盒模型宽高定义box-sizing
以前盒模型默认的宽高是指内容的宽高。css3后可以用box-sizing来指定宽高。
box-sizing:content-box | border-box
默认值:content-box
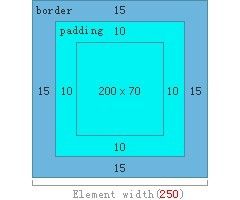
- content-box:
- padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
- 此属性表现为标准模式下的盒模型。
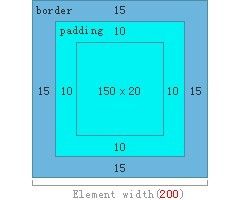
- border-box:
- padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
- 此属性表现为怪异模式下的盒模型。
-
示例:
-
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
-
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
-