浏览器脚本概述(整理)
1. JavaScript
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
ECMAScript-262是JavaScript标准,基于网景(Netscape)公司提出的JavaScript语言和微软公司提出的JScript语言。目前最新版为ECMA-262 3rd Edition。ECMA-262 4th Edition正在开发的过程中,与其对应的JavaScript的版本为JavaScript 2.0也正在开发过程中。
ECMA是“European Computer Manufactures Association”的缩写,中文称欧洲计算机制造联合会。是1961年成立的旨在建立统一的电脑操作格式标准--包括程序语言和输入输出的组织。
JavaScript是目前世界上最流行的脚本语言。
2. HTML DOM
HTML DOM是HTML Document Object Model(文档对象模型)的缩写,HTML DOM则是专门适用与HTML/XHTML的文档对象模型。
熟悉软件开发的人员可以将HTML DOM理解为网页的API。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。 例如Javascript就可以利用HTML DOM动态的修改网页。
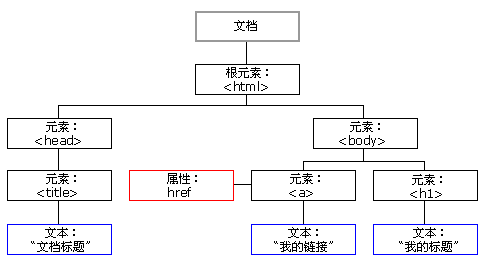
HTML DOM 树:

3. jQuery
jQuery是一个轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),2013年4月发布的jQuery2.0版本不再支持IE6/7/8浏览器。
jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
jQuery是一个兼容多浏览器的JavaScript框架,核心理念是write less,do more(写得更少,做得更多)。
4. AJAX
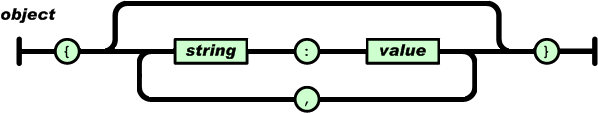
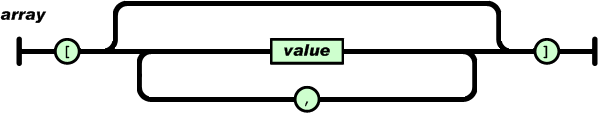
5. JSON


6. DHTML
DHTML是Dynamic HTML的简称,就是动态的HTML,是相对传统的静态的HTML而言的一种制作网页的概念。
所谓动态HTML(Dynamic HTML,简称DHTML),其实并不是一门新的语言,它只是HTML、CSS和客户端脚本的一种集成,即一个页面中包括html+css+javascript(或其它客户端脚本),其中css和客户端脚本是直接在页面上写而不是链接上相关文件。
DHTML不是一种技术、标准或规范,只是一种将目前已有的网页技术、语言标准整合运用,制作出能在下载后仍然能实时变换页面元素效果的网页设计概念。
注:本文词条解释来自百度百科;其它引用来自http://www.w3school.com.cn/。