1.继承有什么作用?
使用现有类的所有功能,并在无需重新编写原来的类的情况下对这些功能进行扩展。
2.有几种常见创建对象的方式? 举例说明?
(1)工厂模式
function createPerson(name, age){
var o = new Object();
o.name = name;
o.age = age;
o.sayName = function(){
console.log('my name is ' + this.name);
}
return o;
}
var p1 = createPerson('hunger', 20);
var p2 = createPerson('velly', 30);
p1.sayName();//my name is hunger
p2.sayName();//my name is velly
(2)构造函数模式
function Person(name, age){
this.name = name;
this.age = age;
this.sayName = function(){
console.log(this.name);
}
}
var p1 = new Person('hunger', 20);
var p2 = new Person('velly', 30);
p1.sayName();//hunger
p2.sayName();//velly
(3)原型模式
function Person(){
}
Person.prototype = {
construtor: Person;
name: 'hunger';
age: 20;
friends: ['velly', 'jiregu'];
this.sayName: function(){
console.log(this.name);
}
}
var p1 = new Person();
var p2 = new Person();
p1.friends.push('jrg');
console.log(p1.friends);//'velly, jirengu,jrg'
console.log(p2.friends);//'velly,jirengu,jrg'
(4)组合使用构造函数模式和原型模式:
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.sayName = function(){
console.log(this.name);
}
var p1 = new Person('hunger', 20);
var p2 = new Person('jirengu', 30);
p1.sayName();//hunger
p2.sayName();//jirengu
3.下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
区别:同样都是创建printName方法,方法1的printName方法是在函数Person实例对象里的,方法2是在Person的prototype对象上的。当再创建一个Person实例对象的时候,方法1又将会再创建一个printName方法,占用新的内存,而方法2将一个公用的printName方法写在原型上,当对象要使用该方法只需到原型链里调用就可以了,达到节省内存的效果。
4.Object.create有什么作用?兼容性如何?如何使用?
- 作用:创建一个拥有指定原型和若干个指定属性的对象。
-
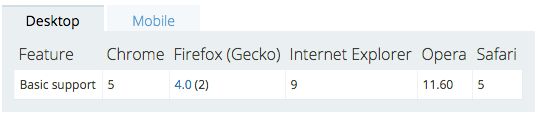
兼容性:
- 使用:
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.sayName = function(){
console.log(this.name);
}
function Male(name, age, sex){
Person.call(this, name, age);
this.sex = sex;
}
Male.prototype = Object.create(Person.prototype);
Male.prototype.saySex = function(){
console.log(this.sex);
}
var p1 = new Male('hunger', 20, 'nan');
p1.saySex();
5.hasOwnProperty有什么作用? 如何使用?
- 作用:判断一个对象是否包含自定义属性而不是原型链上的属性
- 语法:
obj.hasOwnProperty(prop)(prop为要检测的属性名称)
-使用:
p1.hasOwnProperty('name');//true
p1.hasOwnProperty('sayName');//false
p1.hasOwnProperty.prototype('saySex');//true
6.实现Object.create的 polyfill,如:(ps: 写个 函数create,实现 Object.create 的功能)
function create(obj){
function Temp(){}
Temp.prototype = obj;
return new Temp();
}
var obj = {a: 1, b:2};
var obj2 = create(obj);
console.log(obj2.a); //1
7.如下代码中call的作用是什么?
unction Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex);
//这里的call是获取构造函数Person的属性,把Person的环境改到自己(Male)的作用域内,从而实现构造函数的继承。
this.age = age;
}
8.补全代码,实现继承
function Person(name, sex){
this.name = name;
this.sex= sex;
}
Person.prototype.getName = function(){
return this.name;
};
function Male(name, sex, age){
Person.call = (this, name, sex);
this.age = age;
}
Male.prototype = Object.create(Person.prototype);
Male.prototype.constructor = Male;
Male.prototype.getAge = function(){
return this.age;
};
Male.prototype.printName = function(){
console.log(this.name);
}
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();