记一次前端SVG实战知识分享会
记录了我在组内的技术分享, 有同样需求的同学可以参考一下
分享全程下来时间大约 40分钟
一. svg与前端工程师
1. 作为一名前端工程师不可能不与svg打交道, 如今掌握svg的基本知识是咱们的基本技能.
2. 学svg之前最好先学一学xml的基本知识, 这样可以更好的理解文件结构.
3. svg是很不错, 但是并不是任何地方都要使用, 学习不要太刻板.
本篇重点是基础知识, 希望您看完之后可以对svg做出一些简单的修改, 或者是一个小图片不用再等ui做完给我们, 我们可以自己动手制作.
二. xml简介 (不会说的太详细)
XML 被设计用来传输和存储数据, 指可扩展标记语言(_EX_tensible _M_arkup _L_anguage)
HTML 被设计用来显示数据。
这个头部标签
- XML标准文件头
- 版本号是1.0
- standalone代表这个xml文件是独立的还是依赖与外部dtd文件的 (作用是定义 XML 文档的合法构建模块) 类似java中的接口.
现在很多配置文件还是用xml的形式比如java代码, 这些配置文件应该是用json更好.
三. svg简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。(节选自w3school)
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
- 什么是矢量, 矢量图形: 面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点, 一个一个的图形对象, 任意的组合.
- 不失真属于老生常谈的问题了, 其实在我看来svg图片可以被我们随便修改他的样式才是最重要的, 毕竟一个png文件不好通过代码修改他的背景色, 或是某一块的大小比例.
- 缺点: 在window系统里, 没有图例显示不方便查看, 在mac电脑里就有个缩略图, 没找照一张图片还要把svg全打开挨个找...
xmlns="http://www.w3.org/2000/svg">
- 定义了svg的宽高
- 定义了使用1.1版本svg, 就像html一样有 4与5, svg的版本也在变化.
- xmlns是xml namespace的缩写,也就是XML命名空间,xmlns属性可以在文档中定义一个或多个可供选择的命名空间。该属性可以放置在文档内任何元素的开始标签中。该属性的值类似于URL,它定义了一个命名空间,浏览器会将此命名空间用于该属性所在元素内的所有内容。
例如SVG< a>元素和HTML< a>如果一个被称为svg:a和另一个html:a,则可以区分该元素, 作用就是防止svg标签内的元素与html元素混乱一团.
html5中不写这句影响也不大.
兼容性如下
四. 基本图形
- svg有很多基本图形如: 矩形、圆形、直线、多点成线、多边形.
- 这些图形我们可以直接使用
如图所示:
- 这里的宽高与xy的距离你可以按px理解, 但其实这个是他的比例, 使用的时候会按这个比例等比缩放.
- style="stroke:green;stroke-width:16;" 定义: 如果在线内定义的是 线条的颜色为绿色, 线的宽度为16
- style="fill:red;stroke:red;" fill指的是填充颜色, stroke边的颜色(有时候我面试的同学说经常使用svg, 但是fill属性都不知道, 场面很尴尬.)
- style并不是绝对的, 比如第一个矩形我也可以写成
- 一起其他属性: transform="rotate(30)" 旋转角度,这里不用写deg, rx:20;ry:60; 角的弧度可以做矩形的圆角.
- 知道了svg无非也就是个dom那我们就可以通过获取元素的形式进行对svg内部图像的修改了, 比如获取到这个svg里面的矩形
setAttribute('x', 200)让他x轴变为200
五. 视野与视框
viewBox不影响整体svg的大小与比例, 只是以多大的窗口展示这个svg图片
六. 样式分组(事情变得有趣了)
任何形式的代码都存在如何复用的问题, 我们不可能在画出一个不规则图形然后想再画一个一模一样的图形时, 重新画一遍
下面是复用"样式", 在g标签里面写上样式, 内部的标签会默认使用.
神奇的 g 标签
当然标签也可以嵌套使用
七. 复用
我画好的图形, 我当然可以复制一份继续使用啦
使用
这里可能会出现作用域的问题, 但是放在html里面就没问题了
后面会讲问什么放在html里面会好, 已经如何解决这个问题!!!
有问题的同学可以用下面的代码
Document
玩到这里是不是有些.svg里面的代码在干什么已经能看懂小半了!!! 这就是会的越多越开心.
八. 渐变
里面定义了一组渐变规则, 因为xml只能所有都用标签标示, 你可以理解为这个定义了个类. 标签里面定义的内容是不展示的 线性渐变标签, 放射性渐变标签(这个原理都一样) 规定了n%的位置的颜色 是用来做椭圆的
九. 填充
填充功能的标签 - 这里你可以理解为div的背景图案, 但是没有设置 background-repeat: no-repeat;
十. path的用法(可以一口气画的好长好长...)
标签类似一气呵成的画笔, 里面会有超多绘制操作, 有了这个标签就可以很方便的封装绘制svg的编辑器了. - M153 334 的意思就会在坐标为153 334的点上绘制
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
简单的也有
- M150 0 绘制起始点坐标
- L75 200 连线到75 200
- L225 200 连线到255 200
- Z 结束绘制, 提笔.
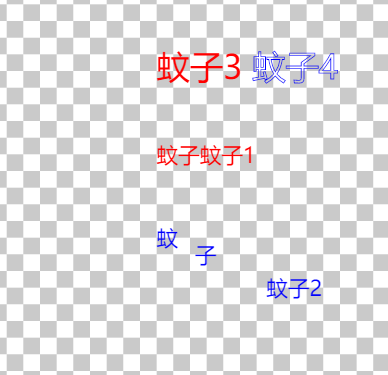
十一. 文本输入
怎么可能少了文字的输入
标签用来表示文字 - dx定义每个文字之间的间距
就是 里面单独处理字符的标签 - fill="none" 就可以产生扣动字了
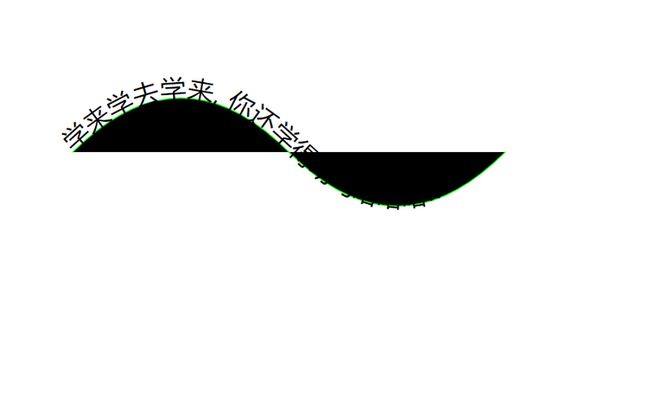
十二. 路径文本(让你的文字沿着路径排列而已)
textpath
- 上面使用的path标签赋予颜色是为了让大家看清文字走向
标签需要引用一个走向(从此以后你可以画出各种线路的文字, 是不是可以秀给女朋友看??) - fill='none'很重要, 不然他会变成面积图
加上这个就可以不用在html文件中才能显示了, 也就是规定了作用域
- xmlns:xlink= 属性规范了作用域
- 这意味着文档可访问 XLink 的属性和特性,表示前缀为xlink的元素应该由理解该规范的UA使用xlink规范来解释, 你可以理解为不与html冲突了.