Silverlight自定义按钮模板
最近在用Silverligh做一个网络文件管理程序,但用在设计界面的时候觉得Silverligh默认的button样式太大众化了,所以就产生了自己定义按钮样式的念头.在网络一找的确有很多这方面的文章,但都有一个问题就是只定义了按钮的默认状态的样式.对于mouseover等基本都没有的.还好后来在msdn里找到详细帮助描述.以下就详细讲述Silverligh中定义一个按钮各种状态的样式.
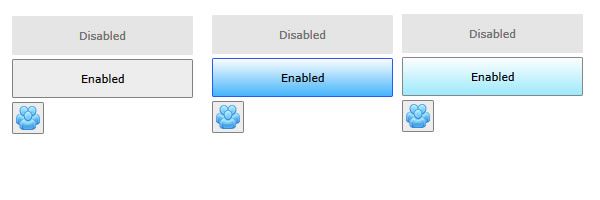
在定义按钮模板前先看下需要的效果

通过上面的图需要给按钮制定4种状态:不可用,默认,鼠标移上去,鼠标点下.
先定义不可用图层
<Rectangle x:Name="DisabledVisualElement" RadiusX="1" RadiusY="1" Fill="#5A7C7777" Opacity="0" IsHitTestVisible="false" ></Rectangle>
可以根据你需要的颜色会制一个距形,把IsHitTestVisible设置成false
定义默认状态的图层
<Rectangle Opacity="0" x:Name="default" RadiusY="1" RadiusX="1" Stroke="Gray" Fill="#C7E8E8E8"></Rectangle>
和不可用图层一样缓制一个距形即可,当然当然自己的需要制定边框和填充颜色
定义鼠标移上去效果
<Rectangle Opacity="0" x:Name="over" RadiusY="1" RadiusX="1" Stroke="#FF2458FF">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#C70DA0FC" Offset="1" />
<GradientStop Color="#C9FFFFFF" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
同样也是会制一个距形,只是填充上是一个色阶.
最后就是定义鼠标按下去的效果
<Rectangle Opacity="0" x:Name="mouseDown" RadiusY="1" RadiusX="1" Stroke="#FF858683">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#C980E5FF" Offset="1" />
<GradientStop Color="#C8FFFFFF" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
其实和鼠标移上去的一样,只是色阶颜色有差别
不同状态的图层都已经制作完成,下面的工作就是在不同状态下对这几个图层进行设置.Silverligh提供VisualStateManager来定义控件在每种状态下效果制定.按钮分别提供了Disabled,Normal,MouseOver和Pressed.
Disabled
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0" Storyboard.TargetName="ctlitem" Storyboard.TargetProperty="(UIElement.Opacity)" To="0.5"/>
<DoubleAnimation Duration="0" Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="(UIElement.Opacity)" To=".55"/>
</Storyboard>
</VisualState>
第一个效果把控件里的内容设置一个秀明度为0.5,这样做的目的是让按钮中的图片看起来有点蒙的效果.
第二个效果就是把不可用图层显示出来.
Normal
<VisualState x:Name="Normal">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="default" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
把默认状态的图层显示出来
MouseOver
</VisualState>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="over" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
显示鼠标移进效果
Pressed
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="mouseDown" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
显示鼠标按下去效果
看完以上代码相信很多朋友都应该明白,其实就是在不同状态下用运动效果来改变某个图层的显示情况来达到不同状态效果.
下面是整个按钮模板的代码
<Style x:Key="toolbaritem" TargetType="Button">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Margin" Value="2,2,0,2"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.1"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0" Storyboard.TargetName="ctlitem" Storyboard.TargetProperty="(UIElement.Opacity)" To="0.5"/>
<DoubleAnimation Duration="0" Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="(UIElement.Opacity)" To=".55"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Normal">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="default" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="over" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="mouseDown" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Rectangle Opacity="0" x:Name="over" RadiusY="1" RadiusX="1" Stroke="#FF2458FF">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#C70DA0FC" Offset="1" />
<GradientStop Color="#C9FFFFFF" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Opacity="0" x:Name="mouseDown" RadiusY="1" RadiusX="1" Stroke="#FF858683">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#C980E5FF" Offset="1" />
<GradientStop Color="#C8FFFFFF" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Opacity="0" x:Name="default" RadiusY="1" RadiusX="1" Stroke="Gray" Fill="#C7E8E8E8"></Rectangle>
<ContentControl Margin="4" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Name="ContentControlChild" >
<ContentPresenter Name="ctlitem" Content="{TemplateBinding Content}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</ContentControl>
<Rectangle x:Name="DisabledVisualElement" RadiusX="1" RadiusY="1" Fill="#5A7C7777" Opacity="0" IsHitTestVisible="false" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>