蛙蛙推荐:微软MSDN导航菜单演示(Javascript+CSS2)
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
 <
title
>
微软MSDN导航菜单
</
title
>
<
title
>
微软MSDN导航菜单
</
title
>

 <
style
type
="text/css"
>
<
style
type
="text/css"
>

 <!--
<!--
 /**//*有些样式是可以继承的,外层定义过的效果,内层元素默认会自动继承,而且还要搞清楚CSS样式的优先级*/
/**//*有些样式是可以继承的,外层定义过的效果,内层元素默认会自动继承,而且还要搞清楚CSS样式的优先级*/
 /**//*文档边距为0*/
/**//*文档边距为0*/
 BODY {
BODY { }{
}{ MARGIN: 0px
MARGIN: 0px }
}
 /**//*整个导航栏被包含在一个DIV标签里,这是这个DIV的样式,这里只设置了上下边框,而没有设置左右边框*/
/**//*整个导航栏被包含在一个DIV标签里,这是这个DIV的样式,这里只设置了上下边框,而没有设置左右边框*/
 #msviLocalToolbar {
#msviLocalToolbar { }{
}{ PADDING-RIGHT: 0px;
PADDING-RIGHT: 0px;  PADDING-LEFT: 0px;
PADDING-LEFT: 0px;  PADDING-BOTTOM: 1px;
PADDING-BOTTOM: 1px;
 PADDING-TOP: 2px; /**//*设置上下左右的填充*/
PADDING-TOP: 2px; /**//*设置上下左右的填充*/ BORDER-TOP: #999 1px solid;
BORDER-TOP: #999 1px solid; 
 BORDER-BOTTOM: #999 1px solid; /**//*设置上下边框的颜色,宽度和样式*/
BORDER-BOTTOM: #999 1px solid; /**//*设置上下边框的颜色,宽度和样式*/
 FONT-SIZE: 100%; /**//*字体大小100%*/
FONT-SIZE: 100%; /**//*字体大小100%*/
 BACKGROUND: #f1f1f1; /**//*背景颜色为#f1f1f1*/
BACKGROUND: #f1f1f1; /**//*背景颜色为#f1f1f1*/ }
}
 /**//*导航栏里包含的TD标签的样式,这里只设置了字体尺寸*/
/**//*导航栏里包含的TD标签的样式,这里只设置了字体尺寸*/
 #msviLocalToolbar TD {
#msviLocalToolbar TD { }{
}{ FONT-SIZE: 100%
FONT-SIZE: 100% }
}
 /**//*导航栏里包含的A标签的样式,这里设置了A元素的样式,就是所有msviLocalToolbar里包含的A元素都默认继承的.*/
/**//*导航栏里包含的A标签的样式,这里设置了A元素的样式,就是所有msviLocalToolbar里包含的A元素都默认继承的.*/
 #msviLocalToolbar A {
#msviLocalToolbar A { }{
}{
 FONT: 70% Verdana; /**//*链接文字尺寸和字体*/
FONT: 70% Verdana; /**//*链接文字尺寸和字体*/
 COLOR: black; /**//*链接颜色*/
COLOR: black; /**//*链接颜色*/
 TEXT-DECORATION: none /**//*设置链接没有下划线,没有任何样式*/
TEXT-DECORATION: none /**//*设置链接没有下划线,没有任何样式*/ }
}
 /**//*导航主标题样式,这里设置了宽,这个样式会用在一个单元格里*/
/**//*导航主标题样式,这里设置了宽,这个样式会用在一个单元格里*/
 #msviHomePageLink {
#msviHomePageLink { }{
}{

 PADDING-LEFT: 2px;/**//*左边补丁边距为2象素*/
PADDING-LEFT: 2px;/**//*左边补丁边距为2象素*/
 WIDTH: 177px; /**//*宽177象素*/
WIDTH: 177px; /**//*宽177象素*/ }
}
 /**//*导航主标题里的单元格样式*/
/**//*导航主标题里的单元格样式*/
 #msviHomePageLink TD {
#msviHomePageLink TD { }{
}{ 
 FONT-SIZE: 100%;/**//*字符尺寸为100%*/
FONT-SIZE: 100%;/**//*字符尺寸为100%*/ }
}
 /**//*导航主标题里的A标签样式*/
/**//*导航主标题里的A标签样式*/
 #msviHomePageLink A {
#msviHomePageLink A { }{
}{
 BACKGROUND: #f1f1f1; /**//*背景色为#f1f1f1*/
BACKGROUND: #f1f1f1; /**//*背景色为#f1f1f1*/
 MARGIN: 0px; /**//*四边的外延边距都设置成0象素*/
MARGIN: 0px; /**//*四边的外延边距都设置成0象素*/
 WHITE-SPACE: nowrap; /**//*强制在同一行内显示所有文本,直到文本结束或者遭遇br对象*/
WHITE-SPACE: nowrap; /**//*强制在同一行内显示所有文本,直到文本结束或者遭遇br对象*/
 DISPLAY: block; /**//*链接正常显示,并在链接后添加新行*/
DISPLAY: block; /**//*链接正常显示,并在链接后添加新行*/
 PADDING-LEFT: 6px; /**//*左边补丁为6象素*/
PADDING-LEFT: 6px; /**//*左边补丁为6象素*/ 
 PADDING-RIGHT: 6px; /**//*右边补丁为6象素*/
PADDING-RIGHT: 6px; /**//*右边补丁为6象素*/ 
 PADDING-TOP: 2px; /**//*上边补丁为2象素*/
PADDING-TOP: 2px; /**//*上边补丁为2象素*/ 
 PADDING-BOTTOM: 2px; /**//*下边补丁为2象素*/
PADDING-BOTTOM: 2px; /**//*下边补丁为2象素*/ 
 BORDER-LEFT: #f1f1f1 1px solid; /**//*左边框为1象素#f1f1f1颜色实线*/
BORDER-LEFT: #f1f1f1 1px solid; /**//*左边框为1象素#f1f1f1颜色实线*/
 BORDER-TOP: #f1f1f1 1px solid; /**//*上边框为1象素#f1f1f1颜色实线*/
BORDER-TOP: #f1f1f1 1px solid; /**//*上边框为1象素#f1f1f1颜色实线*/
 BORDER-RIGHT: #f1f1f1 1px solid; /**//*右边框为1象素#f1f1f1颜色实线*/
BORDER-RIGHT: #f1f1f1 1px solid; /**//*右边框为1象素#f1f1f1颜色实线*/
 BORDER-BOTTOM: #f1f1f1 1px solid; /**//*下边框为1象素#f1f1f1颜色实线*/
BORDER-BOTTOM: #f1f1f1 1px solid; /**//*下边框为1象素#f1f1f1颜色实线*/ }
}
 /**//*导航主题里当鼠标放在链接上时的样式,这时候链接的边框颜色和背景颜色都变了,所以当鼠标划过链接时链接会有所变化,上面注释过的CSS属性我下面就不注释了.*/
/**//*导航主题里当鼠标放在链接上时的样式,这时候链接的边框颜色和背景颜色都变了,所以当鼠标划过链接时链接会有所变化,上面注释过的CSS属性我下面就不注释了.*/
 #msviHomePageLink A:hover {
#msviHomePageLink A:hover { }{
}{ MARGIN: 0px;
MARGIN: 0px; DISPLAY: block;
DISPLAY: block; BACKGROUND: #ccc;
BACKGROUND: #ccc; PADDING-TOP: 2px;
PADDING-TOP: 2px;  PADDING-BOTTOM: 2px;
PADDING-BOTTOM: 2px; PADDING-LEFT: 6px;
PADDING-LEFT: 6px; PADDING-RIGHT: 6px;
PADDING-RIGHT: 6px; BORDER-LEFT: #999 1px solid;
BORDER-LEFT: #999 1px solid; BORDER-TOP: #999 1px solid;
BORDER-TOP: #999 1px solid; BORDER-RIGHT: #999 1px solid;
BORDER-RIGHT: #999 1px solid; BORDER-BOTTOM: #999 1px solid;
BORDER-BOTTOM: #999 1px solid; }
}
 /**//*这个样式用在a元素上,当鼠标在链接上离开时使用这个样式,不过.lt0和.lt1这两个样式是通过一个js函数来切换的*/
/**//*这个样式用在a元素上,当鼠标在链接上离开时使用这个样式,不过.lt0和.lt1这两个样式是通过一个js函数来切换的*/
 .lt0 {
.lt0 { }{
}{ BORDER-RIGHT: #f1f1f1 1px solid;
BORDER-RIGHT: #f1f1f1 1px solid; PADDING-RIGHT: 6px;
PADDING-RIGHT: 6px; BORDER-TOP: #f1f1f1 1px solid;
BORDER-TOP: #f1f1f1 1px solid; PADDING-LEFT: 6px;
PADDING-LEFT: 6px; BACKGROUND: #f1f1f1;
BACKGROUND: #f1f1f1;  PADDING-BOTTOM: 0px;
PADDING-BOTTOM: 0px;  BORDER-LEFT: #f1f1f1 1px solid;
BORDER-LEFT: #f1f1f1 1px solid;  PADDING-TOP: 0px;
PADDING-TOP: 0px;  BORDER-BOTTOM: #f1f1f1 1px solid
BORDER-BOTTOM: #f1f1f1 1px solid }
}
 /**//*这个是定义当鼠标放在链接上时使用的样式*/
/**//*这个是定义当鼠标放在链接上时使用的样式*/
 .lt1 {
.lt1 { }{
}{ BORDER-RIGHT: #999 1px solid;
BORDER-RIGHT: #999 1px solid; PADDING-RIGHT: 6px;
PADDING-RIGHT: 6px;  BORDER-TOP: #999 1px solid;
BORDER-TOP: #999 1px solid;  PADDING-LEFT: 6px;
PADDING-LEFT: 6px;  BACKGROUND: #ccc;
BACKGROUND: #ccc;  PADDING-BOTTOM: 0px;
PADDING-BOTTOM: 0px;  BORDER-LEFT: #999 1px solid;
BORDER-LEFT: #999 1px solid;  PADDING-TOP: 0px;
PADDING-TOP: 0px;  BORDER-BOTTOM: #999 1px solid
BORDER-BOTTOM: #999 1px solid }
}
 /**//*单元格之间间隔的样式,用在一个小竖线上*/
/**//*单元格之间间隔的样式,用在一个小竖线上*/
 .ltsep {
.ltsep { }{
}{ PADDING-RIGHT: 1px; PADDING-LEFT: 1px; PADDING-BOTTOM: 0px; FONT: 70% Verdana; COLOR: #a9a9a9; PADDING-TOP: 0px
PADDING-RIGHT: 1px; PADDING-LEFT: 1px; PADDING-BOTTOM: 0px; FONT: 70% Verdana; COLOR: #a9a9a9; PADDING-TOP: 0px }
} -->
--> </
style
>
</
style
>

 <
script
language
="JavaScript"
type
="text/JavaScript"
>
<
script
language
="JavaScript"
type
="text/JavaScript"
>

 //替换某个容器里指定元素的样式
//替换某个容器里指定元素的样式 function mhHover(tbl,idx,cls)
function mhHover(tbl,idx,cls)

 {
{ var t,d; //定义两个变量
var t,d; //定义两个变量 //设置变量t为tb1的引用,不过if语句里那句我不知道有什么用,我记得getElementById函数需要参数的.
//设置变量t为tb1的引用,不过if语句里那句我不知道有什么用,我记得getElementById函数需要参数的. //可能是测试浏览器特性的,根据浏览器特性来保证能正确获取tb1的引用
//可能是测试浏览器特性的,根据浏览器特性来保证能正确获取tb1的引用 if(document.getElementById)t=document.getElementById(tbl);
if(document.getElementById)t=document.getElementById(tbl); else t=document.all(tbl);
else t=document.all(tbl); if(t==null)return;
if(t==null)return; //设置d为tb1容器里的所有TD元素集合
//设置d为tb1容器里的所有TD元素集合 if(t.getElementsByTagName)d=t.getElementsByTagName("TD");
if(t.getElementsByTagName)d=t.getElementsByTagName("TD"); else d=t.all.tags("TD");
else d=t.all.tags("TD"); if(d==null)return;
if(d==null)return; //判断获取TD元素集合的长度是否比idx还小,因为要设置下标为idx的元素的样式,所以必须要加这个判断
//判断获取TD元素集合的长度是否比idx还小,因为要设置下标为idx的元素的样式,所以必须要加这个判断 if(d.length<=idx)return;
if(d.length<=idx)return; //设置td集合里的第idx-1个元素的样式为cls,因为没两个内容单元格之间有个间隔单元格,所以调用该函数的时候要搞清楚到底要设置第几个单元格的样式.
//设置td集合里的第idx-1个元素的样式为cls,因为没两个内容单元格之间有个间隔单元格,所以调用该函数的时候要搞清楚到底要设置第几个单元格的样式. d[idx].className=cls;
d[idx].className=cls; }
} </
script
>
</
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
DIV
id
=msviLocalToolbar
>
<
DIV
id
=msviLocalToolbar
>
 <
TABLE
height
=19
cellSpacing
=0
cellPadding
=0
width
="100%"
border
=0
>
<
TABLE
height
=19
cellSpacing
=0
cellPadding
=0
width
="100%"
border
=0
>
 <
TBODY
>
<
TBODY
>
 <
TR
>
<
TR
>
 <
TD
id
=msviHomePageLink
noWrap
>
<
TD
id
=msviHomePageLink
noWrap
>
 <
A
href
="http://www.microsoft.com/china/msdn/default.aspx"
>
MSDN 主页
</
A
>
<
A
href
="http://www.microsoft.com/china/msdn/default.aspx"
>
MSDN 主页
</
A
>
 </
TD
>
</
TD
>
 <
TD
>
<
TD
>
 <
SPAN
class
=ltsep
>
|
</
SPAN
>
<
SPAN
class
=ltsep
>
|
</
SPAN
>
 </
TD
>
</
TD
>
 <
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 2, 'lt1')"
<
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 2, 'lt1')"
 onmouseout
="mhHover('msviLocalToolbar', 2, 'lt0')"
noWrap
>
onmouseout
="mhHover('msviLocalToolbar', 2, 'lt0')"
noWrap
>
 <
A
href
="http://www.microsoft.com/china/msdn/DeveloperCenter/default.mspx"
>
开发中心
</
A
>
<
A
href
="http://www.microsoft.com/china/msdn/DeveloperCenter/default.mspx"
>
开发中心
</
A
>
 </
TD
>
</
TD
>
 <
TD
>
<
TD
>
 <
SPAN
class
=ltsep
>
|
</
SPAN
>
<
SPAN
class
=ltsep
>
|
</
SPAN
>
 </
TD
>
</
TD
>
 <
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 4, 'lt1')"
<
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 4, 'lt1')"
 onmouseout
="mhHover('msviLocalToolbar', 4, 'lt0')"
noWrap
>
onmouseout
="mhHover('msviLocalToolbar', 4, 'lt0')"
noWrap
>
 <
A
href
="http://www.microsoft.com/china/msdn/library/default.mspx"
>
技术资源库
</
A
>
<
A
href
="http://www.microsoft.com/china/msdn/library/default.mspx"
>
技术资源库
</
A
>
 </
TD
>
</
TD
>
 <
TD
>
<
TD
>
 <
SPAN
class
=ltsep
>
|
</
SPAN
>
<
SPAN
class
=ltsep
>
|
</
SPAN
>
 </
TD
>
</
TD
>
 <
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 6, 'lt1')"
<
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 6, 'lt1')"
 onmouseout
="mhHover('msviLocalToolbar', 6, 'lt0')"
noWrap
>
onmouseout
="mhHover('msviLocalToolbar', 6, 'lt0')"
noWrap
>
 <
A
href
="http://www.microsoft.com/china/msdn/events/default.mspx"
>
活动与培训
</
A
>
<
A
href
="http://www.microsoft.com/china/msdn/events/default.mspx"
>
活动与培训
</
A
>
 </
TD
>
</
TD
>
 <
TD
>
<
TD
>
 <
SPAN
class
=ltsep
>
|
</
SPAN
>
<
SPAN
class
=ltsep
>
|
</
SPAN
>
 </
TD
>
</
TD
>
 <
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 8, 'lt1')"
<
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 8, 'lt1')"
 onmouseout
="mhHover('msviLocalToolbar', 8, 'lt0')"
noWrap
>
onmouseout
="mhHover('msviLocalToolbar', 8, 'lt0')"
noWrap
>
 <
A
href
="http://www.microsoft.com/china/msdn/download/default.mspx"
>
下载中心
</
A
>
<
A
href
="http://www.microsoft.com/china/msdn/download/default.mspx"
>
下载中心
</
A
>
 </
TD
>
</
TD
>
 <
TD
>
<
TD
>
 <
SPAN
class
=ltsep
>
|
</
SPAN
>
<
SPAN
class
=ltsep
>
|
</
SPAN
>
 </
TD
>
</
TD
>
 <
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 10, 'lt1')"
<
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 10, 'lt1')"
 onmouseout
="mhHover('msviLocalToolbar', 10, 'lt0')"
noWrap
>
onmouseout
="mhHover('msviLocalToolbar', 10, 'lt0')"
noWrap
>
 <
A
href
="http://www.microsoft.com/china/community/developer/default.mspx"
>
开发者社区
</
A
>
<
A
href
="http://www.microsoft.com/china/community/developer/default.mspx"
>
开发者社区
</
A
>
 </
TD
>
</
TD
>
 <
TD
>
<
TD
>
 <
SPAN
class
=ltsep
>
|
</
SPAN
>
<
SPAN
class
=ltsep
>
|
</
SPAN
>
 </
TD
>
</
TD
>
 <
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 12, 'lt1')"
<
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 12, 'lt1')"
 onmouseout
="mhHover('msviLocalToolbar', 12, 'lt0')"
noWrap
>
onmouseout
="mhHover('msviLocalToolbar', 12, 'lt0')"
noWrap
>
 <
A
href
="http://www.microsoft.com/downloads/search.aspx?displaylang=zh-cn&categoryid=10"
>
在线资源
</
A
>
<
A
href
="http://www.microsoft.com/downloads/search.aspx?displaylang=zh-cn&categoryid=10"
>
在线资源
</
A
>
 </
TD
>
</
TD
>
 <
TD
>
<
TD
>
 <
SPAN
class
=ltsep
>
|
</
SPAN
>
<
SPAN
class
=ltsep
>
|
</
SPAN
>
 </
TD
>
</
TD
>
 <
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 14, 'lt1')"
<
TD
class
=lt0
onmouseover
="mhHover('msviLocalToolbar', 14, 'lt1')"
 onmouseout
="mhHover('msviLocalToolbar', 14, 'lt0')"
noWrap
>
onmouseout
="mhHover('msviLocalToolbar', 14, 'lt0')"
noWrap
>
 <
A
href
="http://msdn.microsoft.com/worldwide.aspx"
>
MSDN 全球站点
</
A
>
<
A
href
="http://msdn.microsoft.com/worldwide.aspx"
>
MSDN 全球站点
</
A
>
 </
TD
>
</
TD
>
 <
TD
width
="100%"
></
TD
>
<
TD
width
="100%"
></
TD
>
 </
TR
>
</
TR
>
 </
TBODY
>
</
TBODY
>
 </
TABLE
>
</
TABLE
>
 </
DIV
>
</
DIV
>
 </
body
>
</
body
>
 </
html
>
</
html
>

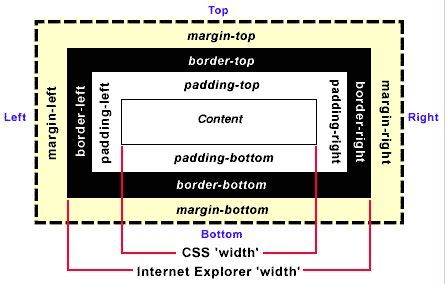
不了解CSS和HTML里的边框,不定,宽度,填充的概念的可以参考下面的图