Developer Express V9.2中的 WPF Theme使用方法及资源名称总结
Developer Express V9.1中的 WPF中的样式和模板是以资源的形式存在于
DevExpress.Wpf.Core.v9.1.dll中的,在程序中引用这些样式可以迅速的改善界面的外观。
V9.2版本中Theme的引入方法有了很大的变化,通过对Demo中代码的调试分析发现它引入了一个叫做ThemeManager的类来动态加载资源。下面我们来看看如何在工程中使用它:
确保你已经安装了V9.2的DX库,新建一个叫做dxTheme的WPF Application工程。添加DX样式所在的Assembly到工程的Reference中:DevExpress.Wpf.Core.v9.2.dll
我们可以试着将在V9.1时用的方法在这里使用一下:
加入名称空间xmlns:dx=http://schemas.devexpress.com/winfx/2008/xaml/core
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="{dx:UtilsResource Themes/Generic.xaml}"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
引入Theme,并没有效果,调试一下,设断点
public Window1()
{
InitializeComponent();
}//在这行加入一个断点
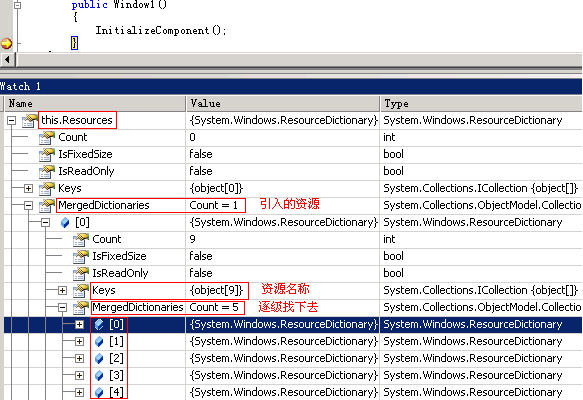
在Watch里面添加this.Resources

其中两个关键的属性:Keys就是资源的字符串名称或者是一个对象
MergedDictionaries就是引入的资源,它里面会有Keys和MergedDictionaries,逐级找下去即可。
但是经过一番查找,发现这里并没有Button等Wpf控件的Object对象或字符串的Key,因而也不会产生任何效果。其原因是在V9.2版本中对Theme的资源字典使用的动态载入的形式,也就是通过代码的方式,起初只是一种推测,通过对Demo代码的调试分析,这一点得到了证实。
在InitializeComponent();之后加上这样一行代码
ThemeManager.SetThemeName(this, "Azure");
代码提示会提示你加上名称空间using DevExpress.Wpf.Utils.Themes;
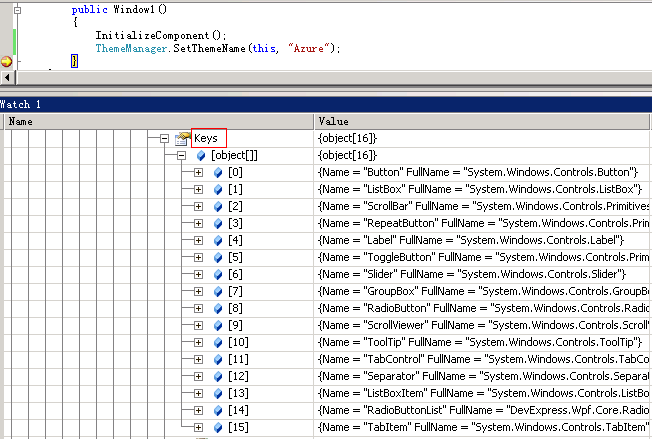
调试,给这行加上断点,F10单步,观察this.Resources这样运行后新加入了两个MergedDictionaries,其中新增的第一个中出现了熟悉的V9.1中的各种资源的名称了,按照序号1à0à0à0的顺序找下去可以得到最主要的一组资源字典的Key如下:

+ [0] {Name = "Button" FullName = "System.Windows.Controls.Button"} object {System.RuntimeType}
+ [1] {Name = "ListBox" FullName = "System.Windows.Controls.ListBox"} object {System.RuntimeType}
+ [2] {Name = "ScrollBar" FullName = "System.Windows.Controls.Primitives.ScrollBar"} object {System.RuntimeType}
+ [3] {Name = "RepeatButton" FullName = "System.Windows.Controls.Primitives.RepeatButton"} object {System.RuntimeType}
+ [4] {Name = "Label" FullName = "System.Windows.Controls.Label"} object {System.RuntimeType}
+ [5] {Name = "ToggleButton" FullName = "System.Windows.Controls.Primitives.ToggleButton"} object {System.RuntimeType}
+ [6] {Name = "Slider" FullName = "System.Windows.Controls.Slider"} object {System.RuntimeType}
+ [7] {Name = "GroupBox" FullName = "System.Windows.Controls.GroupBox"} object {System.RuntimeType}
+ [8] {Name = "RadioButton" FullName = "System.Windows.Controls.RadioButton"} object {System.RuntimeType}
+ [9] {Name = "ScrollViewer" FullName = "System.Windows.Controls.ScrollViewer"} object {System.RuntimeType}
+ [10] {Name = "ToolTip" FullName = "System.Windows.Controls.ToolTip"} object {System.RuntimeType}
+ [11] {Name = "TabControl" FullName = "System.Windows.Controls.TabControl"} object {System.RuntimeType}
+ [12] {Name = "Separator" FullName = "System.Windows.Controls.Separator"} object {System.RuntimeType}
+ [13] {Name = "ListBoxItem" FullName = "System.Windows.Controls.ListBoxItem"} object {System.RuntimeType}
+ [14] {Name = "RadioButtonList" FullName = "DevExpress.Wpf.Core.RadioButtonList"} object {System.RuntimeType}
+ [15] {Name = "TabItem" FullName = "System.Windows.Controls.TabItem"} object {System.RuntimeType}
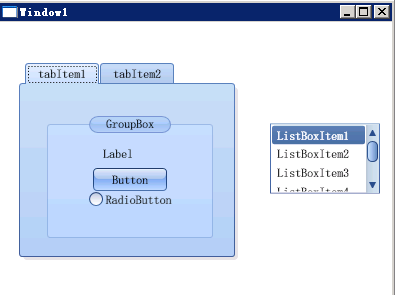
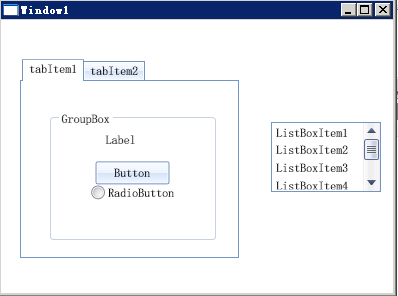
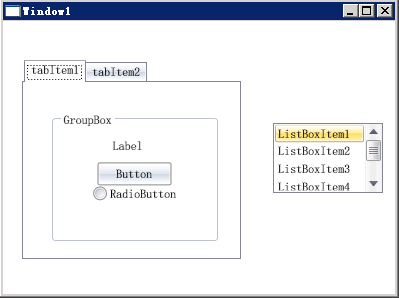
他们都是Object对象,也就是说可以自动加上Style,拖几个控件进去试一下:
V9.2支持4中样式了,Show一下:
ThemeManager.SetThemeName(this, "Office2007Blue");
ThemeManager.SetThemeName(this, "Office2007Black");
ThemeManager.SetThemeName(this, "Office2007Silver");



但是从Demo和实际运行的效果上来看后两个其实是一个,也就是说现在只有3种Theme。对于DX已经提供替代的空间比如Edit空间似乎没有样式支持了。应该是推荐使用DXEdit控件,拖进去直接就有样式的。
还有很多资源Keys,在这里就不一一列举了。