今天继续更新jsx语法,欢迎各位小伙伴们阅读~~~
一、jsx属性绑定,如img的src属性,a标签的href属性,class属性,style内联样式属性等
class App extends React.Component{
constructor(){
super()
this.state={
url:'www.baidu.com',
imgUrl:'./img/timg.jpg',
title:'我是美食'
}
}
render(){
//解构赋值
const {url,imgUrl,title}=this.state
return (
);
}
}
ReactDOM.render(![]()
二、react绑定事件,以
中onClick绑定listFn举例
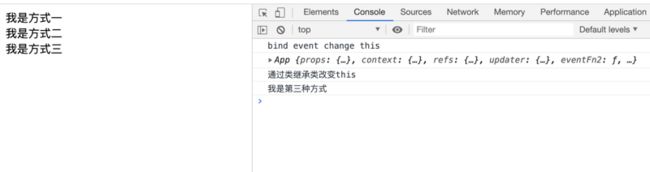
三、关于绑定this指向的几种事件绑定方式
class App extends React.Component{
constructor(){
super()
//类继承方式改变this
this.massage="通过类继承类改变this"
this.state={
msg:'bind event change this'
}
}
render(){
//解构赋值
return (
{/*直接bind绑定*/}
我是方式一
{/*通过类继承的方式*/}
我是方式二
{/*直接内部引用箭头函数*/}
{console.log('我是第三种方式')}}>我是方式三
this.eventFn3(e,index)}>
);
}
eventFn1(){
console.log(this.state.msg)
}
eventFn2=()=>{
console.log(this)
console.log(this.massage)
}
eventFn3(e,index){
console.log('我是方式4')
}
}
ReactDOM.render(

四、(一)jsx条件渲染
//三元运算符控制元素状态切换 &&运算符用法类似 暂不举例
class App extends React.Component{
constructor(){
super()
this.state={
isLogin:true,//控制登录状态切换
}
}
render(){
const {isLogin}=this.state//解构赋值
return (
{/*三元运算符*/}
欢迎回来
请登录
);
}
changePage(){
this.setState({
isLogin:!this.state.isLogin
})
}
}
ReactDOM.render(
//条件语句控制元素状态切换
class App extends React.Component{
constructor(){
super()
this.state={
isLogin:true,//控制登录状态切换
}
}
render(){
const {isLogin}=this.state//解构赋值
let msg=null
let btnState=null
if(isLogin){//根据登录状态判断是否登录
//登录显示的内容
msg=欢迎回来
btnState=
}else{
//没登录显示的内容
msg=请登录
btnState=
}
return (
{/*条件渲染*/}
{msg}
{btnState}
);
}
changePage(){
this.setState({
isLogin:!this.state.isLogin
})
}
}
ReactDOM.render(
//v-show 控制css样式切换显示隐藏
class App extends React.Component{
constructor(){
super()
this.state={
isLogin:true,//控制登录状态切换
}
}
render(){
const {isLogin}=this.state//解构赋值
return (
{/*v-show */}
欢迎回来
请登录
);
}
changePage(){
this.setState({
isLogin:!this.state.isLogin
})
}
}
ReactDOM.render(
//列表渲染
class App extends React.Component{
constructor(){
super()
this.state={
arr:['尚渔味烤鱼','炭火烤鱼','探鱼','江边城外','小鱼家烤鱼']
}
}
render(){
//解构赋值
const {arr}=this.state
return (
{/*给每个数组成员后面加个 真好吃*/}
{//map是数组的高阶函数 可以将数组的成员一一映射成一个新数组
arr.map(item=>{
return - {item}真好吃~~~~~~~~
})
}
);
}
}
ReactDOM.render(
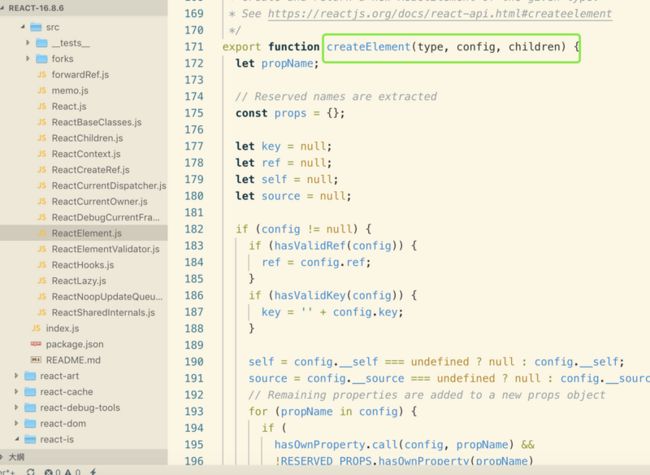
jsx是React.CreateElement(Component,props...,Child)的语法糖
React.CreateElement需要传入三个参数,type、config、children
源码中的React.CreateElement

最后小结:
1.render中根节点具有唯一性
2.class属性应该写成className不然会报警告
3.style内联样式 注意要以对象形式套在{}号中 形如 {{属性名:属性值}},属性名和属性值如果是字符串记得加引号
4.事件绑定方式 绑定事件类型={事件名},事件名前加this表示是当前对象调用
5.如果事件里面要调用当前类的state里面的属性记得将this指向当前对象
6.react事件中常用的改变this指向的几种方法:1.类继承 2.bind 3.箭头函数
