【百度地图API】如何调整结果面板的样式?如何获取指定页码的结果?
摘要:
1、你是否想自定义查询后,结果面板的显示样式?
2、数据接口每次只返回10条结果,如何取到单独每一页的结果?
---------------------------------------------------------
一、如果自定义结果面板的样式?
我们通过数据接口拿到每一条数据,然后塞到自己想要的html结构里,如下:
if
(cPNum
>
0
){
str += ' <ul class="result"> ' ;
temp.mk = [];
for ( var i = 0 ;i < cPNum;i ++ ){
var pInfo = r.getPoi(i);
var mk = new BMap.Marker(pInfo.point);
mk.addEventListener( ' onmouseover ' , function (){
this .setTop( true );
});
mk.addEventListener( ' onmouseout ' , function (){
this .setTop( false );
})
map.addOverlay(mk);
var lb = new BMap.Label(pInfo.title,{offset: new BMap.Size( 10 , - 20 )});
mk.setLabel(lb);
str += ' <li> ' + pInfo.title + ' </li> ' ;
temp.mk.push(pInfo.point);
}
map.setViewport(temp.mk)
str += ' </ul> ' ;
str += ' <ul class="result"> ' ;
temp.mk = [];
for ( var i = 0 ;i < cPNum;i ++ ){
var pInfo = r.getPoi(i);
var mk = new BMap.Marker(pInfo.point);
mk.addEventListener( ' onmouseover ' , function (){
this .setTop( true );
});
mk.addEventListener( ' onmouseout ' , function (){
this .setTop( false );
})
map.addOverlay(mk);
var lb = new BMap.Label(pInfo.title,{offset: new BMap.Size( 10 , - 20 )});
mk.setLabel(lb);
str += ' <li> ' + pInfo.title + ' </li> ' ;
temp.mk.push(pInfo.point);
}
map.setViewport(temp.mk)
str += ' </ul> ' ;
//这里略去页码显示部分,只显示第一页数据。
$( ' result ' ).innerHTML = str;
}
然后再自己给这些生成的html写上样式:
<style>
.rsContent { float : left ; width : 200px ; border : #ccc solid 1px ; margin-left : 5px ; display : inline ; font-size : 12px ; line-height : 20px ; padding : 5px ; }
.rsContent ul,.rsContent li { margin : 0 ; padding : 0 ; }
.result {}
.result li { list-style-type : none ; border-bottom : #ccc solid 1px ; }
.pageList {}
.pageList a { margin : 0 5px ; }
</style>
.rsContent { float : left ; width : 200px ; border : #ccc solid 1px ; margin-left : 5px ; display : inline ; font-size : 12px ; line-height : 20px ; padding : 5px ; }
.rsContent ul,.rsContent li { margin : 0 ; padding : 0 ; }
.result {}
.result li { list-style-type : none ; border-bottom : #ccc solid 1px ; }
.pageList {}
.pageList a { margin : 0 5px ; }
</style>
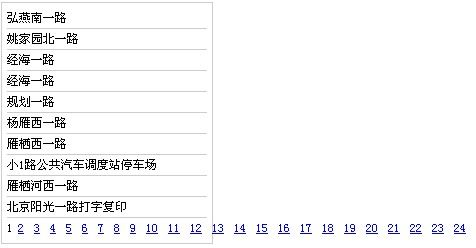
这样就有现在的样式:

二、接下来是页码显示的部分。
当鼠标点击页码的时候,就获取该页的十条数据。onclick="l_search.gotoPage(i)"
if
(pageNum
>
1
){
pageStr += ' <div class="pageList"> ' ;
for ( var i = 0 ;i < pageNum;i ++ ){
var j = i + 1 ;
if (i != cPage){
pageStr += ' <a href = "javascript:void(0)"
pageStr += ' <div class="pageList"> ' ;
for ( var i = 0 ;i < pageNum;i ++ ){
var j = i + 1 ;
if (i != cPage){
pageStr += ' <a href = "javascript:void(0)"
onclick="l_search.gotoPage(
'
+
i
+
'
)">
'
+
j
+
'
</a>
'
}
else {
pageStr += j;
}
}
pageStr += ' </div> ' ;
}
}
else {
pageStr += j;
}
}
pageStr += ' </div> ' ;
}
str += pageStr;
三、全部源代码如下,点击这里运行。
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< meta name ="keywords" content ="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
< meta name ="description" content ="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
< title > 结果面板样式+制定页码结果 </ title >
<!-- 引用百度地图API -->
< link rel ="stylesheet" type ="text/css" href ="http://api.map.baidu.com/res/11/bmap.css" />
< script type ="text/javascript" src ="http://api.map.baidu.com/api?key=67bd734bd2ef5e5ccecfeccbb5a221ee&v=1.1&services=true" ></ script >
<!-- script type="text/javascript" src="http://wxp.baidu.com/bugxiufu/api/api.js"></script -->
< style >
.rsContent { float : left ; width : 200px ; border : #ccc solid 1px ; margin-left : 5px ; display : inline ; font-size : 12px ; line-height : 20px ; padding : 5px ; }
.rsContent ul,.rsContent li { margin : 0 ; padding : 0 ; }
.result {}
.result li { list-style-type : none ; border-bottom : #ccc solid 1px ; }
.pageList {}
.pageList a { margin : 0 5px ; }
</ style >
</ head >
< body >
<!-- 百度地图容器 -->
< div style ="width:597px;height:550px;border:#ccc solid 1px;float:left;" id ="dituContent" ></ div >
< div id ="result" class ="rsContent" ></ div >
</ body >
< script type ="text/javascript" >
function $(id) {
return document.getElementById(id);
}
var map = new BMap.Map( " dituContent " );
var point = new BMap.Point( 116.331398 , 39.897445 );
map.centerAndZoom(point, 12 );
map.enableScrollWheelZoom();
var temp = {};
var l_search = new BMap.LocalSearch(map,{
onSearchComplete : function (r){
map.clearOverlays();
var pageNum = r.getNumPages();
var cPage = r.getPageIndex();
var cPNum = r.getCurrentNumPois();
var str = '' ;
var pageStr = '' ;
if (cPNum > 0 ){
str += ' <ul class="result"> ' ;
temp.mk = [];
for ( var i = 0 ;i < cPNum;i ++ ){
var pInfo = r.getPoi(i);
var mk = new BMap.Marker(pInfo.point);
mk.addEventListener( ' onmouseover ' , function (){
this .setTop( true );
});
mk.addEventListener( ' onmouseout ' , function (){
this .setTop( false );
})
map.addOverlay(mk);
var lb = new BMap.Label(pInfo.title,{offset: new BMap.Size( 10 , - 20 )});
mk.setLabel(lb);
str += ' <li> ' + pInfo.title + ' </li> ' ;
temp.mk.push(pInfo.point);
}
map.setViewport(temp.mk)
str += ' </ul> ' ;
if (pageNum > 1 ){
pageStr += ' <div class="pageList"> ' ;
for ( var i = 0 ;i < pageNum;i ++ ){
var j = i + 1 ;
if (i != cPage){
pageStr += ' <a href = "javascript:void(0)" onclick="l_search.gotoPage( ' + i + ' )"> ' + j + ' </a> '
}
else {
pageStr += j;
}
}
pageStr += ' </div> ' ;
}
str += pageStr;
$( ' result ' ).innerHTML = str;
}
}
});
l_search.search( " 1 " );
</ script >
</ html >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< meta name ="keywords" content ="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
< meta name ="description" content ="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
< title > 结果面板样式+制定页码结果 </ title >
<!-- 引用百度地图API -->
< link rel ="stylesheet" type ="text/css" href ="http://api.map.baidu.com/res/11/bmap.css" />
< script type ="text/javascript" src ="http://api.map.baidu.com/api?key=67bd734bd2ef5e5ccecfeccbb5a221ee&v=1.1&services=true" ></ script >
<!-- script type="text/javascript" src="http://wxp.baidu.com/bugxiufu/api/api.js"></script -->
< style >
.rsContent { float : left ; width : 200px ; border : #ccc solid 1px ; margin-left : 5px ; display : inline ; font-size : 12px ; line-height : 20px ; padding : 5px ; }
.rsContent ul,.rsContent li { margin : 0 ; padding : 0 ; }
.result {}
.result li { list-style-type : none ; border-bottom : #ccc solid 1px ; }
.pageList {}
.pageList a { margin : 0 5px ; }
</ style >
</ head >
< body >
<!-- 百度地图容器 -->
< div style ="width:597px;height:550px;border:#ccc solid 1px;float:left;" id ="dituContent" ></ div >
< div id ="result" class ="rsContent" ></ div >
</ body >
< script type ="text/javascript" >
function $(id) {
return document.getElementById(id);
}
var map = new BMap.Map( " dituContent " );
var point = new BMap.Point( 116.331398 , 39.897445 );
map.centerAndZoom(point, 12 );
map.enableScrollWheelZoom();
var temp = {};
var l_search = new BMap.LocalSearch(map,{
onSearchComplete : function (r){
map.clearOverlays();
var pageNum = r.getNumPages();
var cPage = r.getPageIndex();
var cPNum = r.getCurrentNumPois();
var str = '' ;
var pageStr = '' ;
if (cPNum > 0 ){
str += ' <ul class="result"> ' ;
temp.mk = [];
for ( var i = 0 ;i < cPNum;i ++ ){
var pInfo = r.getPoi(i);
var mk = new BMap.Marker(pInfo.point);
mk.addEventListener( ' onmouseover ' , function (){
this .setTop( true );
});
mk.addEventListener( ' onmouseout ' , function (){
this .setTop( false );
})
map.addOverlay(mk);
var lb = new BMap.Label(pInfo.title,{offset: new BMap.Size( 10 , - 20 )});
mk.setLabel(lb);
str += ' <li> ' + pInfo.title + ' </li> ' ;
temp.mk.push(pInfo.point);
}
map.setViewport(temp.mk)
str += ' </ul> ' ;
if (pageNum > 1 ){
pageStr += ' <div class="pageList"> ' ;
for ( var i = 0 ;i < pageNum;i ++ ){
var j = i + 1 ;
if (i != cPage){
pageStr += ' <a href = "javascript:void(0)" onclick="l_search.gotoPage( ' + i + ' )"> ' + j + ' </a> '
}
else {
pageStr += j;
}
}
pageStr += ' </div> ' ;
}
str += pageStr;
$( ' result ' ).innerHTML = str;
}
}
});
l_search.search( " 1 " );
</ script >
</ html >