- html表格宽度拖拽,拖动改变Table的列宽度
weixin_39582737
html表格宽度拖拽
.resizeDivClass{position:relative;background-color:red;width:2;z-index:1;left:expression(this.parentElement.offsetWidth-1);cursor:e-resize;}functionMouseDownToResize(obj){obj.mouseDownX=event.clientX;
- 【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
空之箱大战春日影
前端开发学习前端javascript开发语言
概要在JavaScript中,我们常常要获取某个HTML元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。clientWidth与clientHeightclientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。它的计算规则只包括内容和内边距,不包括边框、滚动条和外边距
- web端广告飘窗
努力搬砖的程序媛儿
前端javascripthtml
漂浮广告varx=50,y=60varxin=true,yin=truevarstep=1vardelay=10varobj=document.getElementById("codefans_net")functionfloat(){varL=T=0varR=document.body.clientWidth-obj.offsetWidthvarB=document.body.clientHei
- html js弹幕功能
kilito_01
javascripthtml
效果如上html{{isStop?'开始弹幕':'停止弹幕'}}添加弹幕jsfunctionAddDanMuFn(option){this.currentDanmuNum=0;//移动到实例属性this.option=option;this.elWidth=option.el.offsetWidth!=0?option.el.offsetWidth:document.querySelector('
- 获取各种高度 等H5页面笔记
年轻人多学点
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollWidth网页正文全文高:document.
- 判断鼠标不同方向进出盒子的方法
哈獭奇
默认盒子的原点在左上角,判断四个方向首先要将原点移动到盒子的中点。然后获取不同方向上的点跟中点的x,y值捕获.PNG实现的方法是:先给盒子添加鼠标移入的事件,然后获取各点距离中点的x,y值;js部分:wrapper.addEventListener('mouseenter',function(e){varx=e.offsetX-this.offsetWidth/2,//鼠标进入点相对盒子X轴的距离
- offsetWidth、offsetHeight、clientWidth、clientHeight 介绍
小贤笔记
offsetWidth//返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight//返回元素的高度(包括元素高度、内边距和边框,不包括外边距)clientWidth//返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距)clientHeight//返回元素的高度(包括元素高度、内边距,不包括边框和外边距)style.width//返回元素的宽度(包括元素宽度,不包
- JavaScript DOM属性和方法之element元素对象
知数SEO
JavaScriptjavascript前端开发语言
在HTMLDOM中,elment对象表示HTML与纳素,可以包含的节点类型有元素u节点、文本节点、注释节点。它们有响应的属性和方法,有很多都是我们之前用过的。一、element对象属性1、attributes2、childNodes3、className4、clientWidth、offsetWidth、scrollWidth等宽高属性5、contentEditable6、dir7、firstCh
- vuediv给宽度文字溢出解决方法
爱笑的程序狗
直接上代码啦啦啦啦啦啦啦啦啦啦啦啦.div{text-overflow:ellipsis;white-space:nowrap;width:50px;overflow:hidden;}if(this.$refs.test.offsetWidth>50){//处理你的逻辑50是div容器的宽度}
- JS中offsetTop、clientTop、scrollTop、offsetTop各位置属性详解(含示例图)
渔舟唱晚@
javascript前端开发语言
这里是javascript中制作滚动代码的常用属性页可见区域宽:document.body.clientWidth;网页可见区域高:document.body.clientHeight;window.innerHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正
- const maxLeft = appWidth.offsetWidth - 150;这里的150是什么单位
fury_123
js
问:constmaxLeft=appWidth.offsetWidth-150;这里的150是什么单位?回答:
- 输入框内容和占位符过长悬浮提示
白桃与猫
Vue知识点vue.js前端javascript
1.输入框内容过长,内容悬浮提示constisShowTooltip=ref(false);constformData=ref({toChineseCode:''})consthandleMouseOver=(e)=>{//比较元素的宽度和滚动宽度if(e.target.offsetWidthconstformData=ref({dataUnit:''})constplaceholderUnit=
- JS-元素尺寸与位置
小沐°
JSjavascript前端开发语言
通过js的方式,得到元素在页面中的位置获取宽高元素.offsetWidth元素.offsetHeight1)获取元素的自身宽高、包括元素自身设置的宽高+padding+border2)获取出来的是数值,方便计算3)注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0获取位置方法一:元素.offsetLeft元素.offsetTop1)获取元素距离自己定位父级元素的左、上距离(与最近一级带有定位
- web前端面试题-JavaScript 第一部分
圣京都
JavaScript面试题javascript
web前端面试题-JavaScript第一部分1JavaScript的组成2JS的基本数据类型和引用数据类型3检测浏览器版本版本有哪些方式?4介绍JS有哪些内置对象?5说几条写JavaScript的基本规范?6如何编写高性能的JavaScript?7DOM元素e的e.getAttribute(propName)和e.propName有什么区别和联系8offsetWidth/offsetHeight
- 写一个判断鼠标进入方向切换图片的效果
_GuGu_
计算机外设前端javascript
直接看代码:import{onMounted,ref}from'vue';importgsapfrom'gsap'constmouse=ref(null)//拿到鼠标的进入事件//监听鼠标进入事件consthandleMouse=(e)=>{consttheta=Math.atan2(mouse.value.offsetHeight,mouse.value.offsetWidth)constang
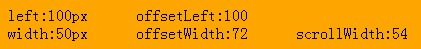
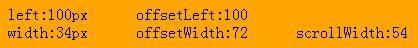
- offsetWidth、clientWidth、scrollWidth的区别
一个西瓜大小
javascripthtml前端
offsetWidthoffsetWidth的宽高包括:content、padding、borderclientWidthclientWidth的宽高包括:content、paddingscrollWidthscrollWidth的宽包括:content、padding、hideContent
- CSS-offsetLeft,offsetTop,offsetWidth,offsetHeight
kelly0721
CSS
DOM元素的offsetTop属性值obj.offsetTop:obj相对于版面或由offsetParent属性指定的父坐标的计算上侧位置,整型obj.offsetLeft:obj相对于版面或由offsetParent属性指定的父坐标的计算左侧位置,整型obj.offsetWidth:obj控件自身的绝对宽度,不包括因overflow而未显示的部分,也就是其实际占据的宽度,整型obj.offset
- js 获取 dom 元素的高宽
oldKing2200
js中获取dom元素高度和宽度的方法如下:网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollW
- vue computed 中操作DOM和给对象添加属性遇到的问题
前端岚枫
这两天使用vue做东西遇到一些问题,今天总结记录一下:1.在computed中没法操作dom元素,比如```computed:{w(){returnthis.$refs.box.offsetWidth}}```运行中报undefined错误,后来改成在mounted中获取this.$refs.box.offsetWidth,后来发现,在computed中,DOM元素未加载下来,保险起见,还是在mo
- JS中各种尺寸的用法大全
wxd_97
jsjavascript
JS中各种尺寸的获取页面上的尺寸获取clientWidth/clientHeight——视口大小:可见区域的宽度或高度,不包括border、水平滚动条、margin的元素的宽度或高度,只包括元素的内容区域和padding值。offsetWidth/offsetHeight——视觉大小:看得见的大小,不包括margin的元素的宽度或高度,只包括padding、border、水平滚动条的宽度或高度。o
- JavaScript DOM元素尺寸和位置
wmnmtm
jscss
基础概念为了方便理解,我们需要了解几个基础概念,每个HTML元素都有下列属性offsetWidthclientWidthscrollWidthoffsetHeightclientHeightscrollHeightoffsetLeftclientLeftscrollLeftoffsetTopclientTopscrollTop为了理解这些属性,我们需要知道HTML元素的实际内容有可能比分配用来容纳
- JS 获取当前屏幕高度方法和监听dom元素进入视口
C+ 安口木
前端开发javascript前端jquery
js网页可见区域宽:document.documentElement.clientWidth||document.body.clientWidth网页可见区域高:document.documentElement.clientHeight||document.body.clientHeight网页可见区域宽:document.documentElement.offsetWidth||document
- JS得到页面的各种尺寸
leaftech
网页可见区域高:document.body.clientHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正文全文宽:document.body.scrollWidth;网页正文全文高:document.body.scrollHeight;网页被卷去的高:doc
- 2020-11-17offsetxxx属性
牛牛nhw
offsetxxx属性获取元素的宽高offsetWidth、offsetHeight元素.offsetWidth:获取内容宽度,包括padding和border元素.offsetHeight:获取内容高度,包括padding和border注意:只能获取不能设置,无兼容问题获取元素的位置元素.offsetTop:获取元素距离第一个定位祖先元素的偏移位元素.offsetLeft:获取元素距离第一个定位
- 前端常见面试题之html和css篇
jieyucx
面试题前端htmlcss
文章目录一、html1.如何理解html语义化2.说说块级元素和内联元素的区别二、css1.盒模型的宽度offsetWidth如何计算2.box-sizing:border-box有什么用3.margin的纵向重叠问题4.谈谈你对BFC的理解和应用5.清除浮动有哪些方式6.使用flex布局实现骰子37.position的absolute和relative定位问题8.水平居中的实现方式9.水平垂直居
- 三大家族(offset、scroll、client)
斯空拂
offset用于获取当前元素尺寸5个属性属性含义值offsetWidth获取对象自身的宽width+border+paddingoffsetHeight获取对象自身的高height+border+paddingoffsetLeft距离最近的第一个有定位父级盒子左边的距离,如无定位则以body为准从父标签的padding开始计算,不包括borderoffsetTop距离最近的第一个有定位父级盒子上边
- Day9 jQuery简单介绍
zhazhaK丶
01.吸顶条02.自动播放选项卡03.jQuery01.吸顶条offsetWidthoffsetHeight可以直接获取到div的宽度和高度,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性offsetTopoffsetLeft可以直接获取到div的距离浏览器上边的距离和距离浏览器左边的距离,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性获取可视区的宽度和高度
- js适配文件
古迪红尘
JavaScriptjavascript开发语言ecmascript
适配文件//单独设置jsrem适配文件//根标签文字大小=当前设备宽度/基数functionsetFontSize(){//确定基数leti=80;//获取设备lethtml_client=document.documentElement;//设备宽度lethtml_width=html_client.offsetWidth;//设备宽度不能无限的大不能无限小(1024-1920)if(html_
- el-tooltip超出内容时提示框才显示,没有超出不显示
m0_68937827
前端vue.jselementui
主要利用el-tooltip中的disabled效果图:内容没有超出不显示提示框内容超出,显示提示框具体代码:{{item.remark}}exportdefault{data(){return{isShowTooltip:false}},methods:{onMouseOver(){constparentWidth=this.$refs.remark.parentNode.offsetWidth
- js获取浏览器可视区域的宽度
是欢欢啊
JS相关
在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取:document.body.offsetWidthdocument.body.offsetHeight在声明了DOCTYPE的浏览器中,可以用以下来获取浏览器显示窗口大小:document.documentElement.clientWidthdocument.documentElement.clientHeight网页可见区域宽:
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地
 View Code
View Code