1.页面设置标签
- meta标签
//meta设置网页的编码字符集
//设置网页关键字
//指定网页的描述
//做请求的重定向,5秒后跳转到百度
-
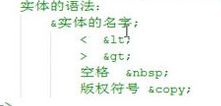
在html中特殊的字符
- 自结束标签
:生成分割线
:换行
2.块级元素
- 占领页面的一行
- 多个block元素自动换行
- 可以设置width,height,但是即使设置了width,依然会占一行。
- 块级元素可以设置margin 和 padding.
1) h1-h6标题
//h1最大h6最小,搜索引擎查询完title后,会立即查看h1标签,h1会影响排名。
html学习
2) p段落
p标签中的文字默认会独占一行,并且段和段之间会有间距。
这是一段话
3) div
用来布局,表示页面的一个区域块。
4)blockquote长引用
子曰:有朋自远方来,乐呵乐呵
5)列表
- 无序列表ul,li列表项
type:disc,默认值,实心的圆点;square,实心的方块;circle,空心的圆。
- 西门大官人
- 柴大官人
- 有序列表ol
type:1,默认值,阿拉伯数字;a/A采用小写或大写字母
;i/I采用小写或大写的罗马数字。
- 西门大官人
- 柴大官人
- 定义列表dl
- 武松
- 景阳冈打虎
- 武大郎
- 卖烧饼
3.内联元素(行内元素)
3.1内联非置换元素:
- 行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行。
- 行内元素设置width, height无效
- 宽度和高度由内容撑开
- 行内元素的margin 和 padding竖直方向无效水平方向有效
1)a超链接
//href可以写相对路径,也可以写完整的地址
百度一下
//a标签中的target属性可以指定打开页面的位置
可选值:_self:当前页面(默认值)
_blank:新的窗口打开页面
也可以设定为内联框架的name
百度一下