手把手玩转win8开发系列课程(7)
在这章中,我将向读者展示metro 程序中最核心的部分——展示数据。为了使用应用程序只是简单的负责显示数据和处理用户交互,我这里使用view model的方式。
对于这种数据业务展示分离的设计模式来说,你可能蛮熟悉的有mvc模式,有mvvm模式。这里,绑定数据的模式,并不是他们。如果你想学习mvc,mvvm设计模式的话,就去百度百科,维基百科吧,这里面有一些很精辟的描述。
就我而言,我认为使用view model优点很多很多,任何metro 工程(除了特别小工程)就值得考虑考虑,因此我强烈的推荐给读者使用这种模式。当然了,我也并不是什么模式控。但我始终认为一定的模式能够在大多数的项目中解决实际的问题。最终,你会发现我如何把这一个观点的看法成功在这一模型上使用。
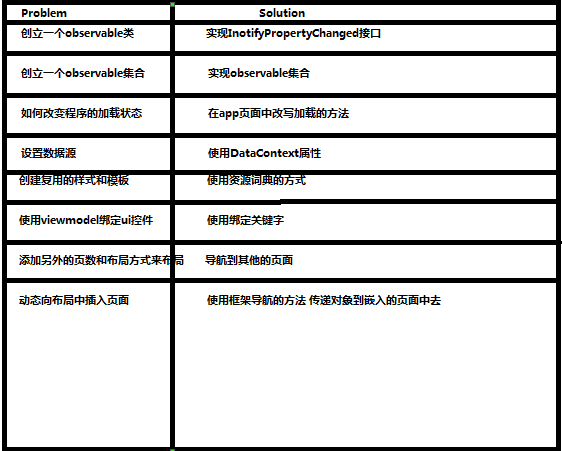
这章的重点是在metro app中幕后的管道,我可以建立一个这个程序展示不同Metro app的特点。我慢慢地开始,定义了一个简单的模型,并阐述不同的技术,使数据的视图模型应用到显示数据绑定中。你会看到一个项目是如何从分解成多页再合并为同一的整体来展示最终的数据。下图是本节的概要介绍。。

注意,我们这一节的项目是在上一节的项目开展进行的。
添加一个View Model
viewmodel是一个metro app的核心。使用他将呈现用户的界面与数据分离。视图模型是必不可少创建应用程序的基础,其能很提高程序的效率。这个目标是吧包含在独特的ui控件中数据做一个权威的数据,但你会明白这样一点,很快的找出那个无法控制更新的数据。
一开始,我在vs中就创建了一个名叫的data的新的文件夹,而且在这一文件夹下面创建了两个新类的文件、第一个叫食品项(GroceryItem)的类,他代表了食品列表中的单独的一项。源代码如下所示:
1 using System.ComponentModel; 2 namespace MetroGrocer.Data { 3 public class GroceryItem : INotifyPropertyChanged { 4 //名称 //商店 5 private string name, store; 6 //价格 7 private int quantity; 8 //名称 9 public string Name { 10 get { return name; } 11 set { name = value; NotifyPropertyChanged("Name"); } 12 } 13 //价格 14 public int Quantity { 15 get { return quantity; } 16 set { quantity = value; NotifyPropertyChanged("Quantity"); } 17 } 18 public string Store { 19 get { return store; } 20 set { store = value; NotifyPropertyChanged("Store"); } 21 } 22 //实现了INotifyPropertyChanged 接口 23 public event PropertyChangedEventHandler PropertyChanged; 24 private void NotifyPropertyChanged(string propName) { 25 if (PropertyChanged != null) { 26 PropertyChanged(this, new PropertyChangedEventArgs(propName)); 27 } 28 } 29 } 30 }
这个类定义了名称和质量的属性是为了模拟你下实际中的下订单的情况。他这些类都是observable,很重要一个方面是用户控件支持这么数据绑定,他意味着当你ui上的数据改变时候,后台的数据也会自动发生了改变。
你应该实现了 System.ComponentModel.INotifyPropertyChanged的接口中的PropertyChangedEventHandler事件,使这个类的数据完成前台后台的同步。
另外在这一命名空间下实现了viewmodel的类,他包含了用户的数据和程序中所运行的状态。相应的源代码如下:
1 using System.Collections.Generic; 2 using System.Collections.ObjectModel; 3 using System.ComponentModel; 4 namespace MetroGrocer.Data { 5 public class ViewModel : INotifyPropertyChanged { 6 //GroceryItem 的ObservableCollection的集合 7 private 8 ObservableCollection<GroceryItem> groceryList; 9 //排序的列表 10 private List<string> storeList; 11 //选择的索引 12 private int selectedItemIndex; 13 //邮政编码 14 private string homeZipCode; 15 //构造函数 用户数据的初始化 16 public ViewModel() { 17 groceryList = new ObservableCollection<GroceryItem>(); 18 storeList = new List<string>(); 19 selectedItemIndex = -1; 20 homeZipCode = "NY 10118"; 21 } 22 public string HomeZipCode { 23 get { return homeZipCode; } 24 set { homeZipCode = value; NotifyPropertyChanged("HomeZipCode"); } 25 } 26 public int SelectedItemIndex { 27 get { return selectedItemIndex; } 28 set { 29 selectedItemIndex = value; NotifyPropertyChanged("SelectedItemIndex"); 30 } 31 } 32 public ObservableCollection<GroceryItem> GroceryList { 33 get { 34 return groceryList; 35 } 36 } 37 public List<string> StoreList { 38 get { 39 return storeList; 40 } 41 } 42 //实现了Inotifychanged事件 43 public event PropertyChangedEventHandler PropertyChanged; 44 private void NotifyPropertyChanged(string propName) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
}
}
这个viewmodel 是一个食品项目的集合代表了食品的列表。这个能使app的界面的数据能够动态更新,我使用了observecollection数据结构,这个observecollection类实现了集合的基本特点还声明了一个crud的事件,能够你更新了食物列表以后,ui界面也能够更新。.
这个viewmodel的类实现了INotifyPropertyChanged接口,他有两个Observable的属性,首先是Home的邮政编码,在第三章中,我将会证明怎么创建flyout。第二个属性是是选择索引的类,他表示程序状态,使用食品列表选择时候总是保持一致、
这是一个简单的viewmodel, 对我而言,重要的是,后续的篇幅 ,我会演示如何使用数据绑定保持如何自动更新用户界面控件上面来
viewmodel 有了,休息一下。如何进入下一个议程,请听下次分解。