 Before launching any new website, feature, or upgrade, it has to be tested. The worst nightmare of any programmer, designer, or business is to launch a broken website that drives away users and hurts reputations. It will only create more work, more headaches, and lost profits.
Before launching any new website, feature, or upgrade, it has to be tested. The worst nightmare of any programmer, designer, or business is to launch a broken website that drives away users and hurts reputations. It will only create more work, more headaches, and lost profits.
Luckily, there are many great tools for web development testing. These tools test everything from CSS validation to website speed. Making sure that users and customers have a problem-free experience should be the goal of any website. These tools are the final step in that process.
1. WebSitePulse Test Tools

Want a fast test for response time, file size, and links? WebSitePulse Test Tools provides a series of quick and easy-to-use tests that graph out everything from website speed to link errors. It also provides numbers on file sizes, redirect speed, and DNS.
2. XenoCode Browser Sandbox

Browser testing is one of the most tedious and frustrating parts of web development. What designer or programmer hasn’t screamed bloody murder at broken alignments in Internet Explorer 6? One of the difficult parts of browser testing is that no developer can have every browser type on a single computer for proper testing.
Enter XenoCode Browser Sandbox, a series of virtual applications that can run all popular browsers simultaneously. It does not even require the installation of software. However, XenoCode’s Browser Sandbox can be heavy in some browsers and is still lacking in a Mac version.
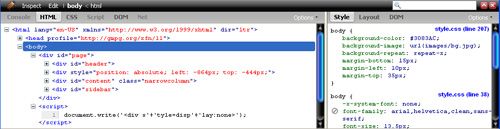
3. Firebug Firefox Extension

The favorite extension of programmers everywhere, Firebug is one of the best applications around for debugging issues with front-end code and CSS. If there’s any image or style that’s out of line, checking it out with Firebug is the best response. It’s even possible to change styles within the extension to see how a website will actually appear in the browser.
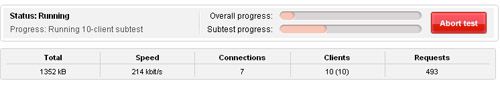
4. Load Impact

If a website goes viral and Digg, Twitter, and StumbleUpon all converge on it at once, will it be able to handle the stress? Load Impact helps answer that question. It simulates large userload on web servers to determine whether or not they can handle the high traffic load. It comes with a free version and several paid versions.
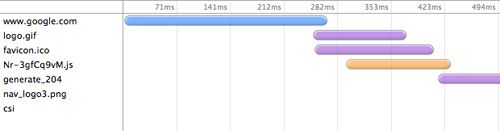
5. Safari Web Inspector

One of the gems of Apple’s Safari web browser is its Web Inspector feature. Web Inspector, only available after turning on the development tab, displays stylesheets, images, and scripts on any webpage. However, the most useful part of Web Inspector is its Network feature, which shows in real-time the order and speed in which documents and scripts transfer from the server to the browser. Use it to find which scripts, files, or images are placing the most strain on browsers. Then fix it.
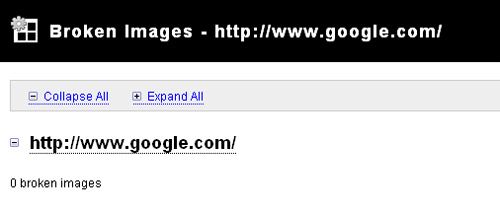
6. Web Developer Firefox Extension

Web Developer is a robust Firefox extension that no developer should be without when testing a website. It provides a wide range of tests, including testing for broken images, testing layouts in multiple screen sizes, viewing cookie information, and validating mark-up. It’s the ultimate testing companion for Firefox users.
7. W3C Validation Services

W3C is THE standard in all of web validation. The W3C Validator looks into the markup of any website and display errors based on industry standards. It comes in over a dozen languages and a dozen varieties. Here are some of the most important validators:
- W3C Markup Validation
- W3C CSS Validation
- W3C mobileOK Checker
- W3C Link Checker
- W3C Feed Validation Service
These tools are designed to make websites as fast and bug-free as possible by detecting problems early. At the very least, they will let a developer know whether or not he or she needs to scream at Internet Explorer 6 for a while.
Image courtesy of iStockphoto, karimhesham