TabHost详解

这就是Tab,而盛放Tab的容器就是TabHost
如何实现??
每一个Tab还对应了一个布局,这个就有点好玩了。一个Activity,对应了多个功能布局。
①新建一个Tab项目,注意,不要生成main Activity
这里不要选
②在包里面新建一个类MyTab,继承于TabActivity
其实,TabActivity是Activity的子类
- package zyf.tab.test;
- import android.app.TabActivity;
- public class MyTab extends TabActivity {
- }
③从父类继承OnCreate()入口方法
- package zyf.tab.test;
- import android.app.TabActivity;
- import android.os.Bundle;
- public class MyTab extends TabActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- }
- }
④在Manifest.xml文件中注册一下MyTab类(Activity)
- <activity android:name=".MyTab">
- <intent-filter>
- <action android:name="android.intent.action.MAIN"></action>
- <category android:name="android.intent.category.LAUNCHER"></category>
- </intent-filter>
- </activity>
⑤这时候,需要设计一下标签页对应的布局,一般采用FrameLayout作为根布局,每个标签页面对应一个子节点的Layout
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 这里是根节点布局 -- >
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <!-- 第一个Tab 对应的布局 -- >
- <LinearLayout android:id="@+id/widget_layout_Blue"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- androidrientation="vertical" >
- <EditText android:id="@+id/widget34" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="EditText"
- android:textSize="18sp">
- </EditText>
- <Button android:id="@+id/widget30" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="Button">
- </Button>
- </LinearLayout>
- <!-- 第二个Tab 对应的布局 -- >
- <LinearLayout android:id="@+id/widget_layout_red"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- androidrientation="vertical" >
- <AnalogClock android:id="@+id/widget36"
- android:layout_width="wrap_content" android:layout_height="wrap_content">
- </AnalogClock>
- </LinearLayout>
- <!-- 第三个Tab 对应的布局 -- >
- <LinearLayout android:id="@+id/widget_layout_green"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- androidrientation="vertical">
- <RadioGroup android:id="@+id/widget43"
- android:layout_width="166px" android:layout_height="98px"
- androidrientation="vertical">
- <RadioButton android:id="@+id/widget44"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="RadioButton">
- </RadioButton>
- <RadioButton android:id="@+id/widget45"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="RadioButton">
- </RadioButton>
- </RadioGroup>
- </LinearLayout>
- </FrameLayout>
⑥首先,应该声明TabHost,然后用LayoutInflater过滤出布局来,给TabHost加上含有Tab页面的FrameLayout
- private TabHost myTabhost;
- myTabhost=this.getTabHost();//从TabActivity上面获取放置Tab的TabHost
- LayoutInflater.from(this).inflate(R.layout.main, myTabhost.getTabContentView(), true);
- //from(this)从这个TabActivity获取LayoutInflater
- //R.layout.main 存放Tab布局
- //通过TabHost获得存放Tab标签页内容的FrameLayout
- //是否将inflate 拴系到根布局元素上
- myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150));
- //设置一下TabHost的颜色
⑦接着,在TabHost创建一个标签,然后设置一下标题/图标/标签页布局
- myTabhost
- .addTab(myTabhost.newTabSpec("TT")// 制造一个新的标签TT
- .setIndicator("KK",
- getResources().getDrawable(R.drawable.ajjc))
- // 设置一下显示的标题为KK,设置一下标签图标为ajjc
- .setContent(R.id.widget_layout_red));
- //设置一下该标签页的布局内容为R.id.widget_layout_red,这是FrameLayout中的一个子Layout
⑧标签切换事件处理,setOnTabChangedListener
- myTabhost.setOnTabChangedListener(new OnTabChangeListener(){
- @Override
- public void onTabChanged(String tabId) {
- // TODO Auto-generated method stub
- }
- });
⑨各个标签页的动态MENU
先把在XML中设计好的MENU放到一个int数组里
- private static final int myMenuResources[] = { R.menu.phonebook_menu,
- R.menu.addphone_menu, R.menu.chatting_menu, R.menu.userapp_menu };
在setOnTabChangedListener()方法中根据标签的切换情况来设置myMenuSettingTag
- @Override
- public void onTabChanged(String tagString) {
- // TODO Auto-generated method stub
- if (tagString.equals("One")) {
- myMenuSettingTag = 1;
- }
- if (tagString.equals("Two")) {
- myMenuSettingTag = 2;
- }
- if (tagString.equals("Three")) {
- myMenuSettingTag = 3;
- }
- if (tagString.equals("Four")) {
- myMenuSettingTag = 4;
- }
- if (myMenu != null) {
- onCreateOptionsMenu(myMenu);
- }
- }
然后onCreateOptionsMenu(Menu menu) 方法中通过MenuInflater过滤器动态加入MENU
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // TODO Auto-generated method stub
- // Hold on to this
- myMenu = menu;
- myMenu.clear();//清空MENU菜单
- // Inflate the currently selected menu XML resource.
- MenuInflater inflater = getMenuInflater();
- //从TabActivity这里获取一个MENU过滤器
- switch (myMenuSettingTag) {
- case 1:
- inflater.inflate(myMenuResources[0], menu);
- //动态加入数组中对应的XML MENU菜单
- break;
- case 2:
- inflater.inflate(myMenuResources[1], menu);
- break;
- case 3:
- inflater.inflate(myMenuResources[2], menu);
- break;
- case 4:
- inflater.inflate(myMenuResources[3], menu);
- break;
- default:
- break;
- }
- return super.onCreateOptionsMenu(menu);
- }
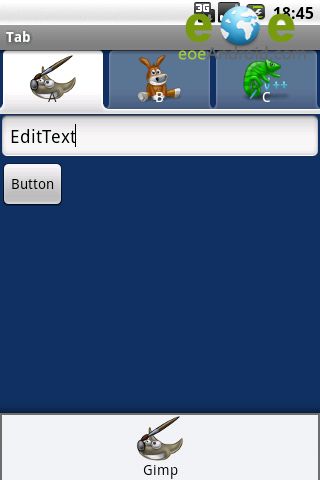
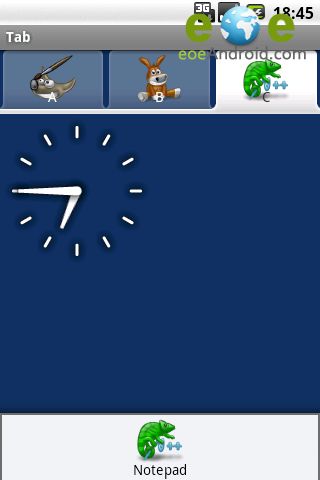
⑩运行效果


//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
********************************************************************************************************
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
TabHost广泛运用于android程序中,在程序中运用TabHost,解决了手机屏幕小,显示内容少的问题,如系统自带的拨号程序,就用了TabHost. 这段代码放在application标签内,第一行的main要和刚刚建立的TabActivity名对应。 程序代码:
|
TabHost的两种实现方式
第一种:继承TabActivity,从TabActivity中用getTabHost()方法获取TabHost。只要定义具体Tab内容布局就行了.
xml布局:
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <LinearLayout android:id="@+id/widget_layout_Blue"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="vertical" >
- <EditText android:id="@+id/widget34" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="EditText"
- android:textSize="18sp">
- </EditText>
- <Button android:id="@+id/widget30" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="Button">
- </Button>
- </LinearLayout>
- <LinearLayout android:id="@+id/widget_layout_red"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="vertical" >
- <AnalogClock android:id="@+id/widget36"
- android:layout_width="wrap_content" android:layout_height="wrap_content">
- </AnalogClock>
- </LinearLayout>
- <LinearLayout android:id="@+id/widget_layout_green"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:orientation="vertical">
- <RadioGroup android:id="@+id/widget43"
- android:layout_width="166px" android:layout_height="98px"
- android:orientation="vertical">
- <RadioButton android:id="@+id/widget44"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="RadioButton">
- </RadioButton>
- <RadioButton android:id="@+id/widget45"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="RadioButton">
- </RadioButton>
- </RadioGroup>
- </LinearLayout>
- </FrameLayout>
- java代码:
- super.onCreate(savedInstanceState);
- myTabhost=this.getTabHost();
- //get Tabhost
- LayoutInflater.from(this).inflate(R.layout.main, myTabhost.getTabContentView(), true);
- myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150));
- myTabhost
- .addTab(myTabhost.newTabSpec("One")// make a new Tab
- .setIndicator("A")
- // set the Title and Icon
- .setContent(R.id.widget_layout_Blue));
- // set the layout
- myTabhost
- .addTab(myTabhost.newTabSpec("Two")// make a new Tab
- .setIndicator("B",
- getResources().getDrawable(R.drawable.mumule))
- // set the Title and Icon
- .setContent(R.id.widget_layout_green));
- // set the layout
- myTabhost
- .addTab(myTabhost.newTabSpec("Three")// make a new Tab
- .setIndicator("C",
- getResources().getDrawable(R.drawable.notepad))
- // set the Title and Icon
- .setContent(R.id.widget_layout_red));
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@+id/widget_layout_Blue"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText android:id="@+id/widget34" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="EditText"
android:textSize="18sp">
</EditText>
<Button android:id="@+id/widget30" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button">
</Button>
</LinearLayout>
<LinearLayout android:id="@+id/widget_layout_red"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" >
<AnalogClock android:id="@+id/widget36"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</AnalogClock>
</LinearLayout>
<LinearLayout android:id="@+id/widget_layout_green"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<RadioGroup android:id="@+id/widget43"
android:layout_width="166px" android:layout_height="98px"
android:orientation="vertical">
<RadioButton android:id="@+id/widget44"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
<RadioButton android:id="@+id/widget45"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
</RadioGroup>
</LinearLayout>
</FrameLayout>
java代码:
super.onCreate(savedInstanceState);
myTabhost=this.getTabHost();
//get Tabhost
LayoutInflater.from(this).inflate(R.layout.main, myTabhost.getTabContentView(), true);
myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150));
myTabhost
.addTab(myTabhost.newTabSpec("One")// make a new Tab
.setIndicator("A")
// set the Title and Icon
.setContent(R.id.widget_layout_Blue));
// set the layout
myTabhost
.addTab(myTabhost.newTabSpec("Two")// make a new Tab
.setIndicator("B",
getResources().getDrawable(R.drawable.mumule))
// set the Title and Icon
.setContent(R.id.widget_layout_green));
// set the layout
myTabhost
.addTab(myTabhost.newTabSpec("Three")// make a new Tab
.setIndicator("C",
getResources().getDrawable(R.drawable.notepad))
// set the Title and Icon
.setContent(R.id.widget_layout_red));
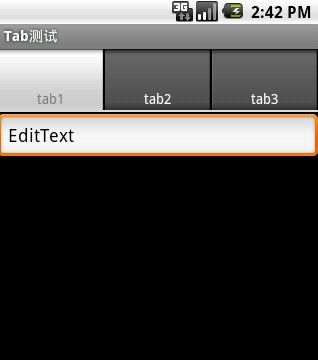
第二种:不用继承TabActivity,在布局文件中定义TabHost即可,但是TabWidget的id必须是
@android:id/tabs,FrameLayout的id必须是@android:id/tabcontent。TabHost的id可以自定义.
xml布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/hometabs"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TabHost android:id="@+id/tabhost"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TabWidget android:id="@android:id/tabs"
- android:orientation="horizontal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- </TabWidget>
- <FrameLayout android:id="@android:id/tabcontent"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- <TextView android:id="@+id/view1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- <TextView android:id="@+id/view2"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- <TextView android:id="@+id/view3"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- </FrameLayout>
- </LinearLayout>
- </TabHost>
- </LinearLayout>
- java代码:
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.hometabs);
- TabHost tabHost = (TabHost) findViewById(R.id.tabhost);
- tabHost.setup();
- TabWidget tabWidget = tabHost.getTabWidget();
- tabHost.addTab(tabHost.newTabSpec("tab1")
- .setIndicator("tab1", getResources().getDrawable(R.drawable.mumule))
- .setContent(R.id.view1));
- tabHost.addTab(tabHost.newTabSpec("tab3")
- .setIndicator("tab3")
- .setContent(R.id.view3));
- tabHost.addTab(tabHost.newTabSpec("tab2")
- .setIndicator("tab2")
- .setContent(R.id.view2));
- final int tabs = tabWidget.getChildCount();
- Log.i(TAG, "***tabWidget.getChildCount() : " + tabs);
- final int tabWidth = 90;
- final int tabHeight = 45;
- for (int i = 0; i < tabs; i++) {
- /* final View view = tabWidget.getChildAt(i);
- view.getLayoutParams().width = tabWidth;
- view.getLayoutParams().height = tabHeight;
- final TextView tv = (TextView) view.findViewById(android.R.id.title);
- tv.setTextColor(this.getResources().getColorStateList(android.R.color.black));
- MarginLayoutParams tvMLP = (MarginLayoutParams)tv.getLayoutParams();
- tvMLP.bottomMargin = 8;*/
- }
- }