JavaScript DOM元素尺寸和位置
基础概念
为了方便理解,我们需要了解几个基础概念,每个HTML元素都有下列属性
| offsetWidth |
clientWidth |
scrollWidth |
| offsetHeight |
clientHeight |
scrollHeight |
| offsetLeft |
clientLeft |
scrollLeft |
| offsetTop |
clientTop |
scrollTop |
为了理解这些属性,我们需要知道HTML元素的实际内容有可能比分配用来容纳内容的盒子更大,因此可能会出现滚动条,内容区域是视口,当实际内容比视口大的时候,需要把元素的滚动条位置考虑进去。
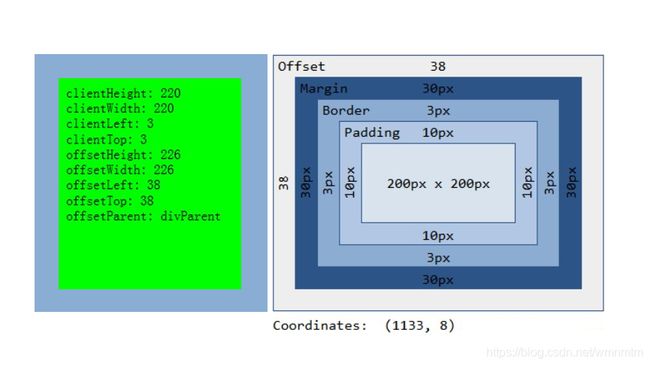
1. clientHeight和clientWidth用于描述元素内尺寸,是指 元素内容+内边距 大小,不包括边框(IE下实际包括)、外边距、滚动条部分
2. offsetHeight和offsetWidth用于描述元素外尺寸,是指 元素内容+内边距+边框,不包括外边距和滚动条部分
3. clientTop和clientLeft返回内边距的边缘和边框的外边缘之间的水平和垂直距离,也就是左,上边框宽度
4. offsetTop和offsetLeft表示该元素的左上角(边框外边缘)与已定位的父容器(offsetParent对象)左上角的距离
5. offsetParent对象是指元素最近的定位(relative,absolute)祖先元素,递归上溯,如果没有祖先元素是定位的话,会返回null
一、获取元素CSS大小
1.通过style内联获取元素的大小
var box = document.getElementById('box'); //获取元素
box.style.width; //200px、空
box.style.height; //200px、空
style获取只能获取到行内style属性的CSS样式中的宽和高,如果有获取;如果没有则返回空。
2.通过计算获取元素的大小
var style = window.getComputedStyle ? window.getComputedStyle(box, null) : null || box.currentStyle;
style.width; //1424px、200px、auto
style.height; //18px、200px、auto
通过计算获取元素的大小,无关你是否是行内、内联或者链接,它经过计算后得到的结果返回出来。如果本身设置大小,它会返回元素的大小,如果本身没有设置,非IE浏览器会返回默认的大小,IE浏览器返回auto。
3.通过CSSStyleSheet对象中的cssRules(或rules)属性获取元素大小
var sheet = document.styleSheets[0]; //获取link或style
var rule = (sheet.cssRules || sheet.rules)[0]; //获取第一条规则
rule.style.width; //200px、空
rule.style.height; //200px、空
cssRules(或rules)只能获取到内联和链接样式的宽和高,不能获取到行内和计算后的样式。
总结:以上的三种CSS获取元素大小的方法,只能获取元素的CSS大小,却无法获取元素本身实际的大小。比如加上了内边距、滚动条、边框之类的。
二.获取元素实际大小
1.clientWidth和clientHeight
这组属性可以获取元素可视区的大小,可以得到元素内容及内边距所占据的空间大小。
box.clientWidth; //实际宽
box.clientHeight; //实际高
返回了元素大小,但没有单位,默认单位是px,如果你强行设置了单位,比如100em之类,它还是会返回px的大小。(CSS获取的话,是照着你设置的样式获取)。
对于元素的实际大小,clientWidth和clientHeight理解方式如下:
1.增加边框,无变化,为200;
2.增加外边距,无变化,为200;
3.增加滚动条,最终值等于原本大小减去滚动条的大小,为184;
4.增加内边距,最终值等于原本大小加上内边距的大小,为220;
如果说没有设置任何CSS的宽和高度,那么非IE浏览器会算上滚动条和内边距的计算后的大小,而IE浏览器则返回0。
2.scrollWidth和scrollHeight
这组属性可以获取滚动内容的元素大小(正文的宽高)。
box.scrollWidth; //200
box.scrollWidth; //200
返回了元素大小,默认单位是px。如果没有设置任何CSS的宽和高度,它会得到计算后的宽度和高度。
对于元素的实际大小,scrollWidth和scrollHeight理解如下:
1.增加边框,不同浏览器有不同解释:
a) Firefox和Opera浏览器会增加边框的大小,220 x 220
b) IE、Chrome和Safari浏览器会忽略边框大小,200 x 200
c) IE浏览器只显示它本来内容的高度,200 x 18
2.增加内边距,最终值会等于原本大小加上内边距大小,220 x 220,IE为220 x 38
3.增加滚动条,最终值会等于原本大小减去滚动条大小,184 x 184,IE为184 x 18
4.增加外边据,无变化。
5.增加内容溢出,Firefox、Chrome和IE获取实际内容高度,Opera比前三个浏览器获取的高度偏小,Safari比前三个浏览器获取的高度偏大。
3.offsetWidth和offsetHeight
这组属性可以返回元素实际大小,包含边框、内边距和滚动条。
box.offsetWidth; //200
box.offsetHeight; //200
返回了元素大小,默认单位是px。如果没有设置任何CSS的宽和高度,他会得到计算后的宽度和高度。
对于元素的实际大小,offsetWidth和offsetHeight理解如下:
1.增加边框,最终值会等于原本大小加上边框大小,为220;
2.增加内边距,最终值会等于原本大小加上内边距大小,为220;
3.增加外边据,无变化;
4.增加滚动条,无变化,不会减小;
对于元素大小的获取,一般是块级(block)元素并且以设置了CSS大小的元素较为方便。如果是内联元素(inline)或者没有设置大小的元素就尤为麻烦,所以,建议使用的时候注意。
三.获取元素周边大小
1.clientLeft和clientTop
这组属性可以获取元素设置了左边框和上边框的大小。
box.clientLeft; //获取左边框的长度
box.clientTop; //获取上边框的长度
目前只提供了Left和Top这组,并没有提供Right和Bottom。如果四条边宽度不同的话,可以直接通过计算后的样式获取,或者采用以上三组获取元素大小的减法求得。
2.offsetLeft和offsetTop
这组属性可以获取当前元素相对于父元素的位置。
box.offsetLeft; //50
box.offsetTop; //50
获取元素当前相对于父元素的位置,最好将它设置为定位position:absolute;否则不同的浏览器会有不同的解释。
加上边框和内边距不会影响它的位置,但加上外边据会累加。
box.offsetParent; //得到父元素
offsetParent中,如果本身父元素是,非IE返回body对象,IE返回html对象。如果两个元素嵌套,如果上父元素没有使用定位position:absolute,那么offsetParent将返回body对象或html对象。所以,在获取offsetLeft和offsetTop时候,CSS定位很重要。
如果说,在很多层次里,外层已经定位,我们怎么获取里层的元素距离body或html元素之间的距离呢?也就是获取任意一个元素距离页面上的位置。那么我们可以编写函数,通过不停的向上回溯获取累加来实现。
box.offsetTop + box.offsetParent.offsetTop; //只有两层的情况下
如果多层的话,就必须使用循环或递归。
function offsetLeft(element) {
var left = element.offsetLeft; //得到第一层距离
var parent = element.offsetParent; //得到第一个父元素
while (parent !== null) { //如果还有上一层父元素
left += parent.offsetLeft; //把本层的距离累加
parent = parent.offsetParent; //得到本层的父元素
} //然后继续循环
return left;
}
3.scrollTop和scrollLeft
这组属性可以获取滚动条被隐藏的区域大小,也可设置定位到该区域。
box.scrollTop; //获取滚动内容上方的位置
box.scrollLeft; //获取滚动内容左方的位置
四、获取元素的位置
Element.getBoundingClientRect()方法返回元素的大小及其相对于当前视口的位置。
返回的结果是包含完整元素的最小矩形,拥有left, top, right, bottom, x, y, width, 和 height这几个以像素为单位的只读属性。
除了width 和 height 以外的属性是相对于视图窗口的左上角来计算的。
BOM,DOM内置尺寸属性,看完再也不会把screenTop,clientTop,offsetTop,scrollTop搞混了
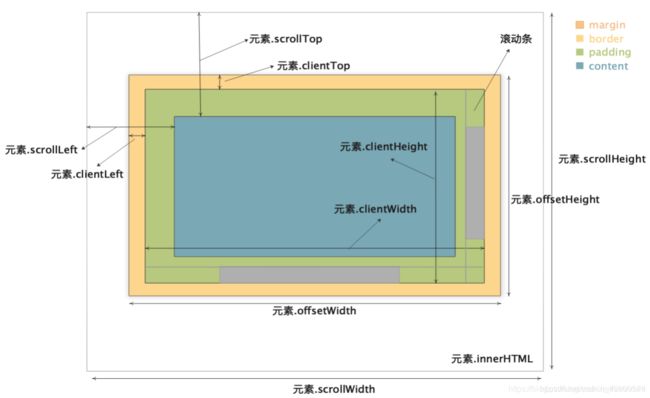
一,图示
1.1 屏幕与浏览器
1.2 浏览器与页面元素
二,说明一些概念
2.1 尺寸属性是为了方便开发者操作页面元素,虽然CSS的属性也可以表示元素的位置和尺寸但CSS属性有很大局限性,比如有的方法只能获取到行内样式所设置的尺寸属性,有的方法返回的是字符串,操作属性不方便等。而浏览器内置属性则不存在这些问题,但内置属性有很多,需要认真分辨那个代表什么才能运用自如。
2.2 内置属性有各自的特性,比如可读可写,可读不可写。可读可写意味着你可以操纵它实现你想要的效果,只读属性意味着只能用它来做一些判断,或当作值来使用。
2.3 文档标签和文档内部的元素标签的尺寸属性性质绝大部分是相同的。只有部分属性在获取方式上有一些差别,以及极个别属性的差异。
2.4 尺寸的计算单位不同共有两种:物理像素,CSS像素。(此不在本文讨论范围)
三,各属性的详细解释(由外到内)
screen.width: 该属性返回的宽度值不一定就是浏览器窗口可使用的宽度。当有其他小工具占据了屏幕空间时,浏览器有时不能占用小工具(如任务栏)占据的空间。screen.height与screen.width类似。
window.screenTop: 返回浏览器窗口到屏幕顶部边缘的CSS 像素距离数值,window.screenLeft同理。
元素.offsetTop: 只读属性,它返回当前元素border外边距相对于其 offsetParent 元素的border外边距的距离以像素计,元素.offsetLeft同理。
元素.clientTop: 只读属性,返回一个元素顶部边框的宽度(以像素计)。不包括顶部外边距或内边距。元素.clientLeft同理。
元素.offsetWidth: 只读属性,返回一个元素的布局宽度。一个典型的(各浏览器的offsetWidth可能有所不同)offsetWidth是测量包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及 CSS像素 设置的宽度 width 的值。(注意:当元素是body时,offsetWidth宽度不包含滚动条,window.innerWidth会返回带滚动条的宽度,该属性可读可写),元素.offsetHeight同理。
元素.clientWidth: 只读属性, 以像素计,内联元素以及没有 CSS 样式的元素的 clientWidth 属性值为 0。元素.clientWidth 属性表示元素的内部宽度。该属性包括内边距 padding,但不包括边框 border、外边距 margin 和垂直滚动条(如果有的话), 元素.clientHeight 同理。
元素.scrollTop:以像素计,一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0,元素.scrollLeft 同理。
元素.scrollWidth: 只读属性, 这个只读属性是元素内容宽度的一种度量,包括由于 overflow 溢出而在屏幕上不可见的内容。scrollWidth值等于元素在不使用水平滚动条的情况下适合视口中的所有内容所需的最小宽度。 宽度的测量方式与 clientWidth 相同:它包含元素的内边距,但不包括边框,外边距或垂直滚动条(如果存在)。 它还可以包括伪元素的宽度,例如::before或::after。 如果元素的内容可以适合而不需要水平滚动条,则其 scrollWidth 等于 clientWidth。元素scrollHeight 同理。
document滚动相关的各属性获取方式有些不同,可以使用 document.scrollingElement.xxx , document.documentElement.xxx,这里的document.scrollingElement,document.documentElement都代表根元素html标签,但不能直接使用html。