node+express+mongodb初体验
从去年11月份到现在,一直想去学习nodejs,在这段时间体验了gulp、grunt、yeomen,fis,但是对于nodejs深入的去学习,去开发项目总是断断续续。
今天花了一天的时间,去了解整理整个学习思路,以下是我的学习分享,是入门级学习体验适合node+mongodb开发小白,node已玩过很久的大神这篇文章可能不适合。
开篇来个例子:
客户端表单页面:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>表单页面</title> </head> <body> <form action="http://localhost:3000/"> <input type="text" name="title"/> <textarea name="text" id="" cols="30" rows="10"></textarea> <input type="submit" /> </form> </body> </html>
服务器的页面:
var http = require("http"); //注意require 引入的是module里面的模块可以不用加../ ./ ../../这种相对符,其他如果是同级也得加./才能引入成功 var open = require("child_process"); var querystring = require("querystring"); var server = http.createServer(function(req,res){ var post = ''; req.on('data',function(chunk){ post += chunk; }); req.on('end',function(){ post = querystring.parse(post); res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"}); res.write(post.title); res.write(post.text); res.end(); }); }).listen(3000,'127.0.0.1'); open.exec("start http://127.0.0.1:3000");
这个一个简单的例子,我们实现前台表单提交,后台获取数据。
通过这个简单的例子,我们可能想要做更复杂的的项目,那我们该如何下手呢,node+express+mongodb:
第一部分,基本知识点概要
express--一个简洁而灵活的 node.js Web应用框架
mongodb--适合node的关系型数据库
Mongoose -- Mongoose是MongoDB的一个对象模型工具,既类似ORM,让NodeJS更容易操作Mongodb数据库,Mongoose文档
node模版引擎--ejs,jade node模版引擎的深入探讨
Web 模板 Jade、EJS、Handlebars 万行代码解释效率比较,Jade 完败 https://cnodejs.org/topic/50e70edfa7e6c6171a1d70fa
EJS --http://www.embeddedjs.com/ github文档 -- https://github.com/tj/ejs
Jade —— 源于 Node.js 的 HTML 模板引擎 http://segmentfault.com/a/1190000000357534
JadeAPI --- http://www.nodeclass.com/api/jade.html#doctype
mongodb --- http://docs.mongodb.org/manual/ 手册
MongoDB介绍及安装 -- http://www.cnblogs.com/lipan/archive/2011/03/08/1966463.html
什么是MongoDB ? --- http://www.w3cschool.cc/mongodb/mongodb-intro.html
Express ( http://expressjs.com/ ) 除了为 http 模块提供了更高层的接口外,还实现了
许多功能,其中包括:
路由控制;
模板解析支持;
动态视图;
用户会话;
CSRF 保护;
静态文件服务;
错误控制器;
访问日志;
缓存;
插件支持。
Express 提供了路由控制权转移的方法,即回调函数的第三个参数next,通过调用next(),会将路由控制权转移给后面的规则。
这里重点分析一下ejs模板引擎,因为以后的项目了,可能我将大多用ejs,因为它十分简单,而且与 Express 集成良好。由于它是标准 JavaScript 实现的,因此它不仅可以运行在服务器端,还可以运行在浏览器中。
我们在 app.js 中通过以下两个语句设置了模板引擎和页面模板的位置:
app.set('views', __dirname + '/views'); app.set('view engine', 'ejs');
如何将ejs模版引擎的后缀.ejs设置为.html
// 定义EJS模板引擎和模板文件位置,也可以使用jade或其他模型引擎 app.set("views",path.join(__dirname,'ejviews')); //注册html模板引擎 将模版页后缀换成.html app.engine('.html',ejs.__express); //将模板引擎换成html app.set('view engine', 'html');
ejs 的标签系统非常简单,它只有以下3种标签。
<% code %>:JavaScript 代码。
<%= code %>:显示替换过 HTML 特殊字符的内容。
<%- code %>:显示原始 HTML 内容。
我们可以用它们实现页面模板系统能实现的任何内容。
注意:由于新版本不支持layout.ejs,解决方案
安装模块express-partials var partials = require('express-partials'); app.use(partials()); 可以在layout里面设置指定layout层 app.get('/',function(req,res){ res.render('index',{title:'imooc home',name:"pfan",content:"大家好,我来自火星,我的任务是奋斗!",layout:"layout"}); res.send('The time is ' + new Date().toString()); });
在 app.js 的中 app.configure 中添加以下内容,这样页面布局功能就被关闭了。 app.set('view options', { layout: false });
或者用第二种方案:上传代码例子
index.html文件代码:
<% include header.html %> <h1><%= title %></h1> <p>Welcome to <%= name %></p> <div class="red_txt"> <%= content %> </div> <% include footer.html %>
header.html代码:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <meta charset="UTF-8"> <meta name="keywords" content="express"> <meta name="description" content="express"> <meta name="author" content="pingfan"> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body>
footer.html代码:
<link rel='stylesheet' href='/javascripts/fastclick.js' /> </body> </html>
第二部分,配置开发安装包
① 配置package.json --- npm init初始配置package包依赖
{ "name": "pfan", "version": "1.0.1", "description": "pfan", "main": "app.js", "dependencies": { "express": "^4.12.4", "jade": "^1.10.0", "mongoose": "^4.0.3" }, "devDependencies": { "body-parser": "^1.12.4" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
这里注意:其实配置package.json非常重要,我们写好所需的依赖模块,然后通过 npm install 就可以将参数里面的依赖一起进行安装,这里其实,我们可以在安装 npm install express generator 生成node项目的目录结构和依赖模块的package.json
②快速建立web mvc 目录结构
Express是一个轻量级、简洁、易用的Node.js Web MVC开发框架
全局安装,可以快速建立目录结构web mvc目录结构
npm install -g express-generator
创建 express webmvc目录结构项目
express devexpress
③安装node module包依赖npm install express
npm install express //web应用框架 npm install jade //模版引擎 npm install ejs //模版引擎 npm install mongoose //MongoDB的一个对象模型工具,操作更简单 npm install mongodb //MongoDB的驱动 npm install serve-favicon //统一设置网站icon npm install morgan //HTTP 请求日志中间件 npm install cookie-parser //cookie解析器 npm install body-parser //定义数据解析器 npm install bower -g bower install bootstrap
注意:提出一个问题,就是我们在命令窗口,执行npm install 会执行package.json里面的包依赖,则我们通过express 项目名称 这样去执行,之后在通过npm install 就可以了执行项目案例里面的依赖,从而安装整个项目框架
⑤启动express项目
npm start //貌似现在的项目变成这样启动了
简单的路由相关方面案例:
var express = require("express"); var app = express(); var open = require("child_process"); var path = require('path'); var port = process.env.PORT || 3000; //新增 var server = app.listen(3000,function(){ console.log("listening on port %d",server.address().port); }); //设置引擎 app.set("views","./views"); app.set("view engine","jade"); //设置样式路径 app.use(express.static(path.join(__dirname, 'public'))); console.log(path.join(__dirname, 'public')); //设置路由 app.get('/',function(req,res){ res.render('index',{title:'imooc home',content:"I am welcome you"}); }); app.get('/users:22',function(req,res){ res.render('users',{title:'imooc details'}); }); open.exec("start http://127.0.0.1:3000")
第三部分,mongodb的坑 ---mongodb文档(有些老旧的api以作更改)
1.安装
首先,安装mongodb,直接解压安装,这里不再赘述。
下面,我们来讲mongodb和node连接起来,在工程文件夹webapp下新建data用来存放数据
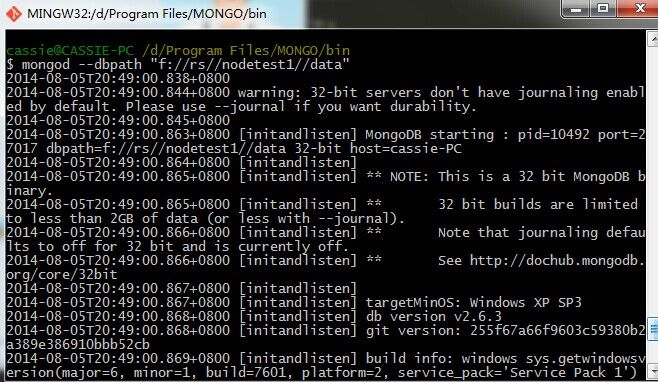
启动mongodb服务器 访问http://localhost:27017判断是否开启成功
cd D:\Program Files\mongodb\bin //进入到mongodb 中bin文件下 mongod -- dbpath "D:\Program Files\mongodb\data" //关联新建的data文件来存放数据
解释:
mongod : 启动程序命令 --dbpath : 的数据库存放路径 --logpath : 的日志文件路径 --logappend : 以追加方式,写日志文件 --auth : 是否进行用户认证,加上后,MongoDB会使用用户认证方式登录。 --port : 端口号,可以自定义,默认 27017 --fork : 服务是否以后台运行的方式运行 --bind_ip : 限制特定IP地址访问
关联项目
cd node/webapp
mkdir data //新建data文件用来存放数据
出现这样的结果,说明连接mongodb成功了!
 、
、
2.创建数据库
进入mongodb的安装目录D:\Program Files\mongodb\bin,敲命令mongo,切换数据库webapp
cd D:\Program Files\mongodb\bin //进入目录 mongo //执行mongo use webapp //使用webapp数据库,切换数据库
插入一个usercollection表,执行:
db.usercollection.insert({ "username" : "testuser1", "email" : "[email protected]" })
执行,查看插入的数据,是否成功
db.usercollection.find().pretty() //查看插入的数据,是否成功
3.给数据库配置用户名和密码
cd D:\Program Files\mongodb\bin //进入目录 mongo //执行mongo use webapp //使用webapp数据库,切换数据库 db.createUser({createUser:"test",pwd:"test",roles:[{role:"dbOwner",db:"webapp"}]}) //设置用户名密码,老版本用的是db.addUser注意 show users //webapp现在已存在的用户
安装mongodb还会有很多的坑,我也没有找到好的解决方案,给大家提供一些好的mongodb参考资料:
Node.js与MongoDB在Windows环境下的安装 https://cnodejs.org/topic/524040e9101e574521760713
MongoDB在windows下安装配置 http://www.cnblogs.com/lsc183/archive/2012/08/16/mongodb.html
MongoDB 学习笔记 - 1、如何将MongoDB做一项Windows服务启动 http://www.cnblogs.com/sslshopper/archive/2012/11/26/2789241.html
Nodejs学习笔记(十)--- 与MongoDB的交互(mongodb/node-mongodb-native)、MongoDB入门 http://www.cnblogs.com/zhongweiv/p/node_mongodb.html
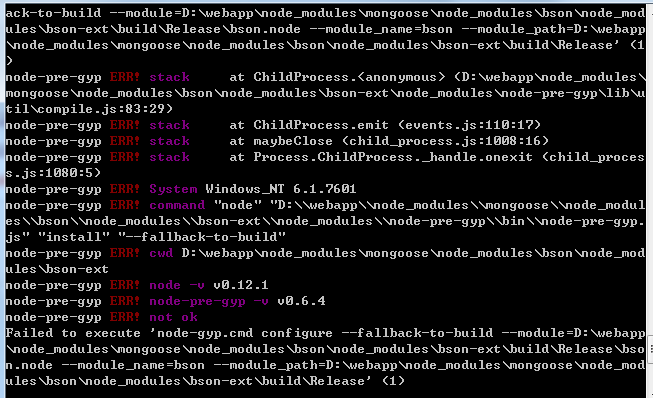
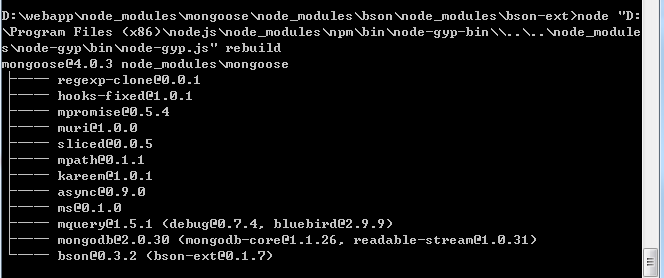
注意一个问题:我们在操作mongodb时,可能很多时候通过安装模块 npm install mongodb 驱动模版,或者npm install mongoose 通常来说mongoose 更好用,但是我们在先装了mongodb驱动之后,会导致mongoose安装出错,解决办法:
错误图片:

npm unistall mongodb
npm cache clean
npm install
安装成功图片:

注意一个问题:可能我们在运行的时候经常遇到乱码的情况,这里给大家几种解决方案
1.检查所有的js和html文件以及引擎模版都用UTF-8编码保存
2.设置res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});或者res.header("Content-Type", "application/json; charset=utf-8");
注意问题:
使用mongoose和mongoodb时遇到的问题:
http://www.cnblogs.com/scaleworld/p/4314742.html#3195147
http://blog.csdn.net/sanjay_f/article/details/44941077
最后资源分享:
express例子:https://github.com/pingfanren/express
express与数据库的例子:https://github.com/pingfanren/expressSimpleBlog
博文:http://www.cnblogs.com/myzhibie/
express例子:https://github.com/nswbmw/N-blog/wiki/_pages
叶小钗博文:http://www.cnblogs.com/yexiaochai/p/3527418.html
nodejs教程(很全面的课程) :https://github.com/alsotang/node-lessons
NodeJS实战:Express+Mongoose+ejs : http://www.cnblogs.com/highsea90/p/4308794.html
MongoDB的应用 : http://javascript.ruanyifeng.com/nodejs/mongodb.html