网站性能优化-GZIP压缩
GZIP压缩其实就是将网页内容压缩,减少HTML代码网络传输的代价,来提高Web性能。
这个请求的过程解释一下:
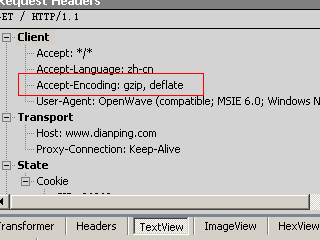
1:客户端Request请求。Http_header中会根据相应的浏览器发送相应的编码规则,如图:
这表明“我”客户端浏览器可以支持gzip、deflate两种压缩格式。
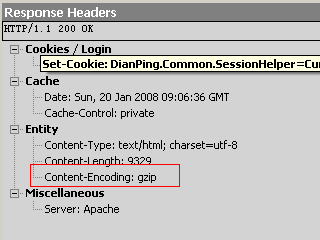
2:服务器端接受到这个“Accept-Encodeing”,服务器就可以采用相应的gizp、defalte,压缩web内容,并Response。如图:
3:客户端浏览器接受到相应压缩后的内容,根据"Content-Encoding:gzip",进行相应解压缩,并呈现给用户。
IIS6.0启用GZIP压缩的方法
- 打开Internet信息服务(IIS)管理器,右击"网站"->"属性",选择"服务"。在"HTTP压缩"框中选中"压缩应用程序文件"和"压缩静态文件",按需要设置"临时目录"和"临时目录的最大限制";
- 在Internet 信息服务(IIS)管理器,右击"Web服务扩展"->"增加一个新的Web服务扩展...",在"新建Web服务扩展"框中输入扩展名"HTTP Compression",添加"要求的文件"为C:\WINDOWS\system32\inetsrv\gzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中"设置扩展状态为允许";
- 使用文本编辑器打开C:\Windows\System32 \inetsrv\MetaBase.xml(建议先备份),找到Location ="/LM/W3SVC/Filters/Compression/gzip",如果需要压缩动态文件,则将 HcDoDynamicCompression设置为"TRUE",并在HcScriptFileExtensions中增加您要压缩的动态文件后缀名,如aspx;如果需要压缩静态文件,则将HcDoStaticCompression和HcDoOnDemandCompression设置为 "TRUE",并在HcFileExtensions中增加您需要压缩的静态文件后缀名,如xml、css等; HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的压缩率,数字越小压缩率越低;
- 编辑完毕后保存MetaBase.xml文件;如果文件无法保存,则可能IIS正在使用该文件。打开"开始"->"管理工具"->"服务",停止"IIS Admin Service"后,即可保存;
- 最后,重新启动IIS。可以到HTTP压缩测试网站验证结果。
这里要提到的是:IIS6.0的压缩,会对HTML、CSS等静态文件进行优化。IIS6.0会将这些压缩好的文件放在一个缓存目录中,如果没有修改,IIS6.0将直接返回缓存目录中的文件。而不是对这些文件每次都压缩。
通过HttpModules启用GZIP压缩(.NET 2.0)
主要是.NET 2.0有两个类:GZipStream DeflateStream。Module的代码粘贴如下(非原创)
public sealed class CompressionModule : IHttpModule
{void IHttpModule.Dispose()
{
// Nothing to dispose;
}void IHttpModule.Init(HttpApplication context)
{
if (BlogSettings.Instance.EnableHttpCompression)
{
context.PreRequestHandlerExecute += new EventHandler(context_PostReleaseRequestState);
}
}private const string GZIP = "gzip";
private const string DEFLATE = "deflate";void context_PostReleaseRequestState(object sender, EventArgs e)
{
HttpApplication app = (HttpApplication)sender;
if (app.Context.CurrentHandler is System.Web.UI.Page && app.Request["HTTP_X_MICROSOFTAJAX"] == null)
{
if (IsEncodingAccepted(DEFLATE))
{
app.Response.Filter = new DeflateStream(app.Response.Filter, CompressionMode.Compress);
SetEncoding(DEFLATE);
}
else if (IsEncodingAccepted(GZIP))
{
app.Response.Filter = new GZipStream(app.Response.Filter, CompressionMode.Compress);
SetEncoding(GZIP);
}
}
else if (app.Context.Request.Path.Contains("WebResource.axd"))
{
app.Context.Response.Cache.SetExpires(DateTime.Now.AddDays(30));//是.NET自己的文件,这里只是加缓存时间
}
}private static bool IsEncodingAccepted(string encoding)
{
HttpContext context = HttpContext.Current;
return context.Request.Headers["Accept-encoding"] != null && context.Request.Headers["Accept-encoding"].Contains(encoding);
}private static void SetEncoding(string encoding)
{
HttpContext.Current.Response.AppendHeader("Content-encoding", encoding);
}}
什么类型文件应该GZIP压缩:
1:CSS,Javascript、html 静态文件
2:asp,aspx 动态文件
图片不要使用GZIP,压缩了反而大(忘记是那篇文章提到了)
如何检查网页是否GZIP压缩过:
1:Fiddler 软件(我截图中使用的软件),查看Content-Encoding
2:http://www.port80software.com/tools/compresscheck.asp 网站
3:自己写一个Post,添加“Accept-Encodeing:gzip”,看返回的内容就知道啦
改进:
目前我们的网站aspx页面已经启用Gzip压缩,但CSS,Javascript,html还没使用。而且最好使用IIS6.0配置方式的压缩(IIS6.0有压缩缓存)。
请教:
1:GZIP,Deflate 两种有什么区别
2:从HtmpModule代码来看,应该是优先使用Defalte,那么是不是如果 GZIP,Deflate同时存在优先使用Deflate。但在网站的测试中发现,Defalte压缩比GZIP大?
参考文档:
dudu http://www.cnblogs.com/dudu/archive/2004/12/12/76085.html
http://www.yaosansi.com/post/957.html
--=阅读快乐=--