Ext.menu.Menu菜单栏
1、Ext.menu.Menu主要配置项
Ext.menu.Menu组件主要配置项
| 配置项 | 参数类型 | 说明 |
|---|---|---|
| items | Mixed | 有效菜单项数组 |
| ignoreParentClicks | Boolean | 忽略任何作为父菜单项的单击事件,默认为false |
| plain | Boolean | 是否移除菜单左侧的竖线,默认为false |
菜单项主要类型
| 菜单元素名称 | 说明 |
|---|---|
| Ext.menu.Item | 菜单项基类 |
| Ext.menu.Separator | 菜单分隔符 |
| Ext.menu.CheckItem | 包含选择框的菜单项,也可以是一个单选组 |
| Ext.menu.ColorPicker | 颜色选择器 |
| Ext.menu.DatePicker | 日期选择器 |
Ext.menu.Item主要配置项
| 配置项 | 参数类型 | 说明 |
|---|---|---|
| canActivate | Boolean | 当鼠标移入菜单或菜单项获得焦点时,是否高亮显示菜单项,默认为true |
| clickHideDelay | Number | 点击菜单项之后,隐藏菜单项的延时时间,默认为1ms |
| destoryMenu | Boolean | 是否级联销毁子菜单,默认为true |
| hideOnClick | Boolean | 点击菜单项之后是否隐藏菜单,默认为true |
| href | String | 超链接,默认为# |
| hrefTarget | String | 打开超链接的目标框架名称,默认为undefined |
| menuExpandDelay | Number | 子菜单展开之前,鼠标移入菜单项之后的延时时间,默认为300ms,只有在菜单项具有子菜单时生效 |
| menuHideDelay | Number | 子菜单隐藏之前,鼠标移入菜单项之后的延时时间,默认为300ms,只有在菜单项具有子菜单时生效 |
| menuAlign | String | 设置子菜单与父菜单的对其关系 |
| menu | Mixed | 子菜单 |
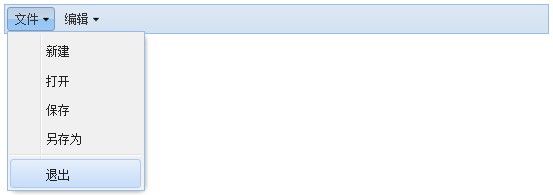
2、简单示例
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Ext.menu.Menu菜单栏</title> <link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script> <script type="text/javascript"> Ext.onReady(function () { var toolbar = Ext.create("Ext.Toolbar", { renderTo: Ext.getBody(), width: 500 }); var file = new Ext.menu.Menu({ shadow: "drop", allowOtherMenus: true, items: [ new Ext.menu.Item({ text: "新建", handler: onMunuItem }), new Ext.menu.Item({ text: "打开", handler: onMunuItem }), new Ext.menu.Item({ text: "保存", handler: onMunuItem }), new Ext.menu.Item({ text: "另存为", handler: onMunuItem }), new Ext.menu.Separator(), new Ext.menu.Item({ text: "退出", handler: onMunuItem }) ] }); var edit = new Ext.menu.Menu({ shadow: "frame", allowOtherMenus: true, items: [ new Ext.menu.Item({ text: "撤销", handler: onMunuItem }), new Ext.menu.Separator(), new Ext.menu.Item({ text: "剪切", handler: onMunuItem }), new Ext.menu.Item({ text: "复制", handler: onMunuItem }), new Ext.menu.Item({ text: "粘贴", handler: onMunuItem }), new Ext.menu.Item({ text: "删除", handler: onMunuItem }) ] }); toolbar.add({ text: "文件", menu: file }, { text: "编辑", menu: edit }); function onMunuItem(item) { Ext.MessageBox.alert(item.text); } }); </script> </head> <body> </body> </html>
效果图:

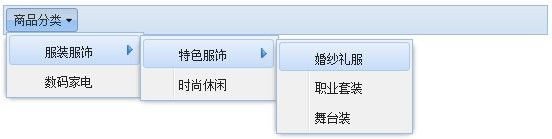
3、二级或多级菜单
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Ext.menu.Menu菜单栏</title> <link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script> <script type="text/javascript"> Ext.onReady(function () { var toolbar = Ext.create("Ext.Toolbar", { renderTo: Ext.getBody(), width: 500 }); var category = new Ext.menu.Menu({ ignoreParentClicks: true, plain: true, items: [{ text: "服装服饰", menu: new Ext.menu.Menu({ ignoreParentClicks: true, items: [{ text: "特色服饰", menu: new Ext.menu.Menu({ items: [{ text: "婚纱礼服" }, { text: "职业套装" }, { text: "舞台装" }] }) }, { text: "时尚休闲" }] }) }, { text: "数码家电" }] }); toolbar.add({ text: "商品分类", menu: category }); }); </script> </head> <body> </body> </html>
效果图:

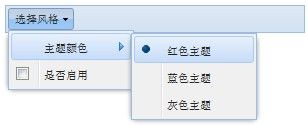
4、具有选择框的菜单
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>动态更新消息文字</title> <link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script> <script type="text/javascript"> Ext.onReady(function () { var toolbar = new Ext.toolbar.Toolbar({ renderTo: Ext.getBody(), width: 300 }); var themeMenu = new Ext.menu.Menu({ items: [{ text: "主题颜色", menu: new Ext.menu.Menu({ items: [{ text: "红色主题", checked: true, group: "theme", checkHandler: onItemCheck }, { text: "蓝色主题", checked: false, group: "theme", checkHandler: onItemCheck }, { text: "灰色主题", checked: false, group: "theme", checkHandler: onItemCheck }] }) }, { text: "是否启用", checked: false }] }); toolbar.add({ text: "选择风格", menu: themeMenu }); function onItemCheck(item) { Ext.MessageBox.alert(item.text); } }); </script> </head> <body> </body> </html>
效果图: