android之SlidingDrawer 抽屉效果
SlidingDrawer(滑动式抽屉)隐藏屏外的内容,并允许用户拖拽一个handle以显示隐藏的内容。它由两个子视图组成:一个是用户拖拽的handle(柄),另一个是随着拖动变化的content(内容)。SlidingDrawer应当作为内部布局的覆盖来使用,也就是说SlidingDrawer内部应该使用FrameLayout或RelativeLayout布局。SlidingDrawer的大小决定了其内容显示时所占空间的大小,所以它的尺寸一般定义为match_parent。在XML布局中SlidingDrawer必须指定handle和content的id.
其中:
android:allowSingleTap 指示是否可通过单击handle打开或关闭(如果是false,刚用户必须通过拖动,滑动或者使用轨迹球,来打开/关闭抽屉。)默认的是true。
android:animateOnClick 指示当用户点击handle的时候,抽屉是否以动画的形式打开或关闭。默认的是true。
android:bottomOffset Handle距离SlidingDrawer底部的额外距离
android:content 标识SlidingDrawer的内容
android:handle 标识SlidingDrawer的han
实现这个方法可以拦截所有的触屏事件,它在事件被传到子类之前拦截,并获得当前手势的所有权。
使用这个方法时要注意,因为它与View.onTouchEvent(MotionEvent)有一个相当复杂的交互,使用它需要用正确的方法来实现。事件会按照下列顺序接受:
1. down事件会被首先传到本方法中。
2. 这个down事件会被当前viewgroup的onTouchEvent()方法或者其各个子视图处理,也就是说你应该实现onTouchEvent()方法并返回true,你会继续看到剩下事件的传递 (而不是找一个parent view处理它)。同样的,从onTouchEvent()中返回true,你不会在onInterceptTouchEvent()中接受到任何接下来的事件,并且所有的事件都会被 onTouchEvent()处理。
3. 如果当前方法返回false,所有接下来的事件(截止到最后包含注册的事件)首先都会被继续传到这里,然后一起传递给目标的onTouchEvent()方法。截至及包括最后注册。
4. 如果在这里返回true,将不会收到以下任何事件:目标view将收到同样的事件但是是伴随ACTION_CANCEL事件,并且所有的更进一步的事件将会传递到你自己的 onTouchEvent()方法中而不会再在这里出现。
以上说明在网上可以找到相关的注解,如下:
1、onInterceptTouchEvent()是用于处理事件(类似于预处理,当然也可以不处理)并改变事件的传递方向,也就是决定是否允许Touch事件继续向下(子控件)传递,一但返回True(代表事件在当前的viewGroup中会被处理),则向下传递之路被截断(所有子控件将没有机会参与Touch事件),同时把事件传递给当前的控件的onTouchEvent()处理;如果返回false,则把事件交给子控件的onInterceptTouchEvent()处理
2、onTouchEvent()用于处理事件,返回值决定当前控件是否消费(consume)了这个事件,也就是说在当前控件在处理完Touch事件后,是否还允许Touch事件继续向上(父控件)传递,一但返回True,则父控件不用操心自己来处理Touch事件。
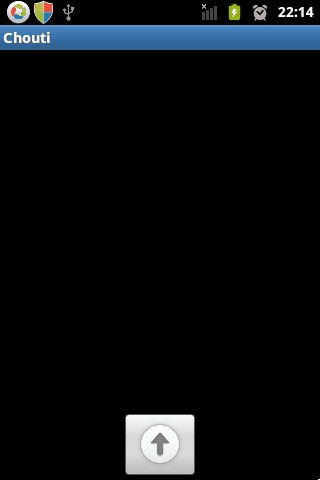
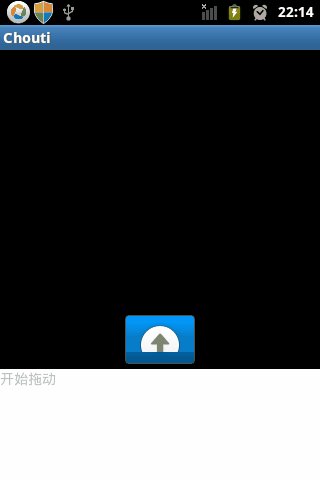
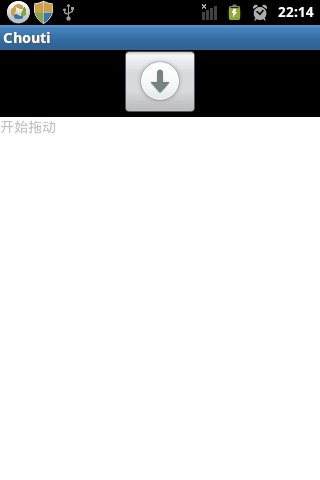
先看这张效果图吧 
先贴出main.xml的代码,代码中需要的图片自己解决
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <SlidingDrawer
- android:id="@+id/slidingDrawer"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:handle="@+id/handle"
- android:content="@+id/content">
- <ImageButton
- android:id="@+id/handle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/button_up"/>
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#ffffff">
- <TextView android:text="ceshi"
- android:id="@+id/textView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"/>
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
- package com.dapp;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageButton;
- import android.widget.SlidingDrawer;
- import android.widget.TextView;
- public class ChoutiActivity extends Activity {
- private SlidingDrawer mdrawer;
- private ImageButton mButton;
- private TextView mText;
- private boolean flag;
- private HashMap<String, Object> map;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mdrawer = (SlidingDrawer)findViewById(R.id.slidingDrawer);
- mButton = (ImageButton)findViewById(R.id.handle);
- mText = (TextView)findViewById(R.id.textView);
- drawerlistener();
- getdata();
- }
- private void getdata(){
- List<HashMap<String, Object>> listdata = new ArrayList<HashMap<String, Object>>();
- for(int i=0; i<10; i++){
- map = new HashMap<String, Object>();
- map.put("text", "ceshi");
- listdata.add(map);
- }
- }
- private void drawerlistener(){
- mdrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
- @Override
- public void onDrawerOpened() {
- flag = true;
- mButton.setImageResource(R.drawable.button_down);
- }
- });
- mdrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
- @Override
- public void onDrawerClosed() {
- flag = false;
- mButton.setImageResource(R.drawable.button_up);
- }
- });
- mdrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener() {
- @Override
- public void onScrollStarted() {
- mText.setText("结束拖动");
- }
- @Override
- public void onScrollEnded() {
- mText.setText("开始拖动");
- }
- });
- }
- }