PPT
概述
SVN的学习
Xmind
SVN.jpg
笔记
上课笔记
SVN1.jpg
备课笔记
01. 源代码管理工具概述(PPT)
================================================================================
* 源代码管理工具的作用:
# 能追踪一个项目从诞生一直到定案的过程
# 记录一个项目的所有内容变化
# 方便地查阅特定版本的修订情况
* 如果是团队开发,使用源代码管理工具是强制性的!
* 如果是单人开发,也强烈建议现在就开始使用源代码管理工具
* 使用源代码管理工具
# 由于使用简单,不会增加工作量
# 不会对现有工作造成任何损害(坏的影响)
# 是一位合格的软件开发人员必须掌握的技术
02. SVN介绍(PPT)
================================================================================
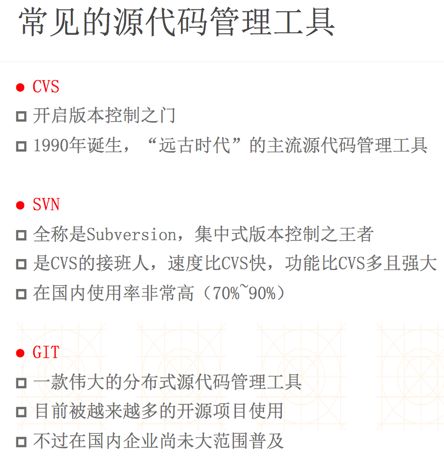
SVN 是集中式源代码管理工具
概念:
1> Repository 代码仓库,保存代码的仓库
2> Server 服务器,保存所有版本的代码仓库
3> Client 客户端,只保存当前用户的代码仓库
4> 用户名&密码 访问代码仓库需要使用自己的"用户名和密码",从而可以区分出不同的人对代码做的修改
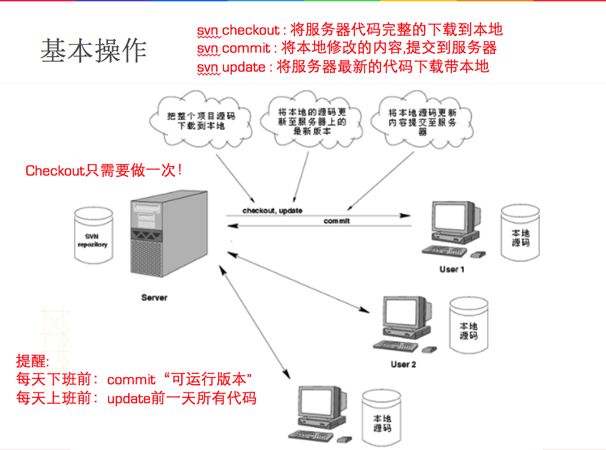
操作:
1> checkout 将服务器上最新的代码仓库下载到本地,"只需要做一次"
2> update 从服务器上将其他人所做的修改下载到本地,"每天上班必须要做的事情"
3> commit 将工作提交到服务器,"每天下班之前至少做一次"
03. SVN服务器安装 Visual SVN Server
================================================================================
提示:一般程序员是没有机会安装SVN服务器的,以下内容仅供了解服务器上的安装及配置过程
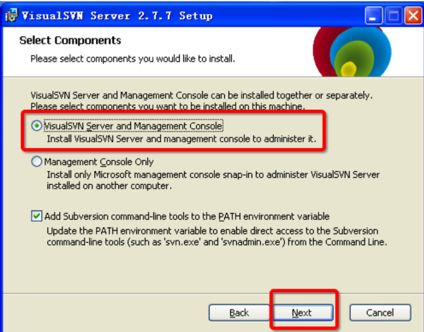
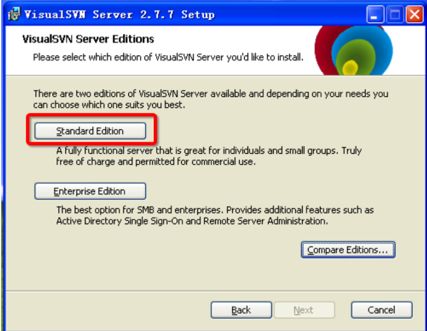
* Visual SVN Server 是运行在windows操作系统上的,集成了Subversion和Apache
* 傻瓜式安装一步到位,并提供了图形化界面,安装简单配置方便
* 下载地址:http://www.visualsvn.com/server/download/
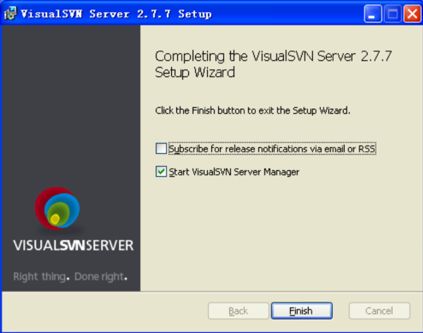
1> 安装
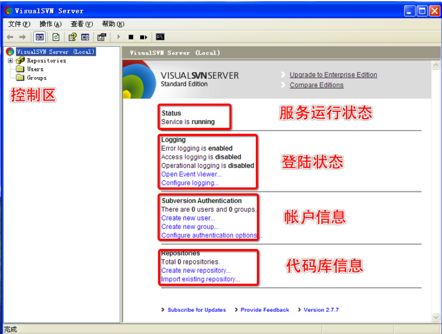
* 程序目录
* 代码仓库目录
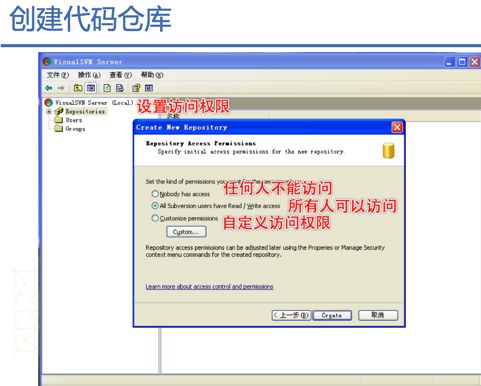
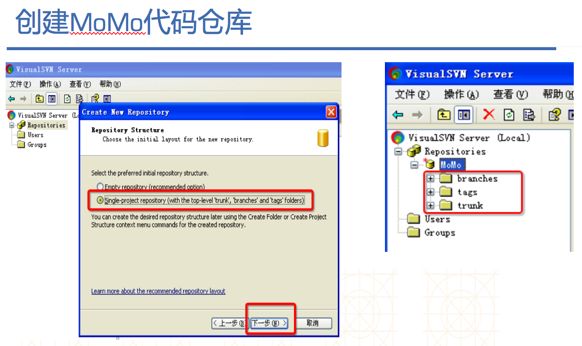
2> 添加代码仓库"weibo"
* 暂时不勾选默认结构(trunk, branches, tags)
3> 添加用户
* 为了方便后续的演练,每个用户的口令不要设置成一样
# 用户名 口令
# manager manager
# zhangsan zhangsan
# lisi lisi
4> 添加群组,通过群组可以一次性设置多个用户对代码仓库的访问权限,便于管理
5> 设置权限演练
* 选中项目的代码库,点击右键,选择"Properties"
6> 协议
* https 端口 443
* http 端口 80
7> 协议的修改
* 选中"VisualSVN Server",点击鼠标右键,选择"Properties"
* 选择"Network",勾选"Use secure connection"会使用https协议访问服务器的代码仓库
补充:HTTPS = HTTP + SSL
注意:有关https的概念暂时不要纠结,有一个印象就可以!后面课程安全部分会讲到!
--------------------------------------------------------------------------------
HTTPS(Hyper Text Transfer Protocol over Secure Socket Layer)是以安全为目标的HTTP通道,
简单讲是HTTP的安全版
HTTPS提供了身份验证与加密通讯方法,现在被广泛用于互联网上安全敏感的通讯,例如交易支付方面
HTTPS的证书需要申请认证,这一认证是付费的,认证网站 http://cn.globalsign.com/
8> 使用浏览器浏览代码仓库
如果使用了https协议,在不同的浏览器中访问,显示效果会不太一样
04. SVN演练准备
================================================================================
1> 显示隐藏文件夹
# 显示隐藏文件
$ defaults write com.apple.finder AppleShowAllFiles Yes && killall Finder
# 不显示隐藏文件
$ defaults write com.apple.finder AppleShowAllFiles No && killall Finder
2> 在桌面上新建一个文件夹 "svn演练"
依次建立以下三个目录
# 经理
# 张三
# 李四
05. 命令行准备
================================================================================
熟悉命令行的目的:所有图形工具本质上都是对命令行的封装,理解命令行的操作,更有助于对图形工具的使用
1> SVN基本命令
命令行格式:
svn [options] [args]
说明
svn 子命令 [选项] [参数]
提示:
# [中括号]中包含的内容是可选的
# (子命令缩写)
2> 查看帮助信息
$ svn help
查看svn所有命令的帮助
$ svn help 子命令
3> UNIX常用命令介绍(UNIX常用命令.m)
附录:UNIX常用命令
================================================================================
1. cd 改变工作目录
2. pwd 输出当前工作目录的绝对路径
在UNIX中要执行什么命令,一定要知道自己当前所在的工作目录
3. ls 查看文件
$ ls 显示文件
$ ls -a 显示所有文件
$ ls -l 列表显示文件
$ ls -la 列表显示所有文件
4. touch 用于更改文件访问和修改时间的标准UNIX程序,也被用于创建新文件
$ touch test.txt
注意:touch不修改test.txt内容,只更改它的访问、修改时间,如果test.txt不存在,它会被创建
5. cat 连续查看文件内容
6. more 分页查看文件内容
提示:
1> 命令和参数之间需要添加空格
2> 如果要使用当前目录中的文件名,输入到一半时,按TAB键能够补全
02-命令行演练
01. 将服务器文件下载到本地
================================================================================
# 切换工作目录
$ cd 经理的工作目录
# checkout服务器上的代码仓库
$ svn co http://192.168.1.103/svn/weibo --username=manager --password=manager
提示:checkout(co)之后,命令行会记录用户名和密码,后续操作不用再另行指定
02. 经理添加文件
================================================================================
* svn 常用命令
--------------------------------------------------------------------------------
# 查看本地代码库状态
$ svn st
错误提示:"is not a working copy",必须在svn的工作目录下才能正确使用svn的命令
# 查看svn日志
$ svn log
# 查看某一个文件的日志
$ svn log filename
# 查看某一个文件某个版本的日志
$ svn log filename@1
* 创建文件
--------------------------------------------------------------------------------
# 切换到工作目录
$ cd weibo
# 创建文件
$ touch main.c
# 打开并编写文件内容
$ open main.c
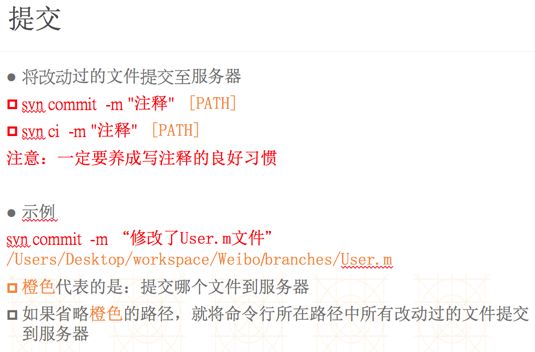
* 将文件提交到服务器
--------------------------------------------------------------------------------
# 查看工作目录状态
$ svn st
# 将文件添加到本地版本库中
$ svn add main.c
# 将文件提交到服务器的版本库中
$ svn ci -m "添加了main.c文件"
"小结" - 添加文件的两个步骤
--------------------------------------------------------------------------------
1> 将新建的文件添加到本地代码库
$ svn add main.c
2> 将刚刚添加的文件提交到服务器
$ svn ci -m "备注信息"
注意:一定要养成写注释的良好习惯
03. 团队成员加入
================================================================================
1> 张三
$ svn co http://10.0.1.15/svn/weibo --username=zhangsan --password=zhangsan
2> 李四
$ svn co http://10.0.1.15/svn/weibo --username=lisi --password=lisi
"小结" 至此,一个项目的搭建工作就告一段落了
1> 项目准备工作,通常由项目经理完成
2> 程序员只需要把项目 co 到本地即可
提示:新入职一家公司后,别忘记让经理分配 svn 的账号和密码
04. 张三添加文件
================================================================================
# 添加文件 Person.h Person.m
$ touch Person.h Person.m
# 修改 Person.h Person.m
$ open Person.h
$ open Person.m
# 将 Person.h Person.m 添加到本地代码库
$ svn add Person.*
# 将内容提交到服务器
$ svn ci -m "添加了Person类"
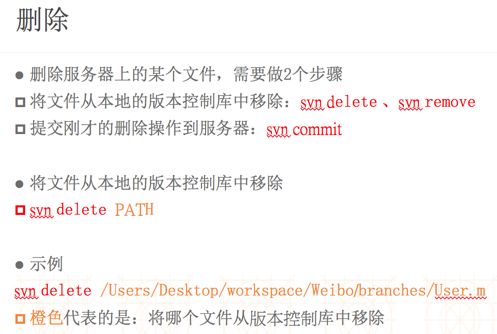
05. 删除文件
================================================================================
# 删除文件
$ svn rm Person.h
# 提交删除
$ svn ci -m "删除了文件"
注意:不要使用文件管理器直接删除文件
06. 撤销修改
================================================================================
$ svn revert Person.m
07. 恢复到之前的某个版本
$ svn update -r 5
================================================================================
$ svn up
08. 冲突解决
(p) postpone 对比
(mc) mine-conflict 使用我的
(tc) theirs-conflict 使用对方的
03-文件状态
svn st 显示的文件状态
状态说明:描述文件被添加、删除或其他修改
-----------------------------------------------------------------
' ' 没有修改
'A' 被添加到本地代码仓库
'C' 冲突
'D' 被删除
'I' 被忽略
'M' 被修改
'R' 被替换
'X' 外部定义创建的版本目录
'?' 文件没有被添加到本地版本库内,不在SVN的管理之下
'!' 文件丢失或者不完整(不识别该文件)
'~' 受控文件被其他文件阻隔
'U' 更新最新的代码到本地(本地有文件的情况下)
'G' 产生冲突后,更新操作去解决冲突,相当于进行合并
04-图形化界面
01. 安装CornerStone
================================================================================
02. 具体操作
================================================================================
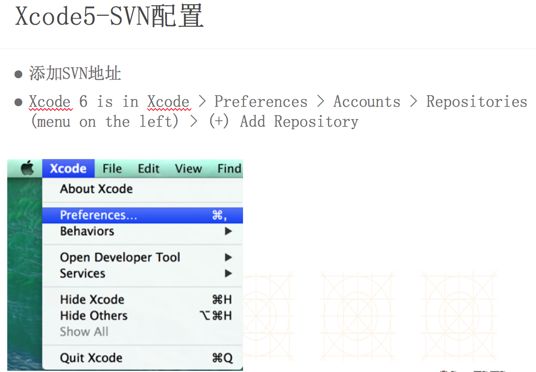
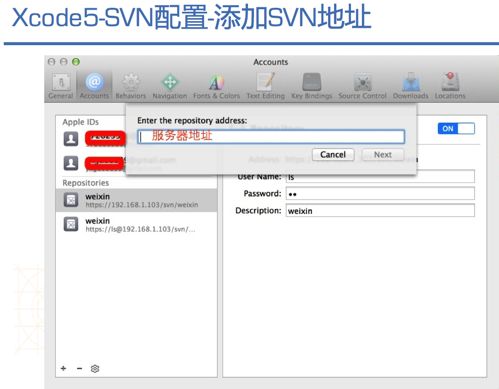
1> 添加远程代码仓库
2> 导出代码库到本地
3> 在本地目录下使用Xcode新建项目
注意:不要勾选 git,两套源代码管理同时存在会发生冲突
4> 提交到代码仓库
5> 其他用户操作
03. 忽略一些不需要上传的文件
================================================================================
04. SVN演练
================================================================================
1> 修改viewcontroller,提交
2> 添加Person类,提交
3> 代码冲突演示
4> storyboard冲突演示
5> 利用storyboard查看历史版本,回退
6> 利用xcode checkout 项目
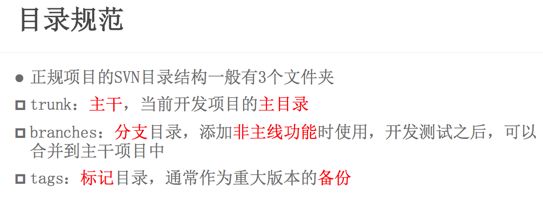
05. 目录规范
================================================================================
1> Trunk
目前项目正在开发的版本
通常进入公司之后在该目录下开发
2> Tags
存放已经上线的重大版本
3> Branches
当发生重大bug或者有新需求时
截图
总结
- http端口号:80
- https端口号:443
- 主机名就是计算机名
- ipconfig:查看IP地址
- .a是静态库,文件显示为黑色,例如libRegex.a
Snip20170412_152.png
- framework是动态库