HTML5-01 ( The.Essential.Guide )
内容提要
- 利用 canvas 画图
- 在 form中输出内容( output )
<form name=”f”>
Outcome:<input name=”outcome” value=””/>
</form>
document.f.outcome.value=”Youwin”; //全部使用 name 读取
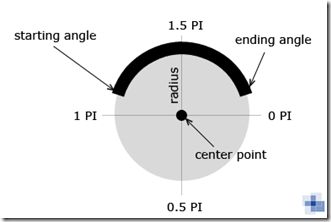
可以利用 canvas 画直线或弧线,其中画弧线的函数
arc ( int float x , int float y , int float radius, int float startAngle, int float endAngle, int boolean anticlockwise )
圆心坐标, 半径, 开始弧度, 结束弧度, 是否逆时针画 ) // 参数说明
moveTo(x, y) : moveTo 方法并不能画出任何东西,它只是将画笔移动到(x,y) 处
lineTo(x,y) : 从当前点到( x,y ) 绘制一条直线, 注意: 绘制完成后,当前点就变成了 (x,y), 除非你用 moveTo方法改变它
绘制路径
beginPath() : 开始路径,意思就是在你调用这个方法后,你绘制的图形就不会再向屏幕输出了,而只是画到了上下文对象中( 内存中 )
stroke() : 将你调用 beginPath 方法后绘制的所有线条,一次性输出到显示设备上
closePath() : 如果你调用 beginPath 方法以后,在上下文对象中进行了一系列绘制,但是得到的图形是不闭合的,这个方法将会帮你补上最后一条直线,将你的图形闭合起来。
注 : closePath() 并不向屏幕输出图形,而只是在上下文对象中补上直线,这个步骤不是必须的,所以要出现在 stroke() 函数前边。
fill() : 如果你绘制的图形是封闭的,这个方法将用 fillStyle 设置的填充颜色,然后立即向屏幕输出,如果绘制路径不是封闭的,这个方法会先将图形闭合起来,然后再填充输出。
注 : 所有的 fill 图形, 如 fillRect 等, 都是立刻向屏幕输出的,他们没有绘制路径这个概念。
01源代码
.html
 HTML
HTML
1 <!doctype html> 2 <html> 3 <head> 4 <title>My Dice</title> 5 <script src="mydice.js" type="text/javascript"></script> 6 </head> 7 <body> 8 <!-- This is use canvas to draw two dice --> 9 <canvas id="canvas" width="300" height="200"> 10 Your browser doesn't support HTML5. 11 </canvas> 12 13 <fieldset> 14 <legend>Please input argument</legend> 15 <input type="text" value=">9 You win"/> 16 <button type="button" onclick="init();">click me!</button> 17 </fieldset> 18 19 20 </body> 21 </html>
.js
 JavaScript
JavaScript
1 var dicex, //圆点X 2 dicey, //圆点Y 3 dicer = 3, //圆点半径 4 boxx = 50, //塞子X 5 boxy = 50, //塞子Y 6 box_width = 100, //塞子width 7 box_height = 100, //塞子height 8 ctx, 9 sum = 0; 10 11 12 //初始化 13 function init() { 14 15 ctx = document.getElementById('canvas').getContext('2d'); 16 boxx = 50; 17 var ch = 1 + Math.floor(Math.random()*6); 18 sum = sum+ch; 19 draw_face(ch); 20 boxx = 150; //右边再画一个 21 ch = 1 + Math.floor(Math.random()*6); 22 sum = sum+ch; 23 draw_face(ch); 24 alert(sum.toString()); 25 if (sum >= 8) { 26 alert("You win!"); 27 draw_win(); 28 } else { 29 alert("You lose!"); 30 draw_lose(); 31 } 32 sum = 0; 33 34 } 35 36 37 function draw_face(ch) { 38 39 //清空 40 ctx.clearRect(boxx, boxy, box_width, box_height); 41 ctx.linewidth = 3; 42 ctx.strokeRect(boxx, boxy, box_width, box_height); 43 ctx.fillStyle = "#009966"; 44 45 switch(ch) { 46 case 1: 47 draw1(); 48 break; 49 case 2: 50 draw2(); 51 break; 52 case 3: 53 draw1(); 54 draw2(); 55 break; 56 case 4: 57 draw4(); 58 break; 59 case 5: 60 draw4(); 61 draw1(); 62 break; 63 case 6: 64 draw4(); 65 draw2mid(); 66 break; 67 } 68 69 } 70 71 function draw1() { 72 dicex = boxx + box_width / 2; 73 dicey = boxy + box_height / 2; 74 ctx.beginPath(); 75 ctx.arc(dicex, dicey, dicer, 0, Math.PI*2, true); 76 ctx.closePath(); 77 ctx.fill(); 78 } 79 80 function draw2() { 81 dicex = boxx + 5; 82 dicey = boxy + 5; 83 ctx.beginPath(); 84 ctx.arc(dicex, dicey, dicer, 0, Math.PI*2, true); 85 ctx.closePath(); 86 ctx.fill(); 87 88 dicex = boxx + box_width - 5; 89 dicey = boxy + box_height - 5; 90 ctx.beginPath(); 91 ctx.arc(dicex, dicey, dicer, 0, Math.PI*2, true); 92 ctx.closePath(); 93 ctx.fill(); 94 } 95 96 function draw4() { 97 draw2(); 98 99 dicex = boxx + box_width - 5; 100 dicey = boxy + 5; 101 ctx.beginPath(); 102 ctx.arc(dicex, dicey, dicer, 0, Math.PI*2, true); 103 ctx.closePath(); 104 ctx.fill(); 105 106 dicex = boxx + 5; 107 dicey = boxy + box_height - 5; 108 ctx.beginPath(); 109 ctx.arc(dicex, dicey, dicer, 0, Math.PI*2, true); 110 ctx.closePath(); 111 ctx.fill(); 112 } 113 114 function draw2mid() { 115 dicex = boxx + 5; 116 dicey = boxy + box_height / 2; 117 ctx.beginPath(); 118 ctx.arc(dicex, dicey, dicer, 0, Math.PI*2, true); 119 ctx.closePath(); 120 ctx.fill(); 121 122 dicex = boxx + box_width - 5; 123 dicey = boxy + box_height / 2; 124 ctx.beginPath(); 125 ctx.arc(dicex, dicey, dicer, 0, Math.PI*2, true); 126 ctx.closePath(); 127 ctx.fill(); 128 129 } 130 131 function draw_win() { 132 ctx.clearRect(255, 45, 50, 50); 133 ctx.linewidth = 3; 134 ctx.fillStyle = "#000000"; 135 ctx.beginPath(); 136 ctx.moveTo(260,50); 137 ctx.lineTo(270,50); 138 ctx.moveTo(290,50); 139 ctx.lineTo(300,50); 140 ctx.moveTo(270,70); 141 142 ctx.arc(280, 70, 10, Math.PI, 0, true ); 143 ctx.stroke(); 144 145 } 146 147 function draw_lose() { 148 ctx.clearRect(255, 45, 50, 50); 149 ctx.linewidth = 3; 150 ctx.fillStyle = "#000000"; 151 ctx.beginPath(); 152 ctx.moveTo(260,50); 153 ctx.lineTo(260,60); 154 ctx.moveTo(300,50); 155 ctx.lineTo(300,60); 156 ctx.moveTo(270,70); 157 158 ctx.arc(280, 70, 10, Math.PI, 0, false ); 159 ctx.stroke(); 160 }