还记得2012年谷歌浏览器的那个曲线方程吗?在全3D空间中,这是WebGL技术第一次在浏览器应用。ThingJS继承WebGL优异特性,支持更强大的3D在线开发。
基于WebGL周边衍生了众多的第三方库,其中Three.js属于开发应用,做了一定的渲染细节封装,ThingJS则封装更多对模型的操作,力求让更多无3D开发经验的人员上手。以Unity 3D为代表的OpenGL出现更早,开发者可以在Unity 3D平台上构建各种AR和VR互动体验,同时可以发布WebGL版本。下面基于开发体验、场景资源和用户技能等三大维度比较这三款3D框架。
Three.js
目前最流行的开源3D框架,2009年4月诞生,2005年adobe收购了macromedia的flash产品,2008,2009年正是flash如日中天之时,threejs也识时务的选择了flash的ActionScript平台,后来flash没落之后选择了WebGL。
ThingJS
新兴的3D框架,2018年诞生,是针对物联网领域的JavaScript 3D Library。它是由在3D领域经营多年的优锘科技公司研发,旨在简化3D应用开发。
Unity3D
Unity是游戏引擎开发商,为游戏开发、美术、建筑、汽车设计、影视制作在内的创作者提供一整套软件解决方案,可用于创作、运营和变现实时互动的2D/3D内容。 2020年5月9日,Unity宣布收购加拿大技术服务公司Finger Food,拓展工业应用版图,在建筑设计、工程、施工等领域扩展。
以下是Three.js、ThingJS、Unity3D三个项目的基础情况。
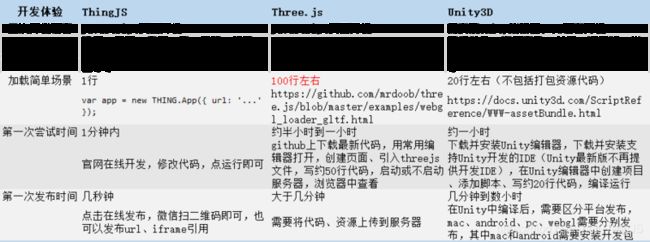
1、 开发体验对比
Three.js是大多数开发者首次接触的WebGL 3D库,Threejs库的出现解决了底层的渲染细节和复杂的数据结构,终于将复杂的底层细节抽象出来。但对于初学者来说需要花费很多时间,就一个加载模型、调光、选择模型弹框的功能,就能写出Threejs上百行代码。
ThingJS是更为上层的抽象,不用关心渲染、mesh、光线等复杂概念。ThingJS封装了对模型交互事件的API、对模型的操作及层次关系,一个个具体的模型抽象把初学者从复杂的3D概念中解放出来。
Unity 3D需要下载和安装Unity编辑器以便创建3D项目,不同于Web前端开发JS语言,C#语言面向对象的特性完整,有利于程序设计。只是相对来说,C#语言学习成本更高。Unity 3D发布操作流程不够
2、 场景资源对比
ThingJS考虑3D项目开发的便捷性,提供无需3D建模知识即可上手的场景搭建工具和无维护成本的场景存储云空间,模型库提供上万个行业模型资源。
Three.js和Unity 3D没有提供场景解决方案和模型库,需要团队手动维护,对于模型导出和加载有很高的要求。
3、 用户技能要求对比
ThingJS在线开发具备JS基础即可,不需要3D开发技能,入门时间仅数小时。
ThreeJS则需要学习很多复杂的3D概念,初学者上手需要花数周或更长时间,尤其需要专业美术人员完成建模和导出工作,团队协作成本高。
Unity 3D开发者需要有C#语言基础,具备3D开发专业知识,需要至少一周时间入门开发。 
ThingJS主要优势在于入门简单、发布迅速,功能和设计更接近行业应用的需求,面向非专业3D用户提供的工具与资源,更适合物联网可视化应用。
Three.js底层引擎级别的三维图形库,有很多开源库对它进行扩展,但较为松散,适合做轻量级可视化应用,复杂应用则需要基于此库进行大量封装才行。
Unity 3D优势在于游戏开发,有很好的生态,性能效果都有很好表现,但输出结果较封闭,适合做最终用户的产品,不适合基于此做web上的二次开发。
为了体验3D便捷开发,我们再来看下ThingJS的模型加载示例。
var app = new THING.App({
container: 'div3d',
url: 'https://speech.uinnova.com/static/models/building'
});只关注场景在页面的div的id和场景存放的地址,所有的细节ThingJS都处理好了。场景加载完之后便可从场景获得加载内容,并进行交互应用开发。够简单!
// 获取建筑对象
var building = app.buildings[0];
// 打印建筑中所有的楼层
building.floors.forEach(function(floor) {
console.log('Floor: ' + floor.id);
});
// 获取室外对象
var outdoors = app.outdoors;
// 打印室外所有物体
outdoors.things.forEach(function(thing) {
console.log('Thing: ' + thing.id);
});
ThingJS选择JS语言快速切入3D可视化创业赛道,是你的创业好帮手!