一整套基于Java的Web应用程序组件和工具。ApacheOFBiz18.12.14之前版本存在命令执行漏洞,该漏洞源于ControlFilter对路径限制不当导致用户能够访问ProgramExport导出功能执行Groovy代码。0x02影响版本ApacheOFBiz<18.12
- Spring框架快速入门手册
Uncoverlove
springmysqlmybatisjava后端
说明:本文试图将Spring框架的知识体系进行整合分析,并冠以自己的理解,为初学Spring框架的同学,提供一个快速入门手册。同时呢,也是为了总结一下工作学习中遇到的问题和经验,以免发生遗漏!文末将附上Spring的学习资料,以供大家学习~(申明一下:纯小白一枚,由于工作需要自学的Spring,或许某些理解会出现偏差,烦请各位斧正!不慎感激!!)快速入门推荐阅读书籍(欢迎补充):1、《JavaEE
- Java通过Apache POI操作Excel
IT__learning
数据分析javaapacheexcel
1、添加依赖org.apache.poipoi3.9org.apache.poipoi-ooxml3.9joda-timejoda-time2.10.12、读EXCELpublicstaticvoidread()throwsException{FileInputStreamstream=newFileInputStream("D:\\Test\\file.xlsx");//1.创建工作簿对象,并指
- 【MyBatis-Plus 注解配置】开发中常用注解整理与介绍
Yan.love
mybatis后端java
不知道朋友们会不会在SpringBoot中集成MyBatis-Plus的时候,总是这个注解那个注解,都不知道哪些是MyBatis-Plus的了,搞得晕乎乎的,所以我整理了一份MyBatis-Plus开发中常用的注解,相信看完你就知道哪些注解是MyBatis-Plus提供的了,以后在开发中就能够更加清晰了1.@TableName作用:指定实体类对应的数据库表名。用法:@TableName("user
- 英伟达系列显卡大解析B100、H200、L40S、A100
2301_78234743
java
家里有了变故。。。快手数分秋招一面面经我发现算法岗也不很难进啊(深度学习)算法想转数开…Java零基础校招学习路线突击版(吐血整理)等的花都谢了的华子最后给开了22k,武汉,应该是14a。不过在这几个月里我坚定了搞几年快钱回家和np朋友因骂了hr,boos被封了哈哈哈在央企想被开除需要做什么?2024小米分布式存储研发急招华为2012被毁意向我发现算法岗也不很难进啊(深度学习)在央企想被开除需要做
- 简单的网页链接爬虫
笑颜218
爬虫python简单
fromurllib.requestimporturlopenfromurllib.parseimporturljoinfromhtml.parserimportHTMLParser#自定义HTML解析器classLinkParser(HTMLParser):def__init__(self,base_url):super().__init__()self.base_url=base_url#基础
- java24种设计模式目录,为大家整理最全的24种设计模式详解,必收藏
高补
java24种设计模式目录
设计模式六大原则单一职责原则一个方法尽可能做一件事情,一般来说不应该让一个方法承担多个职责。单一职责原则的英文名称是SingleResponsibilityPrinciple,简称是SRP。单一职责原则的定义是:应该有且仅有一个原因引起类的变更。SRP的原话解释是:Thereshouldneverbemorethanonereasonforaclasstochange.单一职责原则提出了一个编写程
- 结构型模式之适配器模式:让不兼容的接口兼容
菜就多练少说
设计模式适配器模式
在软件开发中,经常会遇到这样一种情况:系统的不同部分需要进行交互,但由于接口不兼容,导致无法直接使用。这时,适配器模式(AdapterPattern)就能派上用场。适配器模式是设计模式中的结构型模式,它的目的是通过创建一个适配器类来“包装”一个不兼容的接口,使得两个接口能够兼容、协作。简单来说,适配器模式就是“转换接口”模式。本文将深入探讨适配器模式,讲解其概念、应用场景,并展示如何在Java中实
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- 高性能缓存利器:Caffeine 在 Spring Boot 中的应用
阿里小阿希
JAVA缓存springbootspring
在现代应用程序中,缓存是提高数据检索速度、减少对数据库或其他数据源访问次数的重要手段。SpringCache提供了多种缓存实现方式,而在我们的SpringBoot项目中,我们选择了Caffeine作为默认的缓存库。Caffeine简介Caffeine是一个基于Java8的高性能、近乎最佳的缓存库。它提供了多种优化技术,如写入时复制(Copy-on-Write)和分段锁(SegmentedLocki
- Android自动化测试工具
海棠如醉
web技术自动化运维
细解自动化测试工具Airtest-CSDN博客以下是几种常见的Android应用自动化测试工具:Appium:支持多种编程语言,如Java、Python、Ruby、JavaScript等。可以用于Web应用程序和原生应用程序的自动化测试,并支持iOS和Android平台。Espresso:由Google开发的AndroidUI测试框架,可用于测试应用程序的用户界面和与用户的交互。Espresso支
- SpringBoot整合MinIO实现文件的上传下载以及获取预览URL
.晚安.
springboot后端javaweb
SpringBoot整合MinIO实现文件的上传下载以及获取预览URLJDK17SpringBoot3参考https://min.io/docs/minio/linux/developers/java/API.html?ref=docs-redirect#uploadObject源码https://gitee.com/Uncommen/easy-min-io引入依赖在pom.xml中添加主要的依赖
- Java并发——ThreadLocal
.晚安.
java开发语言
Java——ThreadLocal什么是ThreadLocal?ThreadLocal可以翻译为线程本地存储,是用来解决多线程间对共享资源的访问安全性的一种技术。当我们在面临多线程并发问题时,例如线程A创建了对于一个共享资源(static)的访问链接,此时当线程A正在访问该资源时,线程B也通过该链接开始对资源进行访问,而当线程A访问资源完毕后关闭了对于资源的访问链接,那么线程B就会出错。一种解决方
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默

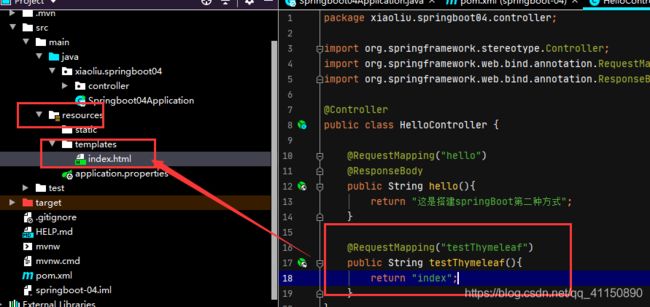
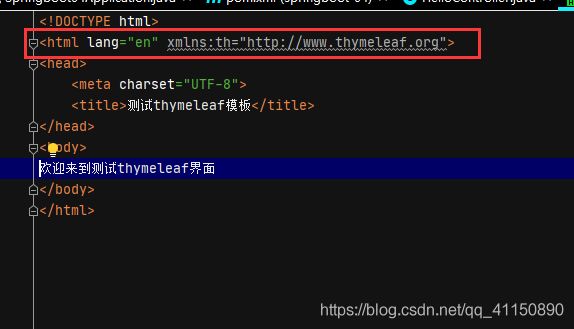
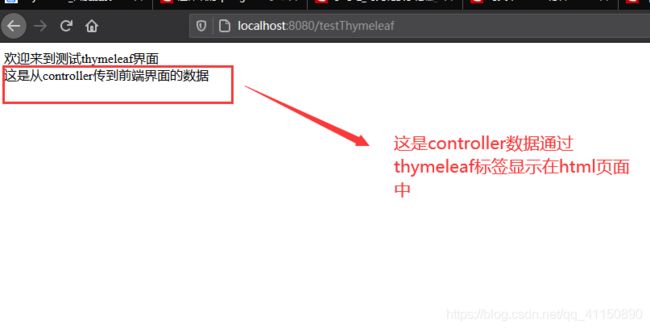
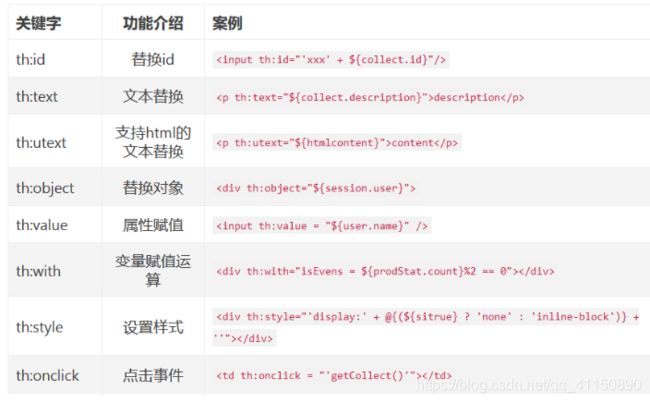
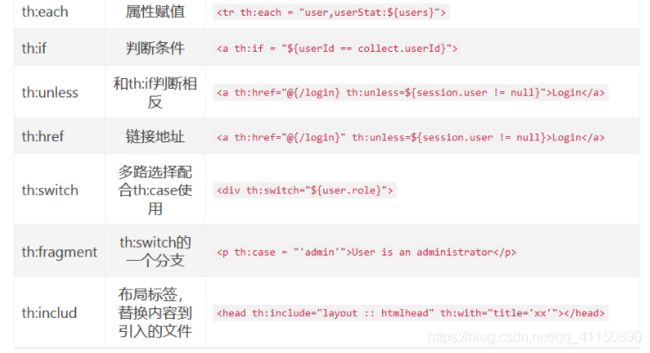
 前端通过标签取出数据
前端通过标签取出数据