EXT2.0 多选下拉框
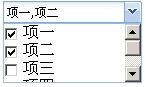
预览:
调用方法:
 <
INPUT
TYPE
=""
NAME
=""
id
='multiselect'
>
<
INPUT
TYPE
=""
NAME
=""
id
='multiselect'
>

 <
script
>
<
script
>


 Ext.onReady(function()
Ext.onReady(function()  {
{
 var arr = [['1', '项一'], ['2', '项二'], ['3', '项三'],['4', '项四'],['5', '项五']];
var arr = [['1', '项一'], ['2', '项二'], ['3', '项三'],['4', '项四'],['5', '项五']]; var arr2 = [['1', '项一'], ['2', '项二']];
var arr2 = [['1', '项一'], ['2', '项二']];


 var auto_field = new Ext.form.MultiSelectField(
var auto_field = new Ext.form.MultiSelectField( {
{ applyTo:'multiselect',
applyTo:'multiselect',  hiddenName:'hid', //Ext.get('hid').getValue() 可以得到索引号ID数组
hiddenName:'hid', //Ext.get('hid').getValue() 可以得到索引号ID数组 contextArray : arr,
contextArray : arr, fieldLabel : 'adfadsf',
fieldLabel : 'adfadsf', id : 'test',
id : 'test', defaltValueArray:arr2,
defaltValueArray:arr2, name : 'test'
name : 'test' });
});
 });
}); </
script
>
</
script
>
EXT扩展组件:

 Ext.form.MultiSelectField
=
Ext.extend(Ext.form.TriggerField,
Ext.form.MultiSelectField
=
Ext.extend(Ext.form.TriggerField,
 {
{ readOnly : true,
readOnly : true,
 defaultAutoCreate :
defaultAutoCreate :  {
{ tag : "input",
tag : "input", type : "text",
type : "text", size : "24",
size : "24", autocomplete : "off"
autocomplete : "off" },
}, displayField : 'text',
displayField : 'text', contextArray : undefined,
contextArray : undefined,  valueField : undefined,
valueField : undefined, hiddenName : undefined,
hiddenName : undefined, listWidth : undefined,
listWidth : undefined, minListWidth : 50,
minListWidth : 50, defaltValueArray:undefined,
defaltValueArray:undefined, layerHeight : undefined,
layerHeight : undefined, minLayerHeight : 60,
minLayerHeight : 60, value : undefined,
value : undefined,
 baseParams :
baseParams :  {},
{}, checkpanel : undefined,
checkpanel : undefined,
 initComponent : function()
initComponent : function()  {
{ Ext.form.MultiSelectField.superclass.initComponent.call(this);
Ext.form.MultiSelectField.superclass.initComponent.call(this); this.addEvents('select', 'expand', 'collapse', 'beforeselect');
this.addEvents('select', 'expand', 'collapse', 'beforeselect');

 if (this.transform)
if (this.transform)  {
{ this.allowDomMove = false;
this.allowDomMove = false; var s = Ext.getDom(this.transform);
var s = Ext.getDom(this.transform);
 if (!this.hiddenName)
if (!this.hiddenName)  {
{ this.hiddenName = s.name;
this.hiddenName = s.name; }
} s.name = Ext.id();
s.name = Ext.id();
 if (!this.lazyRender)
if (!this.lazyRender)  {
{ this.target = true;
this.target = true; this.el = Ext.DomHelper.insertBefore(s, this.autoCreate
this.el = Ext.DomHelper.insertBefore(s, this.autoCreate || this.defaultAutoCreate);
|| this.defaultAutoCreate); Ext.removeNode(s);
Ext.removeNode(s); this.render(this.el.parentNode);
this.render(this.el.parentNode);

 } else
} else  {
{ Ext.removeNode(s);
Ext.removeNode(s); }
}
 }
} },
},
 onRender : function(ct, position)
onRender : function(ct, position)  {
{ Ext.form.MultiSelectField.superclass.onRender.call(this, ct, position);
Ext.form.MultiSelectField.superclass.onRender.call(this, ct, position);
 if (this.hiddenName)
if (this.hiddenName)  {
{
 this.hiddenField = this.el.insertSibling(
this.hiddenField = this.el.insertSibling( {
{ tag : 'input',
tag : 'input', type : 'hidden',
type : 'hidden', name : this.hiddenName,
name : this.hiddenName, id : (this.hiddenId || this.hiddenName)
id : (this.hiddenId || this.hiddenName) }, 'before', true);
}, 'before', true); this.hiddenField.value = this.hiddenValue !== undefined
this.hiddenField.value = this.hiddenValue !== undefined ? this.hiddenValue
? this.hiddenValue : this.value !== undefined ? this.value : '';
: this.value !== undefined ? this.value : ''; this.el.dom.removeAttribute('name');
this.el.dom.removeAttribute('name'); }
}
 if (Ext.isGecko)
if (Ext.isGecko)  {
{ this.el.dom.setAttribute('autocomplete', 'off');
this.el.dom.setAttribute('autocomplete', 'off'); }
} this.initList();
this.initList(); },
},
 initList : function()
initList : function()  {
{
 if (!this.list)
if (!this.list)  {
{ var cls = 'x-multiselectfield-list';
var cls = 'x-multiselectfield-list';
 this.list = new Ext.Layer(
this.list = new Ext.Layer( {
{ shadow : this.shadow,
shadow : this.shadow, cls : [cls, this.listClass].join(' '),
cls : [cls, this.listClass].join(' '), constrain : false
constrain : false });
}); var lw = this.listWidth
var lw = this.listWidth || Math.max(this.wrap.getWidth(), this.minListWidth);
|| Math.max(this.wrap.getWidth(), this.minListWidth); this.list.setWidth(lw);
this.list.setWidth(lw); this.list.swallowEvent('mousewheel');
this.list.swallowEvent('mousewheel');
 this.innerList = this.list.createChild(
this.innerList = this.list.createChild( {
{ cls : cls + '-inner'
cls : cls + '-inner' });
}); this.innerList.setWidth(lw - this.list.getFrameWidth('lr'));
this.innerList.setWidth(lw - this.list.getFrameWidth('lr')); this.innerList.setHeight(this.layerHeight || this.minLayerHeight);
this.innerList.setHeight(this.layerHeight || this.minLayerHeight);
 if (!this.checkpanel)
if (!this.checkpanel)  {
{ this.checkpanel = this.CheckPanel(this.innerList);
this.checkpanel = this.CheckPanel(this.innerList); }
} this.checkpanel.render();
this.checkpanel.render(); }
} },
},
 onSelect : function(id, text, checked)
onSelect : function(id, text, checked)  {
{ this.setValue(id, text, checked);
this.setValue(id, text, checked); },
},
 CheckPanel : function(el)
CheckPanel : function(el)  {
{
 var checkpanel = new Ext.Panel(
var checkpanel = new Ext.Panel( {
{ el : el,
el : el, autoScroll : true
autoScroll : true });
}); var multiselectField = this;
var multiselectField = this;
 if (typeof this.contextArray != 'undefined')
if (typeof this.contextArray != 'undefined')  {
{

 for (var i = 0; i < this.contextArray.length; i++)
for (var i = 0; i < this.contextArray.length; i++)  {
{
 var contArry = this.contextArray[i];
var contArry = this.contextArray[i];
 var auto_field = new Ext.form.Checkbox(
var auto_field = new Ext.form.Checkbox( {
{ boxLabel : contArry[1],
boxLabel : contArry[1], id : contArry[0],
id : contArry[0], name : contArry[0],
name : contArry[0], cls : 'x-multiselectfield-list'
cls : 'x-multiselectfield-list' });
});
 auto_field.on('check', function(auto_field)
auto_field.on('check', function(auto_field)  {
{ multiselectField.onSelect(auto_field.id,auto_field.boxLabel, auto_field.checked);
multiselectField.onSelect(auto_field.id,auto_field.boxLabel, auto_field.checked); });
});

 if(typeof this.defaltValueArray != 'undefined')
if(typeof this.defaltValueArray != 'undefined') {
{
 for (var j = 0; j < this.defaltValueArray.length; j++)
for (var j = 0; j < this.defaltValueArray.length; j++)  {
{ var defvalArry = this.defaltValueArray[j];
var defvalArry = this.defaltValueArray[j];

 if(defvalArry[0]==contArry[0])
if(defvalArry[0]==contArry[0]) {
{ auto_field.checked=true;
auto_field.checked=true; }
} }
} }
}
 checkpanel.add(auto_field);
checkpanel.add(auto_field); }
} }
} return checkpanel
return checkpanel },
},
 getValue : function()
getValue : function()  {
{
 if (typeof this.value != 'undefined')
if (typeof this.value != 'undefined')  {
{ return this.value;
return this.value;
 } else
} else  {
{ return Ext.form.MultiSelectField.superclass.getValue.call(this);
return Ext.form.MultiSelectField.superclass.getValue.call(this); }
} },
},
 setValue : function(id, text, ischecked)
setValue : function(id, text, ischecked)  {
{ var text = text;
var text = text; var value = id;
var value = id; var return_text_string;
var return_text_string; var return_value_string;
var return_value_string;
 var text_temp = Ext.form.MultiSelectField.superclass.getValue.call(this);
var text_temp = Ext.form.MultiSelectField.superclass.getValue.call(this); var ids_temp = typeof this.value != 'undefined' ? this.value : '';
var ids_temp = typeof this.value != 'undefined' ? this.value : ''; var text_arrtemp = text_temp.split(",");
var text_arrtemp = text_temp.split(","); var ID_arrtemp = ids_temp.split(",");
var ID_arrtemp = ids_temp.split(","); if(ischecked)
if(ischecked) 

 {
{  text_arrtemp.push(text);
text_arrtemp.push(text);  ID_arrtemp.push(value);
ID_arrtemp.push(value); }
}  else
else 

 {
{  text_arrtemp.remove(text);
text_arrtemp.remove(text); ID_arrtemp.remove(value);
ID_arrtemp.remove(value); }
} 
 return_text_string = text_arrtemp.toString();
return_text_string = text_arrtemp.toString(); return_value_string = ID_arrtemp.toString();
return_value_string = ID_arrtemp.toString(); var first_text_str = return_text_string.substr(0, 1);
var first_text_str = return_text_string.substr(0, 1); var first_value_str = return_value_string.substr(0, 1);
var first_value_str = return_value_string.substr(0, 1);
 if (first_text_str == ",")
if (first_text_str == ",")  {
{ return_text_string = return_text_string.substr(1);
return_text_string = return_text_string.substr(1); }
}
 if (first_value_str == ",")
if (first_value_str == ",")  {
{ return_value_string = return_value_string.substr(1);
return_value_string = return_value_string.substr(1); }
} Ext.form.MultiSelectField.superclass.setValue.call(this,return_text_string);
Ext.form.MultiSelectField.superclass.setValue.call(this,return_text_string);
 this.value = return_value_string;
this.value = return_value_string;

 if (this.hiddenField)
if (this.hiddenField)  {
{ this.hiddenField.value = return_value_string;
this.hiddenField.value = return_value_string; }
}
 },
},
 onDestroy : function()
onDestroy : function()  {
{
 if (this.list)
if (this.list)  {
{ this.list.destroy();
this.list.destroy(); }
} Ext.form.MultiSelectField.superclass.onDestroy.call(this);
Ext.form.MultiSelectField.superclass.onDestroy.call(this); },
},
 collapseIf : function(e)
collapseIf : function(e)  {
{
 if (!e.within(this.wrap) && !e.within(this.list))
if (!e.within(this.wrap) && !e.within(this.list))  {
{ this.collapse();
this.collapse(); }
} },
},
 expand : function()
expand : function()  {
{
 if (this.isExpanded() || !this.hasFocus)
if (this.isExpanded() || !this.hasFocus)  {
{ return;
return; }
} this.list.alignTo(this.wrap, this.listAlign);
this.list.alignTo(this.wrap, this.listAlign); this.list.show();
this.list.show(); Ext.getDoc().on('mousewheel', this.collapseIf, this);
Ext.getDoc().on('mousewheel', this.collapseIf, this); Ext.getDoc().on('mousedown', this.collapseIf, this);
Ext.getDoc().on('mousedown', this.collapseIf, this); this.fireEvent('expand', this);
this.fireEvent('expand', this); },
},
 collapse : function()
collapse : function()  {
{
 if (!this.isExpanded())
if (!this.isExpanded())  {
{ return;
return; }
} this.list.hide();
this.list.hide(); Ext.getDoc().un('mousewheel', this.collapseIf, this);
Ext.getDoc().un('mousewheel', this.collapseIf, this); Ext.getDoc().un('mousedown', this.collapseIf, this);
Ext.getDoc().un('mousedown', this.collapseIf, this); this.fireEvent('collapse', this);
this.fireEvent('collapse', this); },
},
 isExpanded : function()
isExpanded : function()  {
{ return this.list && this.list.isVisible();
return this.list && this.list.isVisible(); },
},
 onTriggerClick : function()
onTriggerClick : function()  {
{
 if (this.disabled)
if (this.disabled)  {
{ return;
return; }
}
 if (this.isExpanded())
if (this.isExpanded())  {
{ this.collapse();
this.collapse();
 } else
} else  {
{
 this.onFocus(
this.onFocus( {});
{}); this.expand();
this.expand(); }
} this.el.focus();
this.el.focus(); }
} }
);
}
); Ext.reg(
'
multiselectfield
'
, Ext.form.MultiSelectField);
Ext.reg(
'
multiselectfield
'
, Ext.form.MultiSelectField); Array.prototype.remove
=
function
(str)
Array.prototype.remove
=
function
(str)

 {
{ var tmp=this;
var tmp=this; for(i=0;i<tmp.length;i++)
for(i=0;i<tmp.length;i++)

 {
{
 if(tmp[i].toString()==str)
if(tmp[i].toString()==str) {
{ tmp.splice(i,1);
tmp.splice(i,1); break;
break; }
} }
} }
}